I want to display a popup on my shop page only when it enters an empty state. The empty state has the same URL as the normal shop page. We do not use classes on our website but there is a background image within the empty state that has a unique source URL. Is there a way to create a script that would make it so the popup would only trigger when it detects that URL?
I have tried talking to my dev team (and also Chat GPT) but have not been able to get a solution.
Is this even possible to do?
Hi
To clarify a bit, you want an Unbounce popup on your non-Unbounce page, correct?
Hi


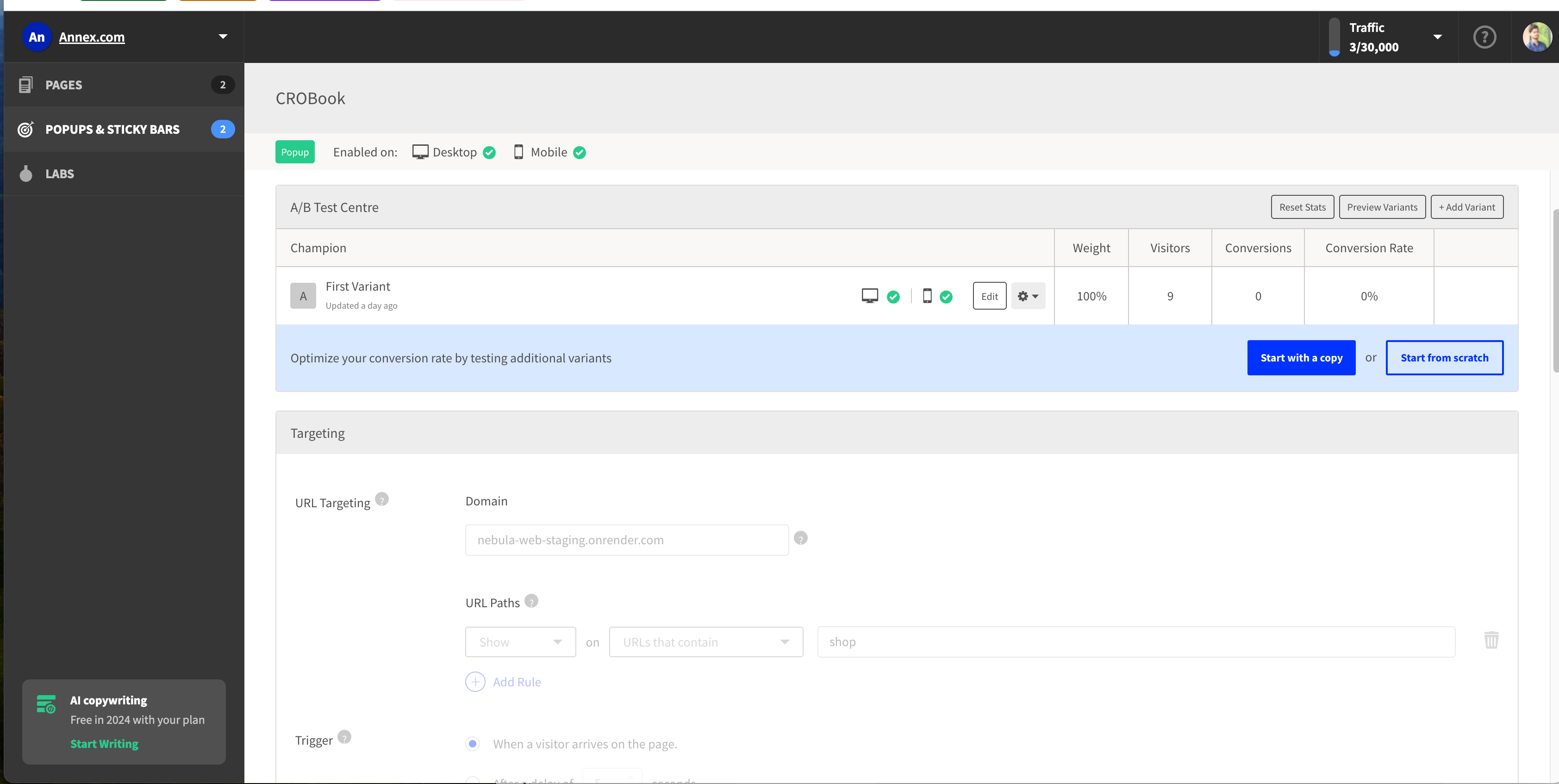
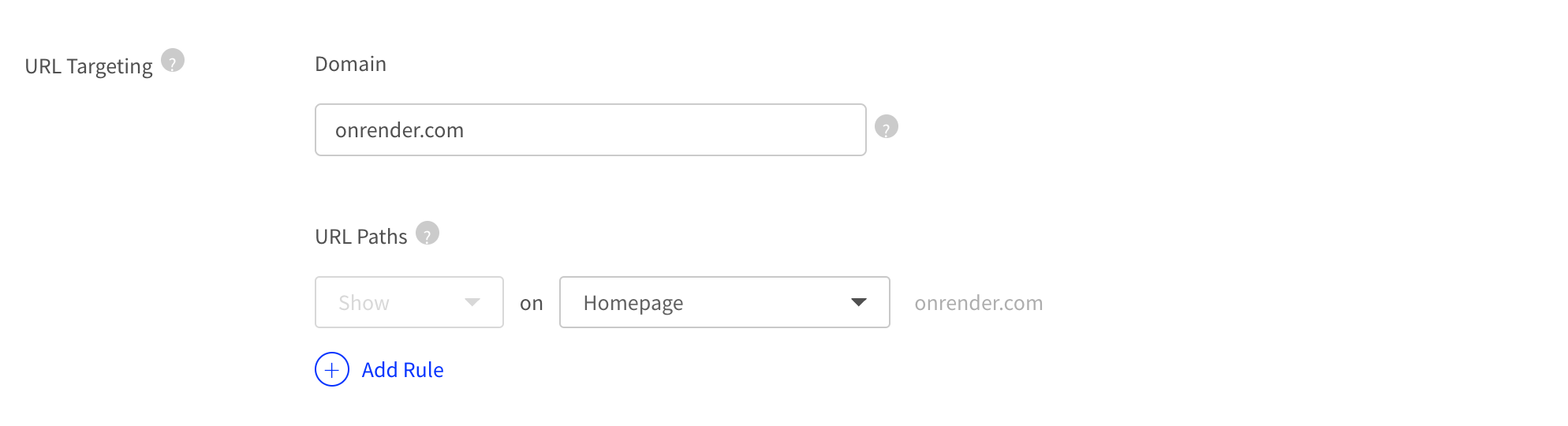
Actually if you do this settings and copy this code
<script src="https://86e66ac4ebb640b29e6a6a1de54b8d03.js.ubembed.com" async></script>And paste on your website within the script, anywhere between the <head> and </head> tags.
It should work. Let me know if you have any other concern or question?
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
