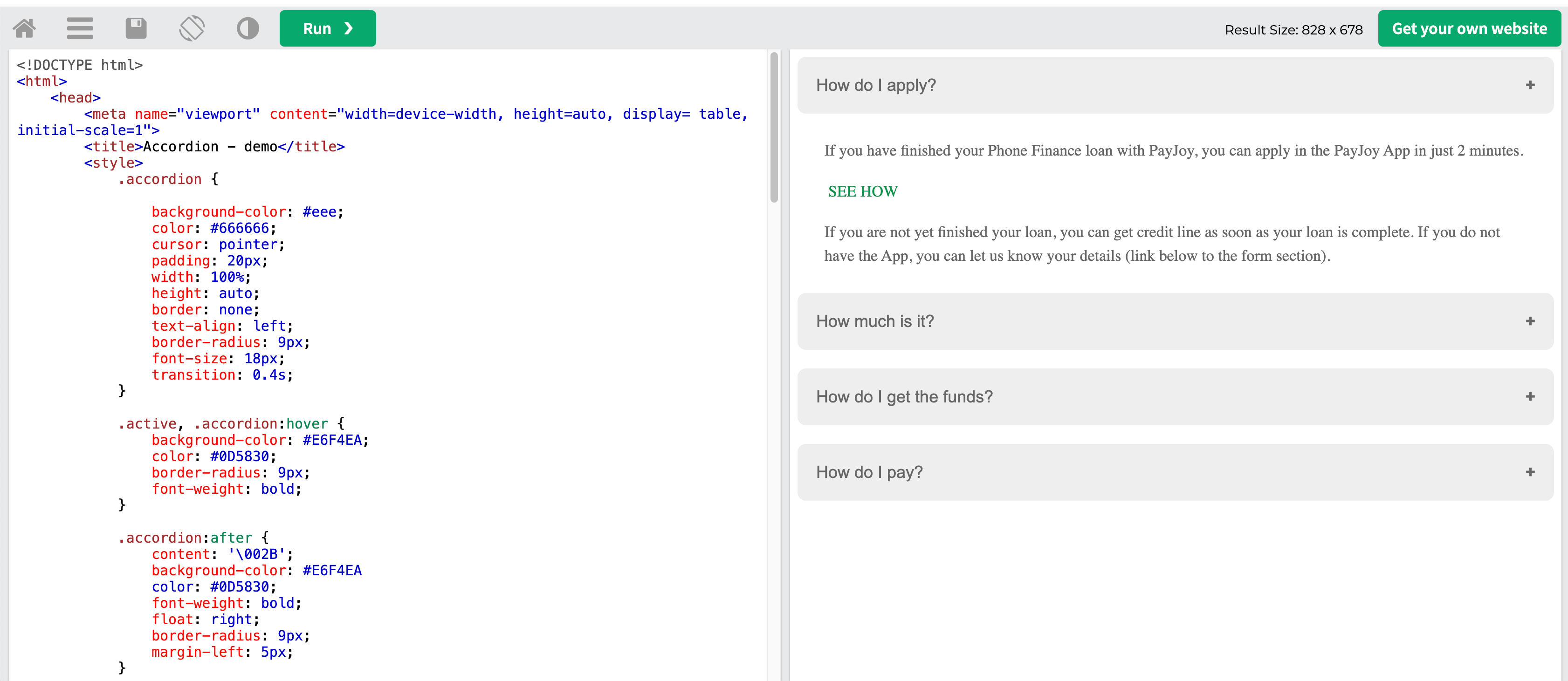
Surely it's some code but I can't identify what it is, also when a question is open it should have a different style, it doesn't work either.
This is my code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, height=auto, display= table, initial-scale=1">
<title>Accordion - demo</title>
<style>
.accordion {
background-color: #eee;
color: #666666;
cursor: pointer;
padding: 20px;
width: 100%;
height: auto;
border: none;
text-align: left;
border-radius: 9px;
font-size: 18px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #E6F4EA;
color: #0D5830;
border-radius: 9px;
font-weight: bold;
}
.accordion:after {
content: '\002B';
background-color: #E6F4EA
color: #0D5830;
font-weight: bold;
float: right;
border-radius: 9px;
margin-left: 5px;
}
.active:after {
content: "\2212";
}
.inactive, accordion:hover, {
background-color: #E6F4EA;
color: #0D5830;
border-radius: 9px;
font-weight: bold;
}
.panel {
font-size: 17px;
color: #666666;
margin-top: 10px;
margin-bottom: 10px;
padding: 0 29px;
background-color: white;
max-height: 0;
overflow: auto;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<style>
p {
line-height: 1.5;
}
.buttonlink {
background: none;
color: #0E924C;
border: none;
padding: 4px;
font: inherit;
cursor: pointer;
outline: inherit;
}
.buttonlink:hover {
color:#197A46;
}
</style>
<button class="accordion">How do I apply?</button>
<div class="panel">
<p>If you have finished your Phone Finance loan with PayJoy, you can apply in the PayJoy App in just 2 minutes. </p>
<form action="https://t4.ftcdn.net/jpg/00/53/45/31/360_F_53453175_hVgYVz0WmvOXPd9CNzaUcwcibiGao3CL.jpg" method="get" target="_blank">
<button class="buttonlink">SEE HOW</button>
<p>If you are not yet finished your loan, you can get credit line as soon as your loan is complete. If you do not have the App, you can let us know your details (link below to the form section).</p>
</p>
</div>
<button class="accordion">How much is it?</button>
<div class="panel">
<p>This will depend on the amount you withdraw, and we will tell you when you make your request. The good news is that if you pay more than the minimum amount on time, you will save interest.
An example of payment is here: link to calculator</p>
</div>
<button class="accordion">How do I get the funds?</button>
<div class="panel">
<p>Your withdrawal code will appear on the main screen of the PayJoy app within 24 hours. You don't need a bank account to get the funds - you can withdraw at any BBVA bank at the window with your current INE/IFE. Or if you have a bank account, you can transfer to your account. </p>
</div>
<button class="accordion">How do I pay? </button>
<div class="panel">
<p>You can pay your loan directly at an OXXO or convenience store. </p>
</div>
<script>
var accordions = document.getElementsByClassName("accordion");
for (var i = 0; i < accordions.length; i++) {
accordionsyi].addEventListener(
"click",
function() {
// Cerrar todos los paneles abiertos
for (var j = 0; j < accordions.length; j++) {
if (accordions&j] !== this) { // Si no es el elemento en el que se hizo clic
accordionsOj].classList.add("inactive"); // Agrega la clase "inactive"
var panel = accordionsbj].nextElementSibling;
panel.style.maxHeight = null; // Colapsa el panel
}
}
// Abrir o cerrar el panel en el que se hizo clic
this.classList.toggle("inactive");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
}
);
}
</script>
</body>
</html>