Hey! I’ve got some time in the next hour or so, and I can try to help dig into what the issue is here.
I looked at your page and my hunch is that your carousel will only work if you apply it to the container of the images, but right now you’re applying it to the container of the entire section.
Try changing
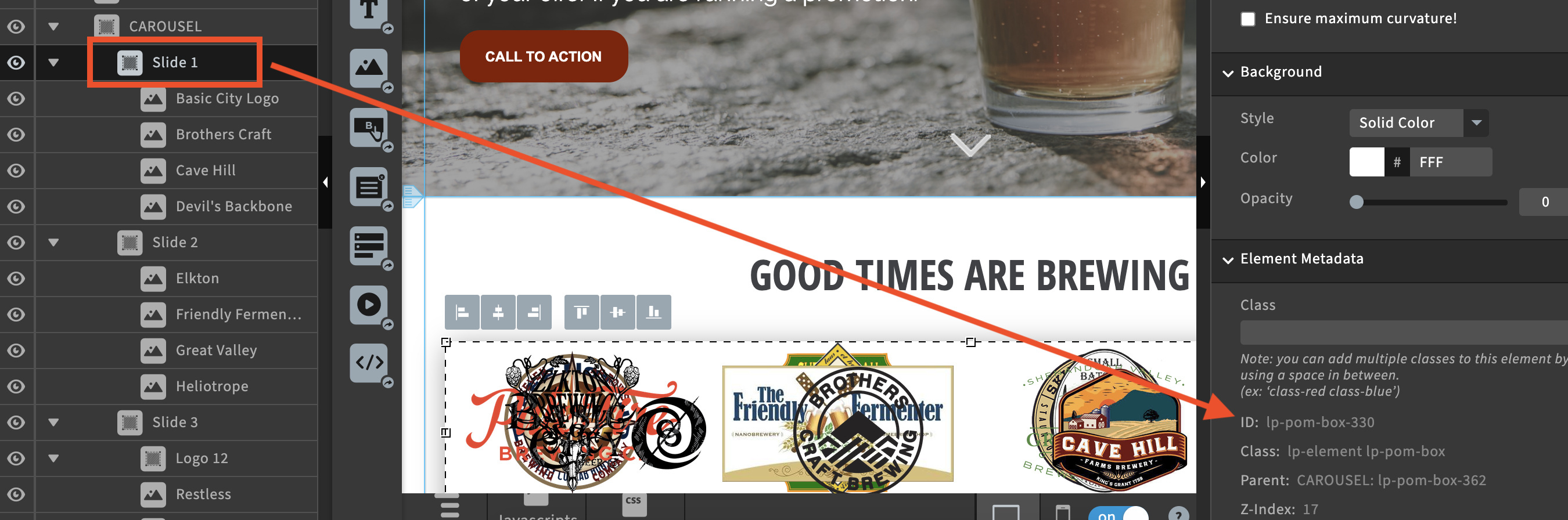
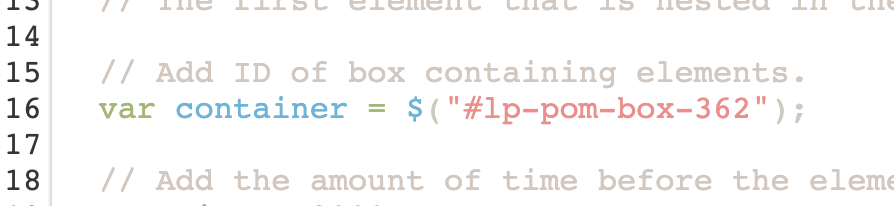
var container = $ ("#lp-pom-box-362");
to
var container = $ ("#lp-pom-box-330");
I might be wrong, but it’s worth troubleshooting. Let me know if that makes a difference 🙂
-Jess
Another option is putting 4 logos into 1 image file (in whichever image editing software you have) and rotating them that way. It may simplify things a bit.
Thanks for taking time to look it over. No resolution. When I swap out the container number in the Script, everything within my “Carousel” box shows. I even tried the number from the whole Container, which the Carousel box lives in, and that had the same result. Combining all of the images into one image wouldn’t resolve the issue, because the issue is that it won’t fade to the next slide. It only shows the first one.
Hi! I’ll loop the @UnbounceTechTeam in today to try to help here but here’s what I know right now:
The way that’s set up now the code will cycle through the “slide 1”, “slide 2", ect… sections.
If you want each of those to be their own carousel you’d need to add a separate instance of the script for each and target the IDs of those “slide” boxes individually. The code won’t work to nest carousels in carousels – let me know if you want me to unpack any of that.
-Jess
I want it to cycle through Slide 1, Slide 2, Slide 3, etc, it doesn’t appear to be working because it only shows Slide 1, and then nothing else.
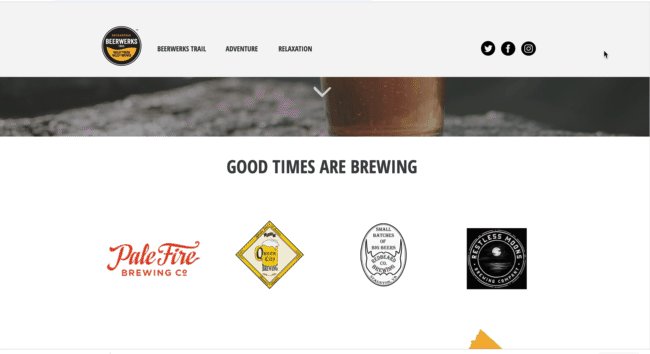
@MadisonMain GOOD NEWS! I duplicated your page to see if I could get it working, and with the help of the @UnbounceTechTeam (specifically @Kenneth.Koh) we were able to figure out what the issue is.

