Hey all! Anyone know how to program in Javascript to create a 2-step optin process? I’m thinking where the form pops up in a lightbox after the user clicking a button, just like Leadpages does. I am willing to pay for it 🙂
Thanks,
Roy
Hey all! Anyone know how to program in Javascript to create a 2-step optin process? I’m thinking where the form pops up in a lightbox after the user clicking a button, just like Leadpages does. I am willing to pay for it 🙂
Thanks,
Roy
I too have multiple buttons, but each needs to pop up a different box. When using the code once it works perfectly. But when I add a second, neither works.
Hey James
When I wrote this script I didn’t factor in displaying different content for different buttons. This is something I hope to add in the future, but in the meantime it’s pretty locked into opening a single box. I’ll keep you updated here if and when I add this in.
Hi, thx for the great description. Is it possible to have multiple light boxes on one landing page. I have 10 buttons, one for each and single product which I would like to trigger a different lightbox for each product?
Hey Joakim!
This is something i’m hoping to add in the future, but for now the script is really meant to trigger the same lightbox content. You can however have multiple buttons trigger the same lightbox content by separating the ID’s with commas:
‘#lp-pom-button-10, #lp-pom-button-12’
We do have the alternative lightbox method. It works to show different content for each button on your page. However the content needs to be on a separate page to work.
http://documentation.unbounce.com/hc/en-us/articles/203805714#content6
I’ll update this post if I do release support for this in the future.
Hey Johnny!
I would also like the ability to have multiple lightboxes on one landing page. I only have two buttons, but each should open a different form. Were you able to make any changes in that direction? If not, do you at least have some non-compacted JavaScript I could edit? 🙂
Thanks!
Hey Jacob - I haven’t made any adjustments to the script to allow this. You can however see the un-minified version here if you want to take a crack at it:
https://gist.github.com/johnnyopao/6d590be75cca48722344
Otherwise it’s recommended to use the original lightbox code and separate form pages. It’s might be your only alternative here as we only allow one Unbounce form per page
http://documentation.unbounce.com/hc/en-us/articles/203805714#content6
Hi guys!
This is truly awesome - thanks so much for helping with a work around!
Is there any idea on whether this is going to become a function, or whether you plan on creating lead boxed like leadpages does? ie ones that we can post as a link and the light box pops up? I want to get rid of leadpages and just use unbonce (because it’s awesome), but this is holding me back.
Thanks Johnny, that’s perfect! And thank you for the documentation link as well. We may try that approach too.
Hi guys.
We use google analytics and other tools and would love to forward the url parameters in the 2-step-opt-in. Is there a way to append all parameters? They seem to get lost at the button click which opens the pop-up window.
Hi Julian,
Just hoping I can clarify with you. Are you looking to track your button clicks as events using Google Analytics? Or are you looking to forward your parameters from your form to an external page?
Looking forward to your reply!
Hi Noah,
we are looking to forward the parameters.The people click a link in an email and then go to the landing page. At this point they have several url parameters like affiliate, campaign name etc.
Now they click on the button on the landing page and the form pops up. After they submit the form they get redirected to our thank you page. At this moment we would like the parameters from the beginning also being redirected to the new page.
Our workaround until today was to create hidden field for every possible parameter so that we capture them in the beginning and then add them to the link after the submit button was clicked. But we would like to simply forward all of them without creating several hidden fields.
Hi Julian,
At the moment, passing URL parameters through a button, capturing them using hidden fields, and appending them to the URL is the best way of passing URL parameters through forms in Unbounce. If we do implement a simpler way of passing parameters, I will make sure to keep you in the loop.
I know this isn’t the exact answer you were hoping for, but I hope this helps clarify things for you Julian!
Hey Everyone
I’ve modified the script to work with multiple boxes. I know there was a few of you looking for this so if you’d like to give it a go you can find the updated guide and script on the same gist page:
https://gist.github.com/johnnyopao/ee58344410873e6c7406
Let me know if you see any issues!
This works fine in preview mode but not once I publish. When I click the button in live mode, the button ust clicks but nothing happens.
If you have any ideas on how to fix, that would be great!
Here is my page: http://www.kazookydigital.com/
Thanks!
We’ve released a new feature into beta that allows you to build/launch your lightboxes directly within the page builder itself. This new release will also allow you to put a form into your lightbox , _and _attribute the conversion back to the original page.
Go check it out and sign up for the beta here.
Hi please can you assist,
I am getting my whole page coming through behind the form in my lightbox. What am i doing wrong.
28 days - cancal - 7 days - ok -
Hi Russel,
Can you elaborate a bit more on your issue and even better provide a link to your page.
Best,
Hristian
Hi Russel,
Like Hristian says a bit more info would be great.
Just to clarify when you’re putting a form into a lightbox, the Unbounce page you setup for the form should really only have the form in it. That way it’s the only content displayed in the lightbox. Once you have a form only page make sure you reduce the size of the sections to get rid of additional space and bish bash bosh it should appear on its own.
The first thing I thought about this was the form should be the whole page so what else is there and why?
Hope that helps a bit
Cheers
Stuart
Hi Stuart
Thanks for your response.
That’s what I expected. However, I seem to be getting to lightboxes as there are two “x’s” to close the box. There is the one “x” to close the actual form and another larger box behind it where my whole page is appearing. This box also has an “x” for me to close. So it seems as if there are two lightboxes, one within the other.
Hi Russel,
I would probably reach out to our support team directly about this one. Can you give us a call at: 1.888.515.9161?
Hi Justin,
I am using this feature in my page but it is not working out for me. I have a lightbox button directed to a form. When I preview it, I can be able to submit the form and it gives me the confirmation page. But in the live version, after clicking the submit button, it will not direct me to the confirmation page but only giving me this information below.

Appreciate your help on this.
Thanks,
Hazel
Hey @Hazel,
This definitely should be working, not sure exactly what’s going wrong here. It looks like an issue that’s best suited for our technical team; I’ve pinged them to follow up with your support ticket asap.
Hang tight!
Hi Justin,
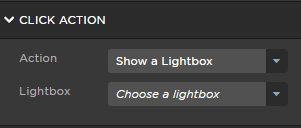
Thanks for your reply. I have already figured out some alternative how to solve this issue. I have tried how they implement the pop-up box here in this link. They have mentioned some scripts and I have implemented it. Also, the lightbox button should not be connected to the lightbox or should I say there is no chosen lightbox in the click action in the properties tab.

The form is also put in a box in the main page and not on the lightbox itself. The lightbox won’t have any content since it will not also show.
So for now, mine is currently working. I just hope the team will work on the feature that will allow us to put a form directly into our lightbox and javascripts will not be needed since for now it is really not working as what I have posted before. I think that feature is more easy to implement. But anyway, thanks for your help.
Regards,
Hazel
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.