Hello, any help here will be appreciated. I needed a Multi-Step-Form and my Customer Success Rep pointed me to the one that Noah created back in 2017. I followed the instructions but the form did not work. I reached out to him but found out he no longer is in a helping position. Is someone out there able to help me get this Multi-Step-Form working? I need a First Name, Last Name, email, phone number and a check box at the end to have the prospect confirm the submission. I’ll give more details to anyone that responds of what the preview looked like when I finished his instructions. Thanks in advance for any help.
Hi @DanL 👋
Can you copy/paste the code you’re currently using and include some screenshots of what your script manager looks like?
Additionally, can you tell us which version of jquery you included? That would help a lot!
-Jess
Hey Jess, I’ll post the code below. I’m a newbie so I’m not sure what a script manager is, but I’m assuming you would like to have screenshots of the code I placed into my Javascript. If so, let me know that is what you want, and I’ll do it right away. Also, I don’t know how to find what version of jquery is being used…so let me know how to find that and I’ll send that right over too.
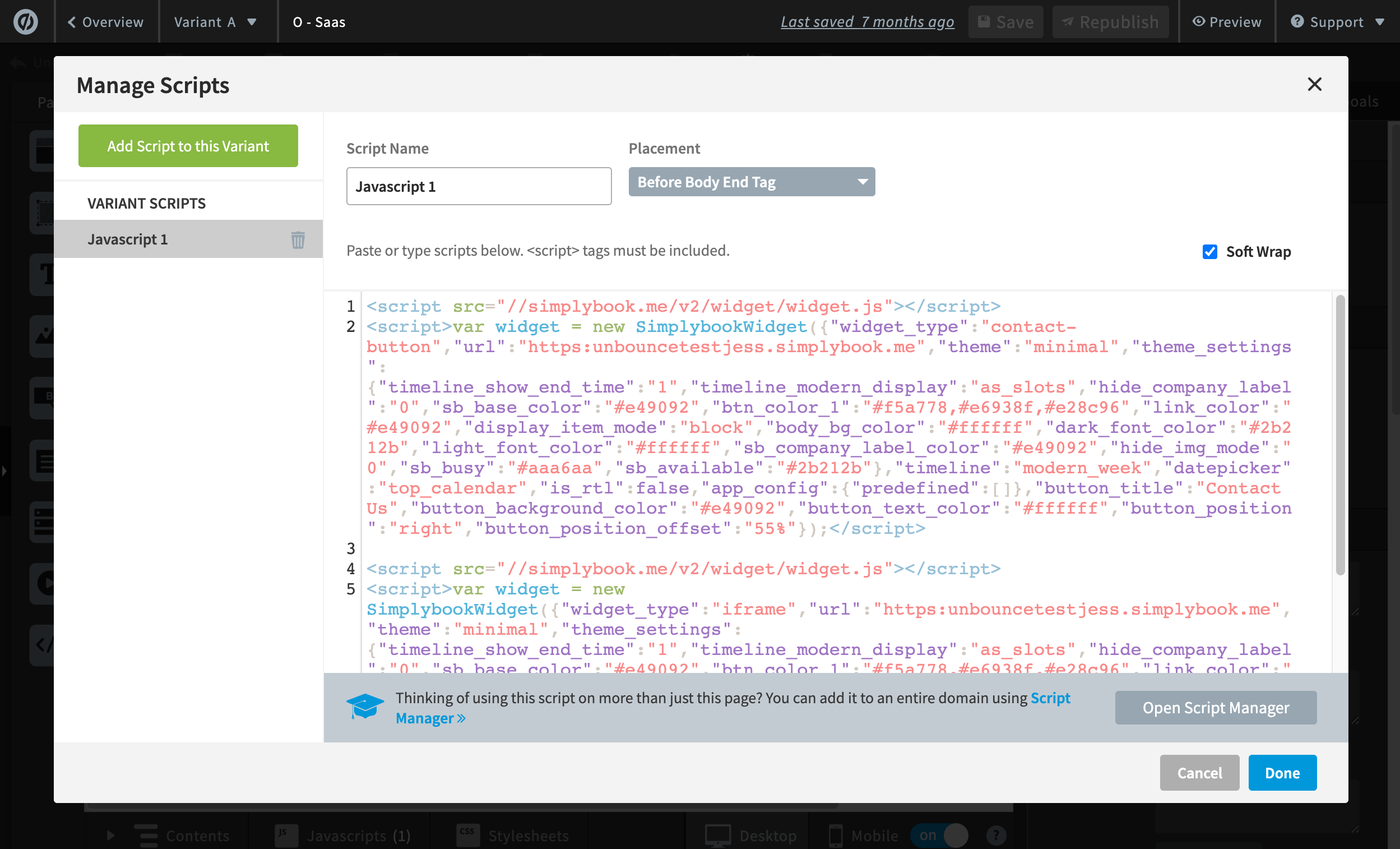
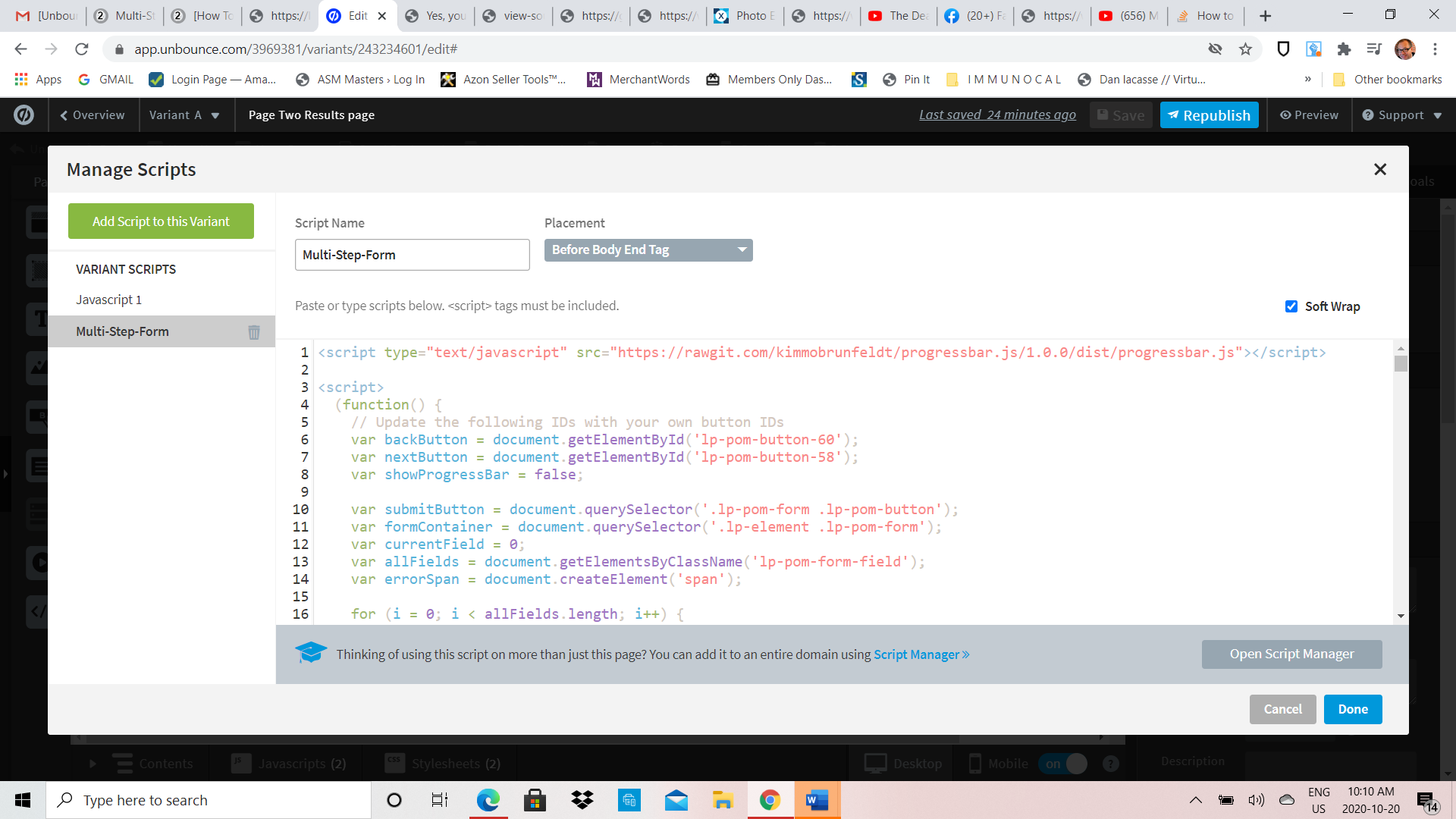
<script type="text/javascript" src="https://rawgit.com/kimmobrunfeldt/progressbar.js/1.0.0/dist/progressbar.js"></script>
<script>
(function() {
// Update the following IDs with your own button IDs
var backButton = document.getElementById('lp-pom-button-14');
var nextButton = document.getElementById('lp-pom-button-13');
var showProgressBar = false;
var submitButton = document.querySelector('.lp-pom-form .lp-pom-button');
var formContainer = document.querySelector('.lp-element .lp-pom-form');
var currentField = 0;
var allFields = document.getElementsByClassName('lp-pom-form-field');
var errorSpan = document.createElement('span');
for (i = 0; i < allFields.length; i++) {
allFields
i].classList.add('hide');
allFields
i].style.top = '0px';
}
backButton.classList.add('hide');
submitButton.classList.add('hide');
allFields/0].classList.remove('hide');
if (allFields 0].querySelector('input')) {
