Hello, I have added a field with datepicker script, but when I place my favicon via script or insert an iframe of google maps it stops working.
Hi ChristianFrias!, Are you able to provide a link where this is happening? I don’t know if there’s enough information here to look into this.
It sounds like you have a form on your page that has a datepicker selection element, and you also have a custom HTML element that includes an iframe to some location perhaps in google maps, as well as a separate variant or domain level script that attempts to update the favicon of your site?
Hi mccamon, you are right.
Is this the landing page.
https://restaurante.texasdebrazil.mx/reservaciones/
The fiel is named “fecha”
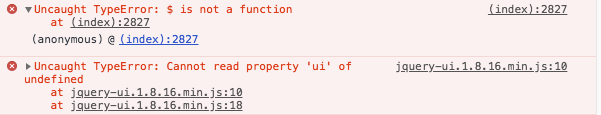
This may not be the solution, but I did observe the following errors.

In your script, try changing the $ reference to jQuery instead
$(function() {
// var array = ["16-06-2018","17-06-2018"]
$( "#fecha" ).datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('dd-mm-yy', date);
return [ array.indexOf(string) == -1 ]
},
dateFormat: 'dd-mm-yy',
minDate: 0,
monthNames: [ "Enero", "Febrero", "Marzo", "Abril", "Mayo", "Junio", "Julio", "Agosto", "Septiembre", "Octubre", "Noviembre", "Diciembre" ],
dayNamesMin: ['Do', 'Lu', 'Ma', 'Mi', 'Ju', 'Vi', 'Sa'],
});
});
</script>
Example: jQuery(function () {});
You could also begin by defining $ as jQuery like this: var $ = jQuery; and not update the rest of your script.
jQuery is also available at lp.jQuery which is (I think) an alias for your window object. Feel free to send me a message if you have other questions specifically for me, otherwise i’ll keep an eye on this post!
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


