I want to add a lightbox to show up a youtube video.
I want the visitors to click on an image and it would pop up a lightbox with the video on autoplay.
how can i do this?
I want to add a lightbox to show up a youtube video.
I want the visitors to click on an image and it would pop up a lightbox with the video on autoplay.
how can i do this?
Hey Rodrigo
What you’ll want to do is grab the embed URL from Youtube. If your viewing the video on youtube it can be found right below under the Share > Embed tab:
Copy just the URL within the embed code and paste that into Unbounce as your image link.
Now Navigate to your javascripts box and paste in the following code:
<br /> $('#lp-pom-image-25 a').fancybox({ <br /> type: 'iframe', <br /> width: 840, <br /> height: 480 <br /> }); <br /> }); <br /> </script>```
Replace 'lp-pom-image-25' with the ID of your image (leave in the 'a' following the ID)
If you want your video to autoplay append the following to your youtube URL:
?autoplay=1
Your updated link will look something along the lines of:
>https://www.youtube.com/embed/DlJEt2KU...](https://www.youtube.com/embed/DlJEt2KU33I?autoplay=1)
That should do it! Let me know if you run into issues :)Hey there!
This is my landing page : http://conheca.inforbyte.com.br
I followed your steps, but something went wrong.
I added the embbed link to the image, and set the target to ‘not set’
After that i added the javascript to my page and replaced the the image id to my image id lp-pom-image-187.
when i go to the preview, the lightbox comes up, but no video comes in it…
Any ideas on what i could be missing?
Hi Rodrigo - you’ll need to publish out and go to the live page to see the change. It won’t show in the preview.
Hey Rodrigo
It looks like everything is setup as it should be. Keep in mind that lightboxes don’t display the content within ‘preview’. If you view the changes on the live published page it should render there.
Let me know if your still encountering issues.
hey there, i just realized that it works fine on the published preview!
Sorry about that!
Great help from you guys, Thanks!!
Hi guys,
i really need that to work, but in my case, I need it for 4 images to pop. Is there any way I can optimize this script to work? Check out the “Perfil para msicos” on my landing page http://novo.formband.com.br. I need each screen to open full. Is there any way?
Hi Mario,
You should be able to target multiple elements by adding them all in, separated with a comma. For example, instead of:
(’#lp-pom-image-25 a’)
You would use:
(’#id-pom-image-25 a, #id2 a, #id3 a’)
Give that a try and let me know how it works out for you!
Hello!
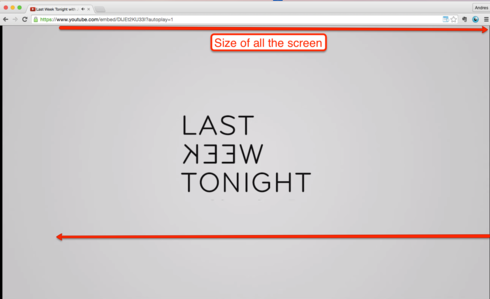
If I don _t want the lightbox to open really big as the example that Johnny gave us: https://www.youtube.com/embed/DlJEt2KU…
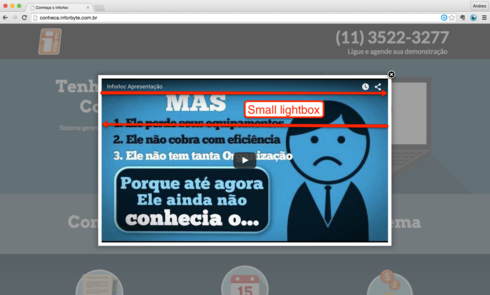
But I want to open as the landing page of Rodrigo that is with a much smaller size http://conheca.inforbyte.com.br/
What should I do?
same exact question for me, Juan! So guys, what should we do? =)
Hi Juan!
Sorry about this, but can you clarify exactly what you’re looking to do? Just want to make sure I have a clear understanding before I put my foot in my mouth and recommend something that doesn’t work.
Thanks!
Ok Justin, no worries, I would try to be more clear. I _m just building my landing page: http://unbouncepages.com/quincename/ and I _m embedding a youtube video. The problem starts when you make a click to play the video and the lightbox size opens “HUGE” of the size of the screen, so people CAN _T close the video and return easily to the landing page. It happens the same with the example that that Johnny gave us: https://www.youtube.com/embed/DlJEt2KU…

And what I want to achieve is the same type of lightbox that Rodrigo has in his landing page: http://conheca.inforbyte.com.br/ that opens much smaller and you can close it really easy and return to the landing.

Cheers!
What if I need to allow fullscreen view? What should I add to the javascript code?
Tks a lot!
Hi Justin, any news for this? Tks!
Hello Juan,
Looking at the code provided earlier in the message chain it looks like you may be able to specify the dimensions of the lightbox via the width and height. Just make you keep the dimensions proportionate 🙂
<br> $('#lp-pom-image-25 a').fancybox({ <br> type: 'iframe', <br> width: 840, <br> height: 480 <br> }); <br> }); <br> </script>```
Hope that helps, Juan! Also consider hosting your video on Wistia! They have a free account and it is an overall higher quality experience and avoids ads etc. not to mention you can get some quality data on the effects of your video.
Best of luck,
Joe FaillaceHi Joe, thanks for your support! I _ve already tried with other dimensions but it still doesn _t work. With your recommendation I _ve changed to wistia and it already improved. Thanks!!
UPDATE:
We’ve released a new feature into beta that allows you to build/launch your lightboxes directly within the page builder itself. This new release will allow you to add images, videos, forms and even scripts (such as Google Maps) to your lightboxes.
Go check it out and sign up for the beta here .
What if you want to do the same but only using linking text and not an image?
I’m very much interested in this as well. How Can you keep the full-screen controls on youtube videos with the script.
Hi Guys, I would like to do the same thing. HOWEVER but instead I would like vide to play on a click of a link/button instead of a full sized image.
Is that possible? if so how? I’d apprecaite step by step instructions.
Hi Guys, I would like to do the same thing. HOWEVER but instead I would like vide to play on a click of a link/button instead of a full sized image.
Is that possible? if so how? I’d apprecaite step by step instructions.
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.