allFields
0].querySelector('input').focus();
}
errorSpan.classList.add('hide');
errorSpan.style.color = 'red';
errorSpan.style.position = 'absolute';
var labelHeight;
if (allFields 0].querySelector('label')) {
labelHeight = allFieldsi0].querySelector('label').clientHeight;
} else {
labelHeight = 25;
}
errorSpan.style.top = '-' + labelHeight + 'px';
formContainer.appendChild(errorSpan);
if (showProgressBar) {
var progressContainer = document.createElement('div');
progressContainer.id = 'container';
formContainer.appendChild(progressContainer);
var bar = new ProgressBar.Line(container, {
strokeWidth: 4,
easing: 'easeInOut',
duration: 1400,
color: '#FFEA82',
trailColor: '#eee',
trailWidth: 1,
svgStyle: { width: '100%', height: '100%' },
from: { color: '#FFEA82' },
to: { color: '#74D16A' },
text: {
style: {
// Text color.
// Default: same as stroke color (options.color)
color: '#fff',
position: 'absolute',
right: '0',
top: '30px',
padding: 0,
margin: 0,
transform: null,
},
autoStyleContainer: false,
},
step: function(state, bar) {
bar.setText(currentField + 1 + ' of ' + allFields.length);
bar.path.setAttribute('stroke', state.color);
},
});
}
function nextEvent() {
allFields
currentField].classList.add('hide');
currentField += 1;
allFields
currentField].classList.remove('hide');
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').focus();
}
if (currentField > 0) {
backButton.classList.remove('hide');
}
if (currentField === allFields.length - 1) {
submitButton.classList.remove('hide');
nextButton.classList.add('hide');
}
updateProgress();
}
function backEvent() {
allFields
currentField].classList.add('hide');
submitButton.classList.add('hide');
currentField -= 1;
allFields
currentField].classList.remove('hide');
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').focus();
}
if (currentField === 0) {
backButton.classList.add('hide');
nextButton.classList.remove('hide');
}
if (currentField <= allFields.length - 1) {
nextButton.classList.remove('hide');
}
updateProgress();
}
function currentFieldInvalid() {
var invalidInput = allFieldsncurrentField].querySelector(':invalid');
if (invalidInput) {
errorSpan.textContent = invalidInput.validationMessage;
}
return Boolean(invalidInput);
}
