Hey Alex! I’ve pinged our in-house expert on Convertables, @Brian_Burns, but I’d also be curious to see what @leah.ann has to say. Leah’s a very gifted developer and may have some insights into this. Stay tuned!
Hey @Alexandre_Nowaczyk
iframes can definitely be a tricky beast when you’re dealing with cross-domain functionality, but there is a method that you can use to achieve what you’re looking to do.
Javascript’s postMessage() method allows you to communicate between frames from two different domains as long as you can control the code on both domains (which it sounds like you should be able to do).
I won’t be able to give you the exact code that you’ll need, but I can point you in the right direction!
(Disclaimer: While I’m using something pretty similar to this with our own popup and landing pages, I haven’t actually tested this functionality specifically. I’m happy to troubleshoot with you if you run into issues along the way though!)
Something like this should be added to the child frame’s Javascript (the Unbounce popup in this case):
<script>
document.getElementById('YOUR_CTA_ID').onclick = function() {
parent.postMessage('Hello', 'YOUR_WEBSITE_URL');
};
</script>
And something like this should be added to the parent frame’s Javascript:
<script>
window.addEventListener('message', function(event) {
if (~event.origin.indexOf('YOUR_IFRAME_SOURCE_URL')) {
// JS to be executed on CTA click
} else {
return;
}
});
</script>
Since you don’t actually need to pass any information from the popup to the parent frame in this case, it doesn’t really matter what you send via postMessage() from the popup, just that you send it when the CTA is clicked.
The parent frame is simply waiting for that postMessage() event to fire before executing whatever code you want.
Further reading on postMessage(): https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
Alternatively, Unbounce might already have a custom event that fires when a CTA click happens within the popup and can be accessed by the parent frame. If that’s the case, you won’t really even need to use postMessage(). You can just use that event handler. Unfortunately, I couldn’t tell you what, if it exists, that handler is.
Hey @Alexandre_Nowaczyk,
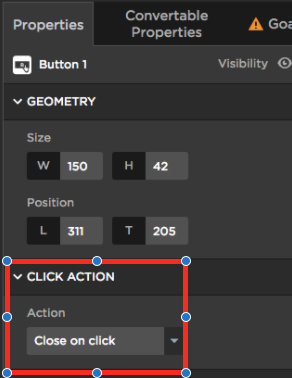
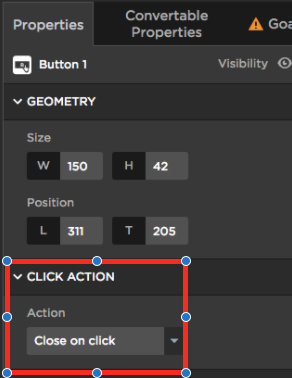
@leah.ann has already explained things better than I ever could have hoped to! The only addition I’d have is that to ensure the popup closes when the button is clicked you should set the action to be “close on click”.

has this changed at since this was posted? for example I noticed that if I pass a message from my popup with a message of ‘hello’ then unbounce scripts throw an error within the popup because your code is trying to JSON.parse the string.