Hi Ofir, I would love to help figure this out with you.
First, I have two questions…
Would you be able to provide a URL to one of your pages you would like this to work on?
Are you using both the Desktop and Mobile page options in your Unbounce builder?
Hey, thanks!
Here’s a page for example: https://go.powtoon.com/1280-width-test/
yes, I am using both desktop view (1280 width) and mobile view.
I sure would love your help. I’m assuming that the offered will be applicable to all future page that I’ll create, right?
Okay great,
Very cool looking page here. I wanted to inspect it first to make sure everything is working properly with the display sizes and they all look great Ofir!
I fear that any changes implemented would negatively affect a user’s experience. But let me make sure I understand your goal properly…
I’m a little confused when you mention the page being cut in about 85%, are you saying that is wrong and what you do not want? Anything above a 600px width will display your desktop page at the percentage to fit the full device width. Which is a good thing. So for it to be displaying something “zoomed out” or different on your phone vs. tablet confuses me.
Are you asking for the page to be “stuck” at full desktop width on tablets (1280 for example)? If so, that could result in a poor experience for the user.
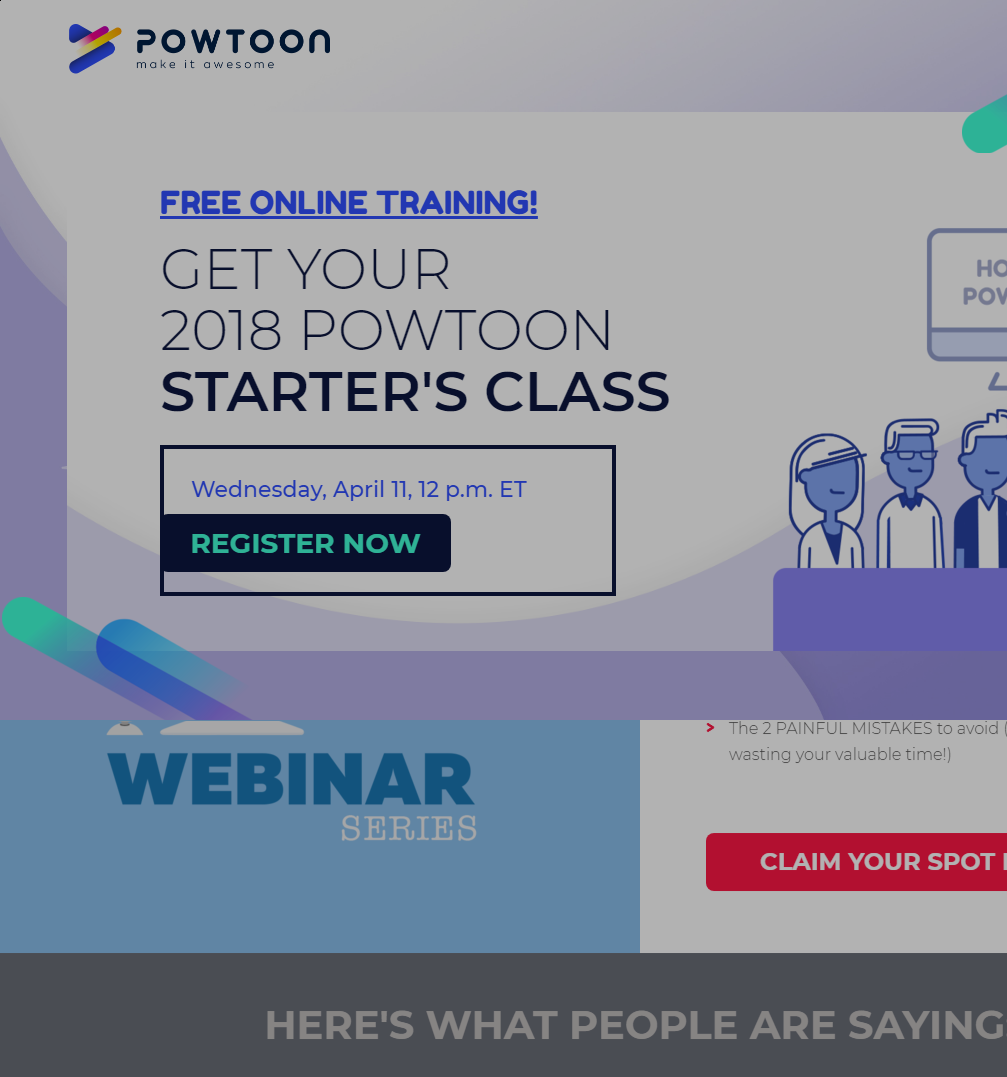
Here are some captures to show you what I see (and it looks perfect to me).
