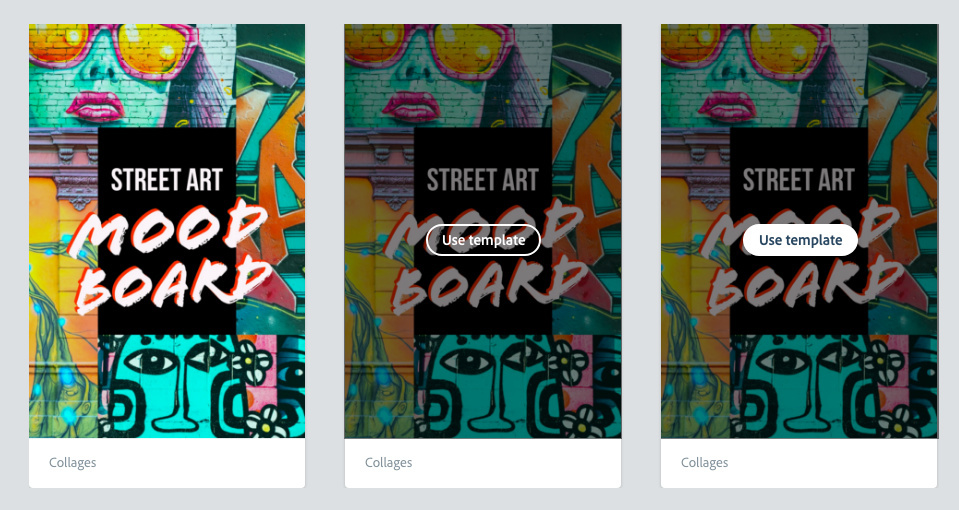
I’m trying to add rollovers for clickable images, which I’ve already done by placing transparent buttons on top of each image that when rolled over shows a transparent black overlay. But I also need to have a CTA button (“Use template”) appear on rollover in the center of the overlay at the same time. The problem is that I want the button to appear at the same time as rolling over the image, the black transparent overlay to remain when hovering over the CTA button, and my CTA button have its own rollover state.
This is a mockup from left to right: default, hover on image, hover on button
What would be the simplest solution? Keep in mind that this will be done for images of varying shapes.