Please, please please !!!, I know this is not hard to do but I really need help with it.
I’m trying for people to leave an lawyer consultation, Its very important for it to be at least 140 characters so that the lawyer can have something to work with before calling the client.
Thanksssssssssssss
Hey, what are you wanting to happen if the characters on that field are less than 140 characters? Unbounce form validation isn’t my forte, but you could check the length of the field with the following:
var textInput = document.getElementById("yourInputID").value;
if(textInput.length < 140){
//Thing to happen code goes here:
console.log("Text input less than 140");
} else {
console.log("Text input not less than 140");
}
You would then also have to decide when you want this to trigger. When they try to submit the form? When then leave the input field?
Hello Josh, thank you very much.
I would like to tell the submiter he/she hasnt reached the minimum characters for his/her query.
I’m starting to play with you code and see what happens.
Thanx !!!
The idea would be for it to trigger when the input field
One thing we’ve used before is creating a text box element beside the form that is initially hidden. When the user gets focus on the input field we show the text box saying "Pease note this is for business’s only no personal loans… " etc and hiding the text box either once they move onto another field or only once the criteria has been fulfilled.
This of course doesn’t stop a user from submitting the form with a below the required length answer.
Honestly I think your best approach would be looking at some of the Unbounce Form Validation scripts that are out there. For example: Adding custom validation to form fields
Hello everyone, I got helped on the “real world” and it was pretty easy.
Thank you very much Josh, I hope this helps someone else.
For some reason it deletes the code…
document.getElementById(“consulta”).setAttribute(“minlength”,140);
Hey, glad you found a solution! How well did this work with the native unbounce form validation? I wondered whether this was smart enough to properly inform a user without a created rule.
For example, if a user’s input is less than 140 does it show an error or warning on the input explaining the issue? Or does it silently fail on form submit? You’ve peaked my curiosity 🙂
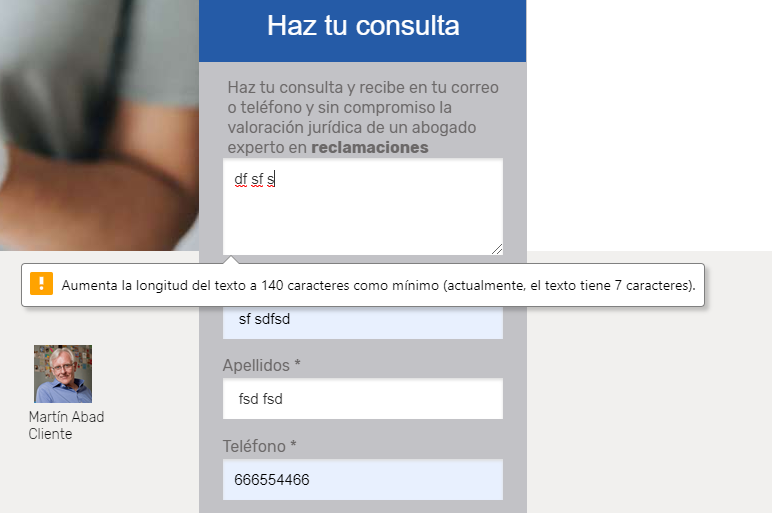
This appears just after clicking the send button, in spanish it says “please enter at least 140 characters, (you got 7 for now)”
You can try it here…
https://www.comparalegal.com/ulanding-abogado-accidente/
This might work for me, where exactly are you adding that code? Thanks!!
try using this
<script>
window.ub.form.customValidators.characterminlimit = {
isValid: function(value) {
return /^(?=.{50,})/.test(value);
},
message: 'Enter min 50 character',
};
</script>
Paste it in form js (before body end) 👆🏼
And this also in form js (before body end) 👇🏼
<script>
window.ub.form.validationRules.tell_us_more_about_your_business_min_50_character.characterminlimit = true;
</script>
Replace this tell_us_more_about_your_business_min_50_character with your field id
this is perfect. thank you. although I will say it’s a bit silly that Unbounce can’t build these sorts of settings/options into their platform. I mean… the code is right here ^ lol
Hi, Cyril!
This script worked perfectly, thank you!
Do you think I could adapt this to make it a numbers only field?
I need both a min characters and a number only validation to the same form field.
Hi Cyril,
This worked, but I am trying to use a max character rule. I tried adapting what you have. For the return line, I put return /^(?=.{,10})/.test(value); so that the max characters allowed would be 10, but it’s not working. How can I edit your code to use max characters instead of min?
Thanks!
Kim
Hi @Cyril_P_Chacko ,
Can anyone explain how to use this as a max character rule? I tried what @kroman attempted and can not get it to work also.
Just in case anyone needs to change this to a max character in the future. Here are the changes to make to the regex part of the code. Change ‘50’ to whatever the max limit you want.
return /^(^.{1,50}$)/.test(value);
Thanks for sharing this info @mactaite!