Hi there,
I am having a little problems with my js that I was hoping some of you could maybe help me with. I am trying to make a product image gallery with thumbnails. Unbounce support suggested I tried this code: https://codepen.io/justinecodes/pen/xqpZYR
This is what it spits out: http://unbouncepages.com/gallerytest/
So it all works except nothing happens when you click on the thumbnails.
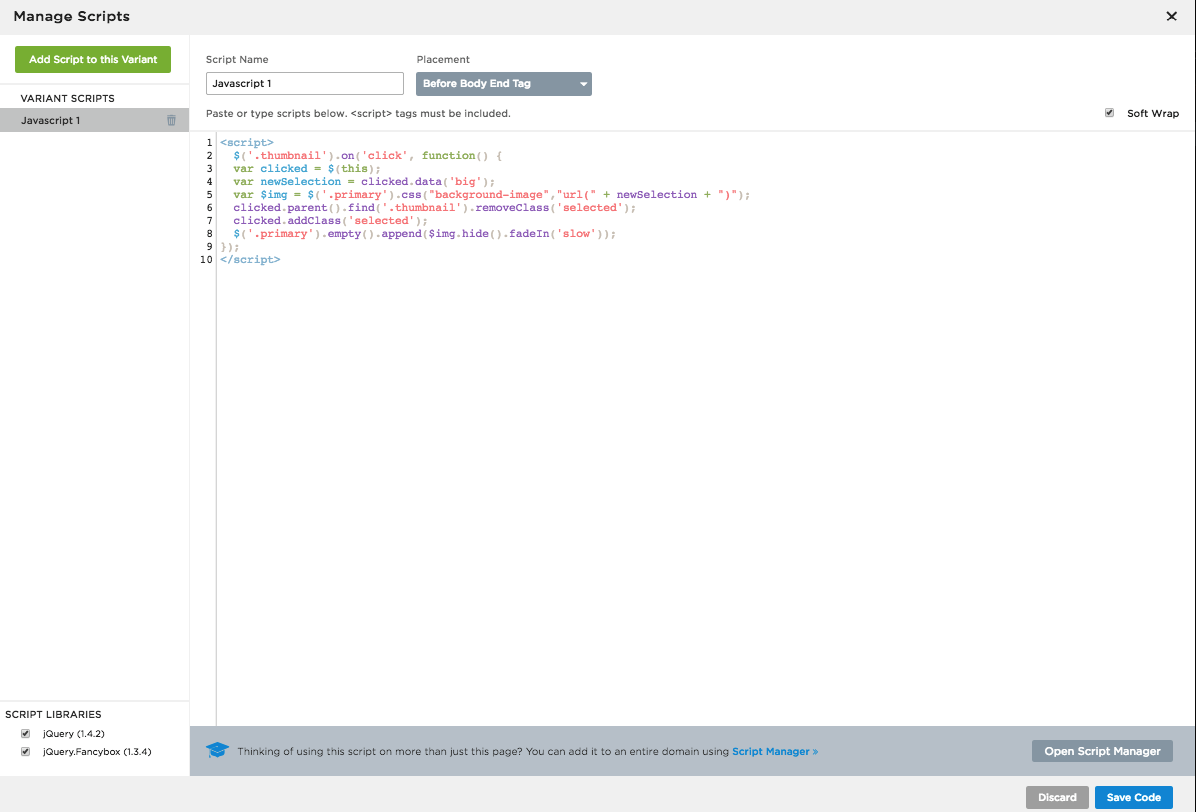
This is the JS:
I showed a friend that said that said I was trying to call a jquery library with the $ and that I should throw this in before the JS:
I tried but without luck. It seems that it is a 3.2.1 library and that unbounce doesn’t support that. So he suggested that I threw this in:
var jQuery_321 = jQuery.noConflict(true);
jQuery_321.ready(function($) {
Didn't work either.
Does anybody know if there is a way to fix the code? Or an alternative library or way I can get image gallery view with thumbnails?
**Here is the HTML if that is useful**
Product Image Gallery with Thumbnails
Click on the thumbnail to view it larger on the right!
Here is the CSS if that is useful:
.wrapper {
margin: 0 auto;
width: 80%;
text-align: center;
}
.image-gallery {
margin: 0 auto;
display: table;
}
.primary,
.thumbnails {
display: table-cell;
}
.thumbnails {
width: 300px;
}
.primary {
width: 600px;
height: 400px;
background-color: #cccccc;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
.thumbnail:hover .thumbnail-image, .selected .thumbnail-image {
border: 4px solid red;
}
.thumbnail-image {
width: 100px;
height: 100px;
margin: 20px auto;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
border: 4px solid transparent;
}