Hi all,
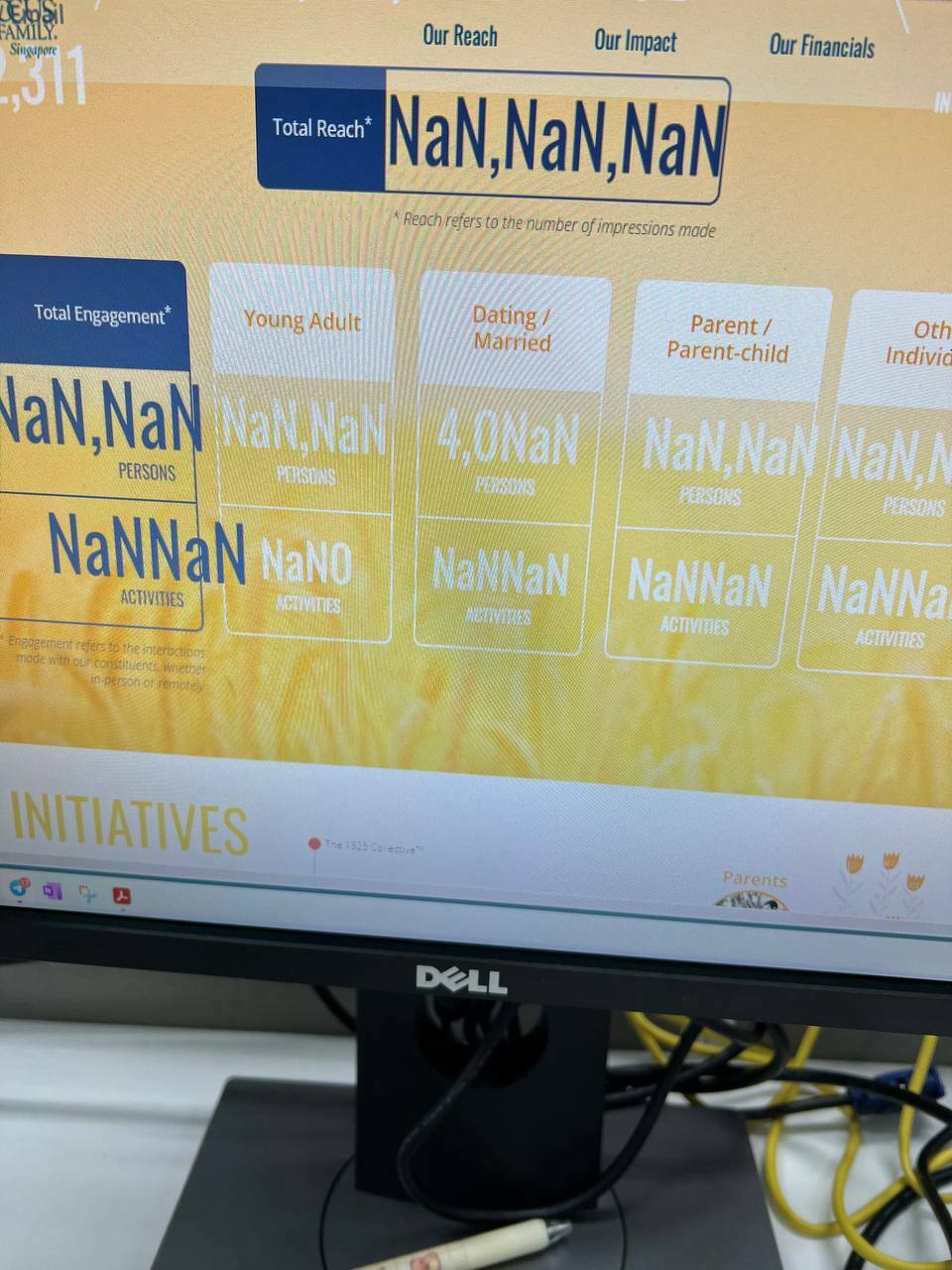
Wanted to ask what is the possible errors or causes for showing “NaN” values on website. I created a site and made it animate to run the number upon scroll.
