If you look at the calendar below the form on this page: https://digital.centegra.org/physician_lectures_cal/ You’ll see that when you click on a date, the balloon popup gets cut off. (However, mobile view looks pretty good.) If I widen the HTML box beyond the width of the column it only makes the calendar stretch out wider as well. I would love a solution to this issue.
I’m also open to using another script similar to this event calendar if you know of one. I don’t need any other features other than a popup on the dates where I have entered the events.
Thanks so much!
Page 1 / 1
Hi @Tiffer,
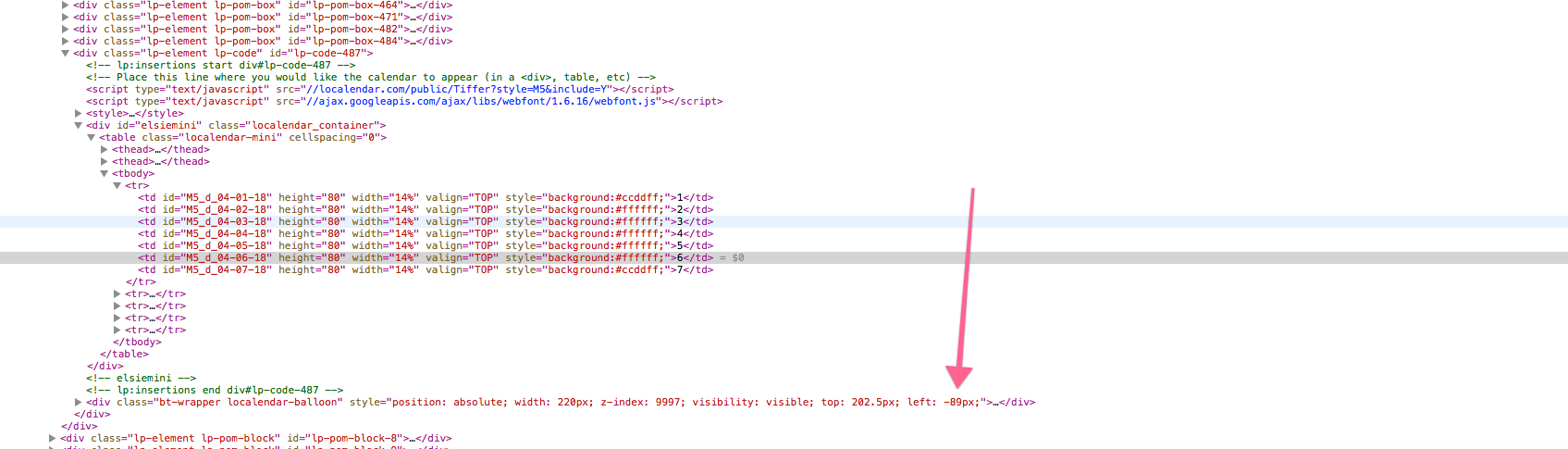
I took a quick look at your calendar and it seems that you’ll need to adjust the CSS of the balloon.
I’m not sure how much control you have over the embedded calendar but that’s the only way to fix it.
Best,
Hristian
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.