function updateProgress() {
if (showProgressBar) {
var barSize = (currentField + 1) / allFields.length;
bar.animate(barSize); // Number from 0.0 to 1.0
}
}
updateProgress();
nextButton.addEventListener('click', function(e) {
if (currentFieldInvalid()) {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.add('hasError');
} else {
allFields currentField].childrent1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.remove('hasError');
} else {
allFields currentField].childrent1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
nextEvent();
}
});
backButton.addEventListener('click', backEvent);
submitButton.addEventListener('click', function(e) {
if (currentFieldInvalid()) {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.add('hasError');
} else {
allFields currentField].childrent1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.remove('hasError');
} else {
allFields currentField].childrent1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
}
});
document.body.addEventListener('keydown', function(e) {
var keyCode = e.keyCode || e.which;
// Enter key
if (keyCode === 13 && currentField < allFields.length - 1) {
if (currentFieldInvalid()) {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.add('hasError');
} else {
allFields currentField].childrent1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.remove('hasError');
} else {
allFields currentField].childrent1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
e.preventDefault();
nextEvent();
}
} else if (keyCode === 13 && currentField === allFields.length - 1) {
if (currentFieldInvalid()) {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.add('hasError');
} else {
allFields currentField].childrent1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.remove('hasError');
} else {
allFields currentField].childrent1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
}
}
if (keyCode === 37) {
// Left key
if (currentField > 0) {
backEvent();
}
} else if (keyCode === 39) {
// Right key
if (currentField < allFields.length - 1) {
if (currentFieldInvalid()) {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.add('hasError');
} else {
allFields currentField].childrent1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields currentField].querySelector('input')) {