DESKTOP
MOBILE PHONE
TABLET
Hey,
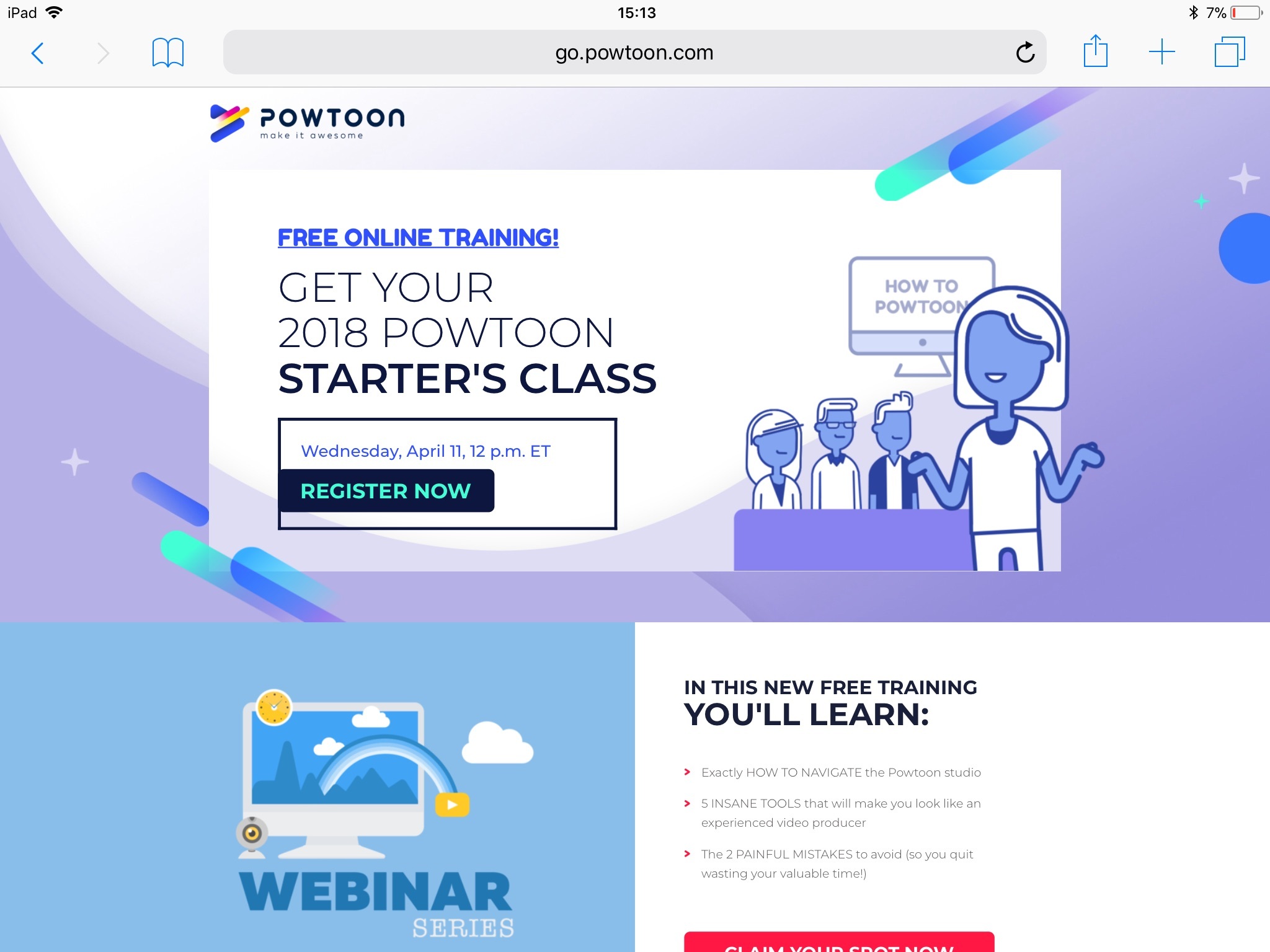
The screenshot you attached is at 75%, this would be exactly what I expect to see, it would be perfect!
But, what I see on my iPad is different, I see a 100% view that makes for a partial display of the page.
So, you think this is a bug? that tablets should display the desktop page at the percentage to fit the full device width? because that’s not what I see.
Ah, that is no good.
Clearly something is not right. But I’m not convinced the solution is to mess with the code of the Unbounce page. I can think of two ways to add a script to your pages, and they are both a little risky. The likelihood of something else not working on the page would be too high…A lot of work just to fix a tablet display quirk.
In any case, I pulled up the page on my personal iPad just to take a look. Everything looks as it should.
I bet it is just the specific device size, mixed with the browser communicating the right things to the website. Honestly if I were you, I wouldn’t change a thing. It isn’t worth it.
But maybe someone else will come along here in the community with another perspective 🙂
thanks!
so you’re saying that on any device that’s between 600 and the desktop version width the page should always scale to the device screen resolution? I didn’t understand that from talking to Unbounce CS.