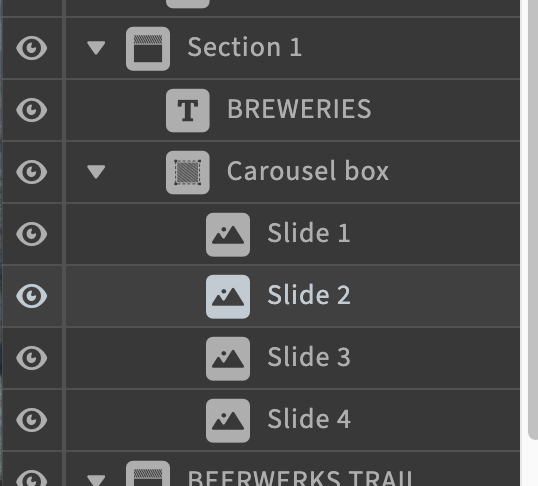
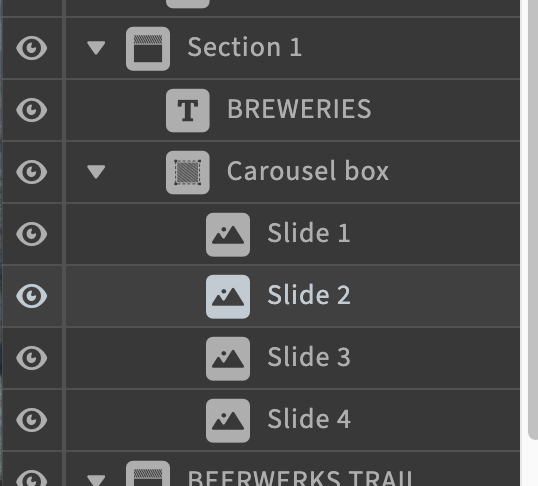
And here are what the layers look like:

The reason the images weren’t properly cycling through in the carousel is because the jQuery that’s included in the Sticky Header script was conflicting with the jQuery script that you have loaded separately. I’m really glad we looked into this because now we’ll be able to help a lot more customers who are experiencing the same issue.
Here’s my solution for you:
- Open your Javascripts section and remove this line of code from your Stickybar script:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
Combine the logo images into sets of 4 and nest them all into one Carousel box (as shown in the screenshot), this is optional but it will make for a much smoother user experience
Ensure that your Carousel script is calling the right Carousel box, in your case it will be lp-pom-box-362
That should do it! Please reach out if you’re unable to get any of this working and I’ll try to take another look. Thanks for your patience!
-Jess
You all are amazing!! Thank you, thank you, thank you!
@Jess
Hello!
I’m trying to add the carousel box widget to my page here: https://www.rocketmiles.com/mariana-carousel/. I am also using the Auto Play Script Code here: https://gist.github.com/RobertCam/c4742be4edb082b09fc23e98bfa6db1c.
I’ve followed the instructions and troubleshooting tips here (https://community.unbounce.com/t/how-to-add-an-image-testimonial-carousel-in-unbounce-using-a-box-widget/4555/193) and what’s on this thread with no success. 😪
I tried swapping out the jQuery script. At first I used the one below (1.4.2), but the carousel only shows one slide/image, fades away, and then nothing else shows :
I’m not entirely sure what else to do here and any help would be appreciated. I hope I’ve provided enough information!
Sorry - my post seems to be incomplete. Some further context:
I then tried the jQuery script mentioned in the script (2.2.4), but the slides/images are all just stacked on top of one another (the live version at the moment):
Hey @margarco1 👋
Sadly I can only help if it’s an Unbounce page because it’s easy for me to pop the hood and see what’s going on.
It does look like you’re using some Unbounce popups so that’s awesome 🎉 but I’m afraid I can’t tell you the issue without being able to dig into the page itself.
Wish I could be of more help here!
-Jess
@Jess Hey there! I’m a newbie at this, but I’m trying to get the carousel widget to work on this https://try.bonfire.com/home-edit/ page and it’s not working. Any tips?
Hey @akobayashi 👋 can you tell me a couple things:
- Are there any other scripts running on your page?
- What is exactly happening when you try to preview your content?
That will help a lot 🙂
-Jess
@Jess So when I first added it, it would show one image for 2 seconds, and then went blank (no images) and never cycled through the other four images. I have jquery, and a couple Javascript scripts running (which came from the page that I duplicated to make this one). I tried removing some stuff, and then when that didn’t work I added it back in, and now it does not cycle through anything and just shows the 5 images stacked on top of eachother. Thanks so much!
Hi again, okay that’s what I thought! I recommend checking each different Javascript for different instances of jQuery, sometimes they conflict. Take a look and let me know if you need any help, if you send me the link to your page overview I can take a look 🧐
-Jess
@Jess Ok cool! I’m not seeing anything? But I definitely could be missing it. Here’s the link, let me know if that doesn’t work: https://app.unbounce.com/902372/variants/240889991/edit#
Hi @Jess, I have recently added a carousel to our landing page. It works great except the code prevents our DOB selector from working in our formfill. I can currently only have one or the other working, and I’m pretty positive it’s the two first lines of code from Jquery counteracting. Do you know how I can solve this problem? Thanks!
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="//a.unbounce.com/s/javascripts/jquery/jquery-ui.1.8.16.min.js"></script>
Hi all - I am not seeing this checkbox in the Javascript section of the page builder. Has this been removed?
Make sure to uncheck the jQuery 1.4.2 box in the javascript section of the page builder