allFields currentField].querySelector('input').classList.remove('hasError');
} else {
allFields currentField].childrent1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
nextEvent();
}
}
}
});
})();
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-03-062
*/
</script>This is what I’m referring to when I say script manager 🙂
Then, if you click open the Javascript you’re using and include this screenshot it’ll help us to see if the placement is correct, and if you’re using the correct version of jQuery.
Hope that helps
-Jess
Thanks Dan, can you also share the snippet of code? Thanks!
I did, but I see it didn’t stick. I’ll try again. I took it right from Noah’s post.
I looks like it doesn’t want to post…is there a way to paste the code, because it’s not working.
All good, I’ve edited your earlier post. Hang tight I’ll take a look, but there are several other better developers here in the community. We’ll do our best!
Hang tight!
-Jess
Last request - can you link to your published landing page so that I can see what’s going on?
For sure…
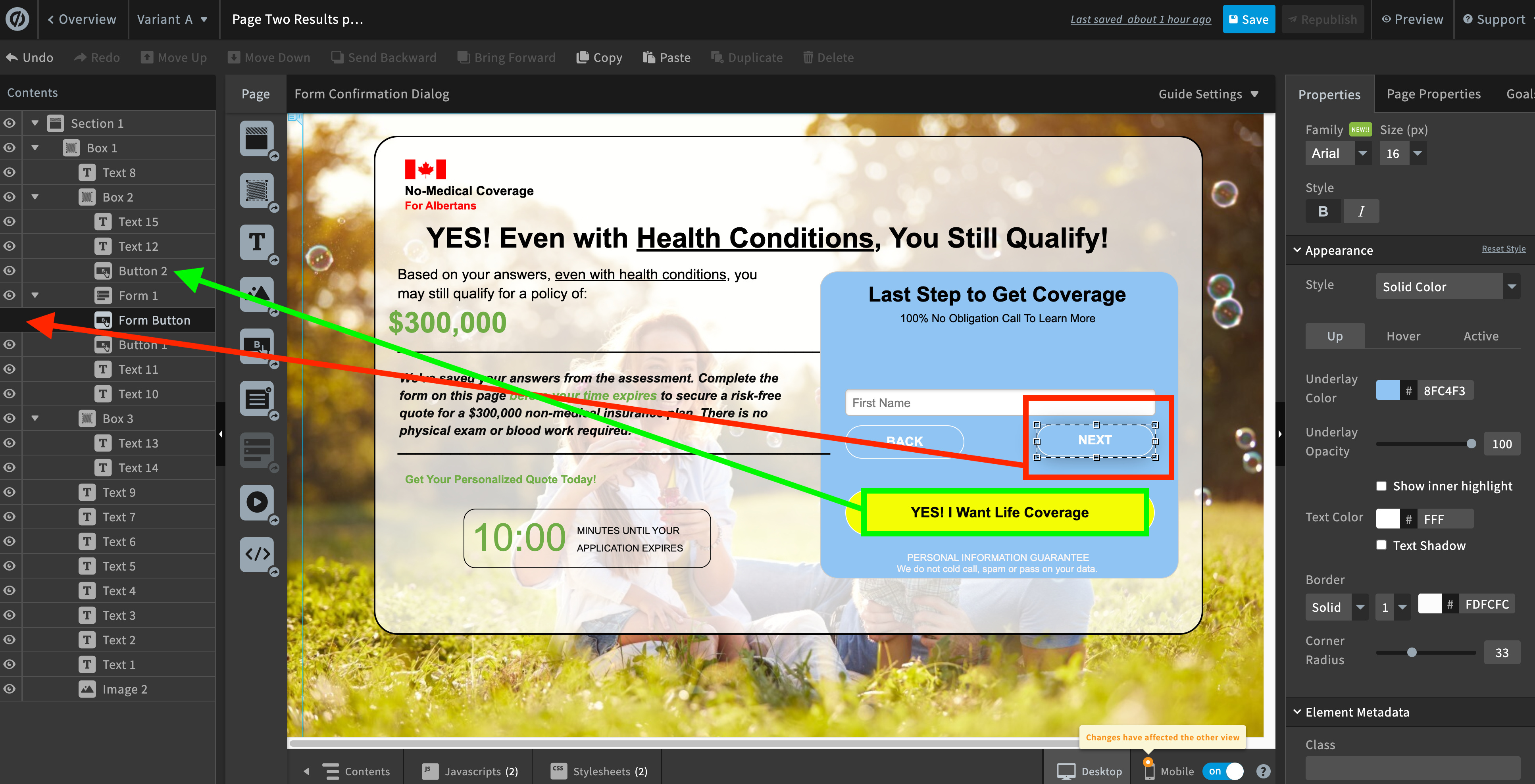
Hey Dan, could you do me a favour and swap some of your buttons?
I have a hunch that the script may not be firing correctly because your Next button is ating your form submit button.
I think your back and next button need to be regular buttons, whereas your “submit” button needs to be the form submission button (Form Button on the screenshot). I’m not 100% sure but if you could try adjusting that and adjusting the corresponding javascript, that might help.
Hey Jess, I’ll give that a try. I’ll let you know.
Thanks
OK…we may be on to something here. Now, when I create my form I didn’t use Pre-Defined fields but only used Hidden, because I didn’t want all the fields showin at once in the edit, so I only used hidden fields. which do you want me to use?
I think we got it. I changed what you suggested and it worked. I then changed my form fields to pre-defined instead of hidden and changed the progress bar to TRUE and it worked exactly right. Thank you Jess. If I have anymore issues I’ll let you know. Awesome!!
Amazing!!! So glad we got to the bottom of this! 🎉