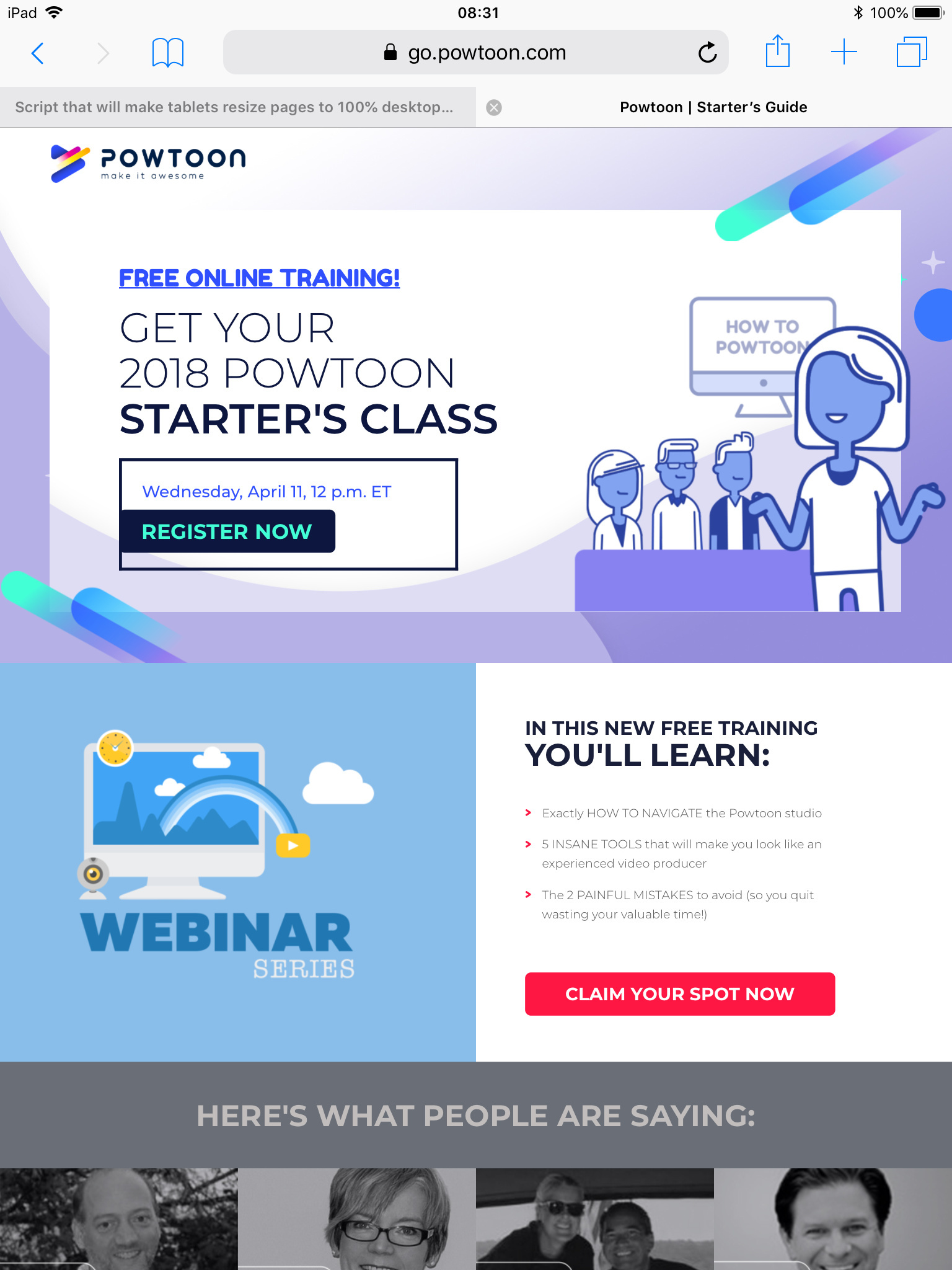
Can you try again on your iPad but rotate to portrait view (768), does the page scale?
so odd that your iPad loads the page differently then mine…
Correct, and it seems that is what we have confirmed so far. Your page is mobile optimized so it should scale.
Likewise to desktop, your page has a mobile width of 320, and unbounce’s mobile CSS is set to a max-width of 600. So anything in-between those numbers should also scale to the device screen.
That is accomplished with this tag that is on the Unbounce page (and basically every website).
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
Adding another viewport tag could help things with iPad device widths. But that is the risky business and may not actually be worth it, as it is tough to account for every tablet and screen size. Here is an article explaining some details on viewports with some emphasis on tablets.
Here’s the screen capture from my iPad in portrait. It scaled properly, I turned and turned, closed and opened, just to make sure. Looks good to me.
Hopefully all this is helping more than hurting you, Ofir 😕
So basically what this tells me is that my iPad acts si a unique way…
ps: why isn’t this the case when resizing the browser size on a real desktop? meaning, if I use an extension and change my chrome size to 800%800, the page doesn’t scale, it’s just cut.
Well this is boggling my mind. Manchester City lost to Manchester United and we are basically using the same methods of testing the same web page but getting different results…
So I’m using the Chrome web browser and inspecting using the mobile responsive tool. Our iPads can certainly be reacting differently and that won’t be the first I’ve heard of that happening.
Like I said before, maybe someone else in the community will have some wisdom to share. @Jess would you know of anyone to recommend for this?