Hello there,
I have a very long Custom HTML code with several DIV elements, iFrames, etc.
In the unbounce editor I have to set a fixed height to that Custom HTML element. But the thing is, every browser, device and setting presents the content different.
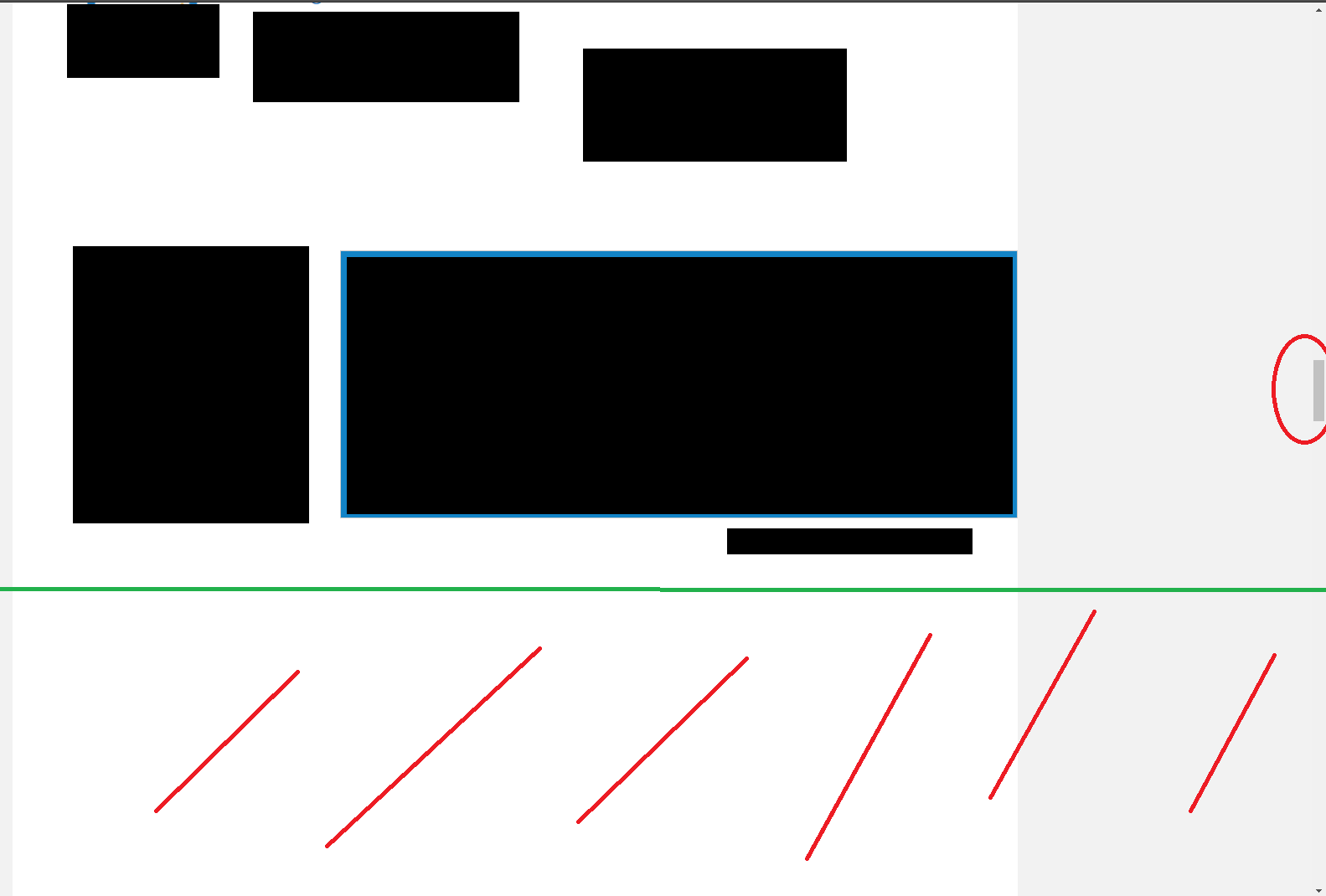
That means, sometimes the content is longer and sometimes it is shorter. If it’s too long for the set height - the content is cut at some point of the content. If it is too short for the set height - the content is there but I have a lot of white space underneath it. I tried to illustrate with a screenshot what I mean:
The black boxes are my content. the green line should be recognized as the end of my content. The red lines should illustrate that this should be removed automatically, because it is just blank. The red circle on the right side shows that there is a lot of blank content to scroll - which makes no sense at all.
My question: Is there any possibility to not set the height fixed but rather let it resize automatically according to the length of the content (until the green line)?
Thanks in advance!
Best ragards
Peter