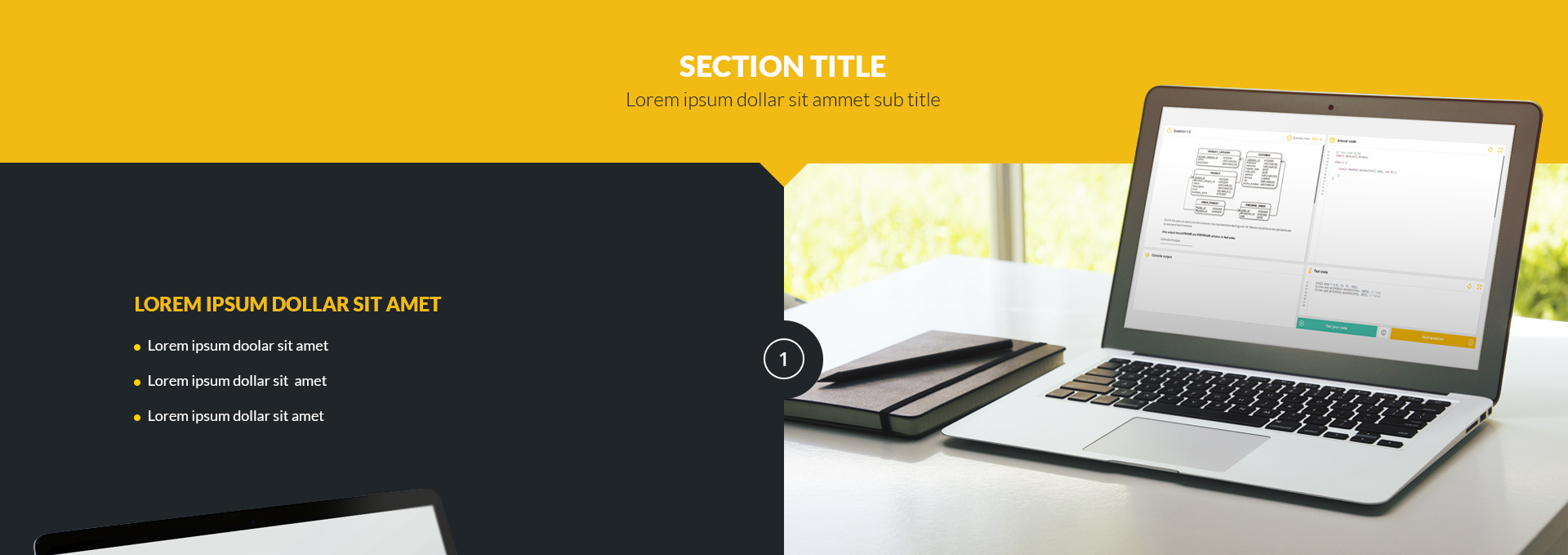
I want to full width section like this image. Is it possible by unbounce?
There are two box with equal width in this full width section.
Do you just need a 50/50 split image? I’ve done this with a 50/50 split background image of just two colours (the white and light grey).
Or do you want the yellow section and overlapped Macbook? If so, you could probably create the entire thing as a background image. And create a different mobile version of it too. As long as it’s not parallax, it should be possible.
Someone else may be able to help with how you would custom code this in though.
Hi @Zoe_Tattersall
Thanks But this is not that I want.
I need full width content section. If you looking my image you will see the content over the full width also there are three row. In the row there are three images these images are left aligned or right aligned. Also content near the left positon 0 / right position 0 respectively or think content outside the the unbounce 12 column grid, I want that full width.
Or think I need to full width navigation bar and my logo, a button will be left position 0 and right position 0 respectively and in the middle of navbar have some menu link.
How can I do like this?
Sorry, I’m not exactly sure what you’re after – maybe you could link to the live page of the example you gave?
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.