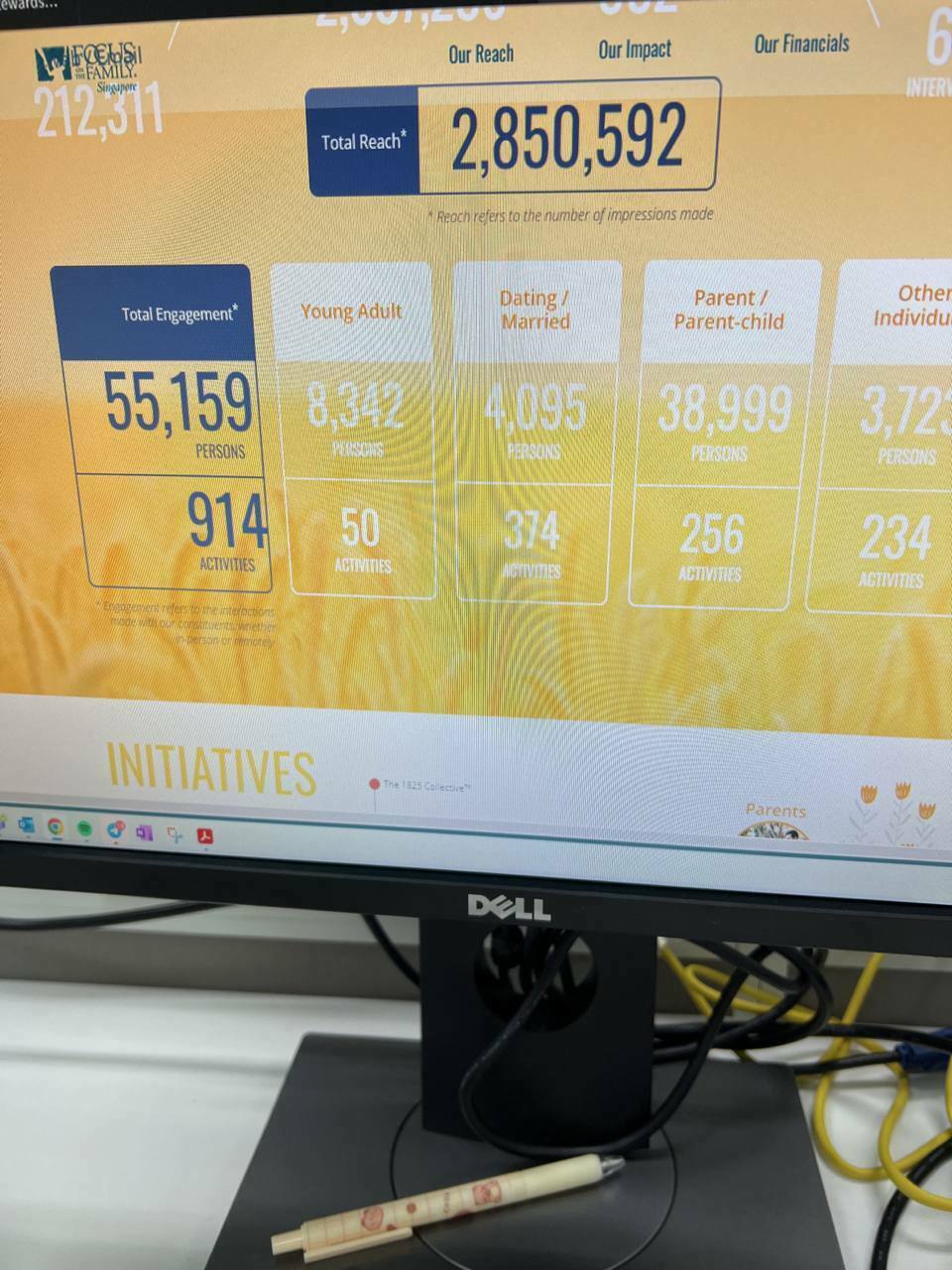
But when I transferred the entire source code and script from the test page to a new page, the code does not seem to work correctly and shows “NaN” before jumping to the correct number.
Not sure if there is another section or area that I will need to check or change besides the coding sections. Thanks for reading and helping.
Putting down one of the script and source code below for reference.
Script
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$(window).scroll(function(){
if ($(this).scrollTop() > 2300){
$('.counter').each(function() {
var $this = $(this),
countTo = $this.attr('data-count');
$({ countNum: $this.text()}).animate({
countNum: countTo
},
{
duration: 1200,
easing:'linear',
step: function() {
$this.text(Math.floor(this.countNum));
},
complete: function() {
$this.text(this.countNum);
}
});
});
}
});
</script>
Source Code
<p class="lplh-40" style="line-height: 77px; text-align: center;"><span style="font-size: 65px;"><span class="counter" data-count="2" style="font-family: Oswald; color: rgb(61, 85, 122); font-weight: 400; font-style: normal;">2</span><span style="color: rgb(61, 85, 122);"><span style="font-family: Oswald; font-weight: 400; font-style: normal;">,</span><span class="counter" data-count="850" style="font-family: Oswald; font-weight: 400; font-style: normal;">0</span><span style="font-family: Oswald; font-weight: 400; font-style: normal;">,</span></span><span class="counter" data-count="592" style="font-family: Oswald; color: rgb(61, 85, 122); font-weight: 400; font-style: normal;">0</span></span></p>