Hi,
Is there a way to place an image gallery inside a landing page (not in a lightbox).
Thanks
Hey @gbox12! We’ve used this script for galleries, albiet similar to lightboxes. It loads very quickly and has a nice arrow feature that allows the user to flip through images.
Is there a certain style of gallery you’re looking to use?
your link doesn’t works
Hi @Stefano!
I’m quite a newbie for html / css / js.
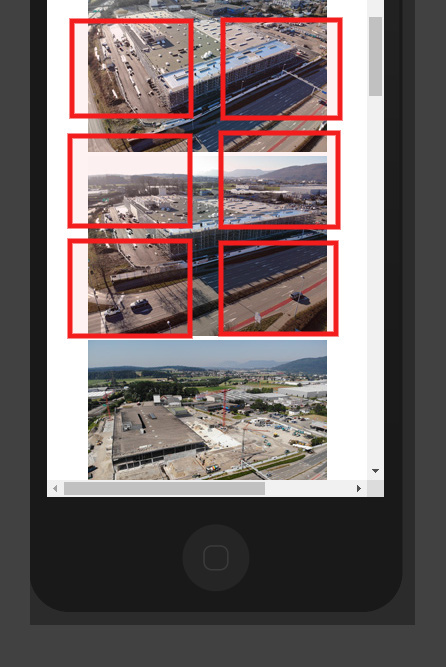
I managed to use the fancybox galery in a simple way. But how can i edit the appearance in mobile view? (for now it just shows all images one below the other - is there a way to display the thumbnails in 2 colums / 3 rows?)
I’m not very familiar with the options and how to implement them…
Maybe there is a an example somewhere on how to do this.
For now i just have a custom HTML like this:
!
](upload://xU7JDUHlT50GnBXcWOX7swh5nZ7.jpeg)
......
Mobile looks like this now:
Where (or how) do i have to put the options?
Thanks
Hi there!
Could you share the link with me? Feel free to DM.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.