Can you split the lead form into two columns, so it doesn’t get so long? I am making a form for our sales reps to use at exhibitions to collect leads on thier Ipads, so it will be a little longer than usual.
Unfortunately this currently isn’t possible with the editor however it is possible to do something with some custom Javascript. The done side of this approach is that you will only see the form with two columns in preview or the published page so it makes it a little harder to design your page.
Here is a Javascript that takes any form on the page and tries to split it into two columns. You could tweak it to your needs.
Sorry that last post got broken… Here is the code again.
Also you might want to consider that longer forms typically achieve poorer conversion than shorter forms due to the effort required by the user to fill them in. I expect this might be particularly relevant on a device such as the iPad that requires touch screen entry. If possible you might want to try A/B testing different form length and see if you notice any difference in performance.
Justin
Does not work
Hi Maxime, I just tried the script Justin posted above in a test page and it worked fine. You can see the results here: http://unbouncepages.com/two-column-f…
Can you share the page that you’re having trouble with?
What about 3 or 4 columns ? Is it as easy to do ?
I’d love to have the option to do forms in several columns as well- and I am only requesting first name and email- it just looks nicer on some layouts- so add another tally to having that feature added.
thanks. Can you please post a version of this script that leaves the submit button out of it - so that it can be positioned manually?
The code isn’t working for me…
Trying to embed custom code by dragging the box into the correct position then copy/pasting the column code… when I hit preview nothing happens…
Thoughts??
Hey Alex - you’ve still got to embed/position a normal form on your page then add Justin’s code using the javascript widget.
Justin’s code should split the original form into two columns.
Is that what you tried doing already?
If you have many hidden fields (10 on my page), the script does not seem to work – any tips?
is there code somewhere for creating 3 columns? I have two fields and a submit button. I want them all to fit in a horizontal. The two is working fine, but the submit is below the second field. any insight?
Hey Casey - the submit button can be moved where ever you like. You should be able to just click and drag it to the right of your form.
Is it possible to divide just the first row of the lead form into two columns? A lot of websites have the First Name and Last Name form fields on the same line (split in to two columns), while other form fields remain in a single column.
An example of this is facebook’s landing page: https://www.facebook.com/
Is it possible to do this via javascript on unbounce?
Thanks so much!!
Hello and thanks for this useful script. But I’ve notticed a small trouble when trying to click on a field of the 2nd column in order to fill it. It is not posible to click with the mouse and write on a 2d column field, I need to click in a 1st column field and then use the TAB button of the keyboard to arrive to the 2nd. Is it expected to happen? Is there any solution? Thanks in advance!
Hey Rafael - There shouldn’t be any problem with selecting the field using this script. There might be another factor in play. I’ve gone ahead and started a support ticket for you so we can get a better idea what’s going on. Lookout for my email!
Have you tried 3 columns with this? What needs to change in the code for 3 columns?
Hi everyone,
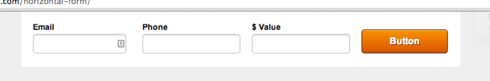
We’ve had a few customers wondering how to make a form that flows entirely horizontally Ð i.e. not just in two columns like the example above. Like this:
I’ve written a script that’ll let you achieve just this. If the fields reach the edge of the page they’ll then break and keep going on a new line. It plays nicely with fields of varying heights, such as long checkbox/radio lists.
It also has options for placing the submit button inline with the fields, on a new line, or remaining wherever you manually placed it in the page builder.
Here’s the script:
https://gist.github.com/markwainwright/9338233
Enjoy!
Finally!
Thank you Mark.
Hello,
Thanks but the Error message is now on the 2nd box and I can’t move it… Can you help me?
Thanks but the Error message is now above the 2nd box and I can’t move it… Can you help me?
Hi Pierre - Unfortunately, if you’re using form error validation, you may find it doesn’t play nicely with horizontal forms. As horizontal forms are not a built in feature (yet) it’s super tough to troubleshoot this. We’re looking at exploring workarounds so both can be compatible together.
Were you able to figure this out?
Hi - can we force where we want the form to break into the second column?
How should I tweak the code in order to change the position of the button?
Let’s say I’d like to move the button 100 pixels to the left?
Thanks
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.