Hey Jess, I’ve got another issue that has come up and I would be again grateful for any assistance. We fixed my issues on the desktop version and after a while I decided to go check to see if it would work on mobile (I would be getting a tremendous amount of traffic come through mobile) and I found out it doesn’t work out that well. The NEXT button on mobile device is in the spot where the submit button would be and it should be right underneath the Form field. When I get to the end of my Form field questions it shows my submit button not at the bottom (where it should be) but it’s sitting higher up in my Check Box area. You’ll see what I mean if you use your mobile and check out https://www.getcoveragefast.com/results-page/
Any help would be appreciated, Thanks
Good afternoon @Jess, I had an issue yesterday but I realized I won’t get an answer if I don’t use the “@” sign attached to your name. I’m still learning. I had an issue with the mobile part of things but after trying different things I was able to solve it. So now that the mobile view issue is resolved, I need to learn how to resolve another issue. I will be using LeadsHook for a Decision Tree and one parameter will be coming from LeadsHook that needs to be placed on that page we were working on yesterday. In LeadsHook one question is “How much Life Insurance do you want?” My parameter from LeadsHook “coverage_amount” will need to be placed on my results page in Unbounce (the green number I placed on the Unbounce site). I was asked by LeadsHook tech lady to ask someone in Unbounce how I would insert a parameter onto my page, so I need a variable. The variable she showed me (she believed it was from Unbounce) was POLICYAMT= coverage_amount but I don’t know for sure. I do know that the site I’m using as a reference is using Unbounce to do something similar. In my LeadsHook survey it will capture my prospects request for a specific amount of Life Insurance coverage and it will be sent using their training on “Outgoing URL Parameters”. I just need to learn what and how to place the insurance amount from leadsHook onto my page. Any help here would be appreciated. Thanks Jess
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.