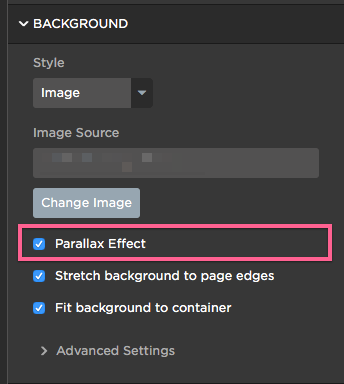
Hey, whenever I am putting a box or text, it starts moving up and down with the page lol.
I am trying to see in the preview and when I am scrolling down the page, the box and texts move up and down with me.
That covered thing is the box with some info and a CTA button. Both of those moves up and down as I scroll up and down the page.
How do I fix this?
Kindly help me on this.