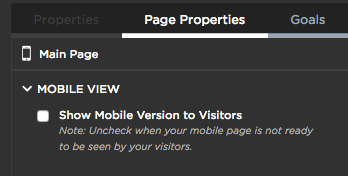
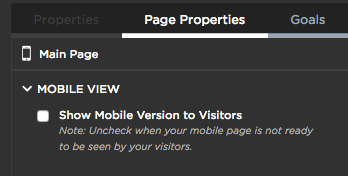
Hey @Stuart_Bennett good question 🙂 It is actually pretty easy to do. By default mobile should be turned off. When you click on the mobile tab and enter mobile view you will see the below options on the right

Make sure “show mobile version to visitors” is unchecked.
That being said. I have worked with many LPs in your predicament. You can still have a mobile version. It really comes to understanding how people behave on mobile. They read less and scroll less. So think about how you can condense your copy for mobile. If you can say it in 1 sentence instead of 5. Also, not every piece of copy is relevant. Only keep what is absolutely necessary for mobile.
The beauty of the mobile view editor is that we can design a completely different site than the desktop view.
@Stuart_Bennett I strongly agree with @digibomb’s points. You can use the “hide” feature to hide elements or even entire sections of your mobile page, in order to give your mobile visitors a more streamlined experience.