I am trying to remove the blue underlines from appearing beneath the hyperlink text on my buttons. I’ve tried going into the source code and adding STYLE=“TEXT-DECORATION: NONE” to the html code but that doesn’t work. I also tried adding it to the Link “Advanced” Style box (where I set up the link in the Editor) but that’s not working either. There’s got to be an easy fix, right? Thanks for your help!
You were on the right track. Click on the Stylesheets button in the editor toolbar and paste this css into the Manage Stylesheets dialog:
#lp-pom-root .lp-pom-text a {text-decoration: none;}
click the Done button and then save your page.
We realize this is not optimal and will be providing a more complete set of UI controls for manipulating styles in the near future.
Thanks for the quick response! It worked.🙂 FYI: For anyone else needing to do this, I had to put and in front of/behind the CSS for it work. Thanks again!
Hello, This is not working for me at all 😦
Would you mind to give me the direction do not have the blue link showing?
Thanks
I attached a screenshot (blue link showing on the top right corner)
Celine
Hello Cline - you can try using the following CSS instead:
I hope that helps!
This totally worked thank you!
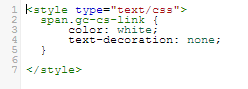
Give this a try, it should do the trick:
#lp-pom-root .lp-pom-text a:link {text-decoration: none}
#lp-pom-root .lp-pom-text a:visited {text-decoration: none}
#lp-pom-root .lp-pom-text a:active {text-decoration: none}
#lp-pom-root .lp-pom-text a:hover {text-decoration: none}
Looks good once published, but shows up like this on the back end leading me to be confused. It just changes the color of it. http://screencast.com/t/6CR3GnVm9Y
and http://screencast.com/t/TxOeb22mSPg
on work copy here: http://social-media.definetcontact.com/hutch-pools/
Hey there! Can’t seem to see the ‘work copy’. The URL just goes to an unpublished page. Let me know if you still need a hand with this!
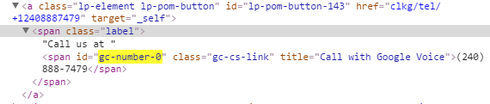
What is the code if you only want to change a button link? Right now, if I add a tel: URL the style changes on the button:
Appears to be a Chrome issue where Chrome doesn’t recognize “span” as an inline element, and won’t let you override the display or white-space properties with CSS. Looks fine in Explorer.
Hi Eric,
You should have the phone number as URL destination and just leave the button label as text.
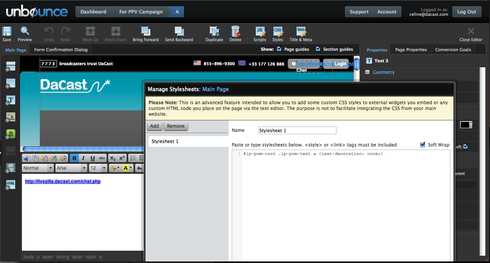
Here is a screenshot of how I usually do it followed by a live example:
!p](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1340162/RackMultipart20160104-18697-zbd57u-Edit A - new-form-test inline.png?1451895231 “Image https//d2r1vs3d9006apcloudfrontnet/s3_images/1340162/RackMultipart20160104-18697-zbd57u-Edit__A__-__new-form-test__inlinepng1451895231”)
Live Example: http://unbouncepages.com/new-form-test/
Let us know if that works.
Best,
Hristian
Where exactly do I paste this bit of code? When I click on “source” it currently has this.
team@joinrobinhealth.com](mailto:<a href=)">Support
Hi Elliott,
Justin’s code is actually a CSS adjustment to the whole page.
You should paste it in the CSS tab.
! ](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1345360/RackMultipart20160113-22397-y5j3si-Edit A - Google_Form_Test inline.png?1452684496 “Image: https://d2r1vs3d9006ap.cloudfront.net/s3_images/1345360/RackMultipart20160113-22397-y5j3si-Edit__A__-__Google_Form_Test__inline.png?1452684496”)
Best,
Hristian
I was already doing that; problem is with Chrome and how it renders the span element.
It would be very helpful if Unbounce included unique IDs in all editable elements so we could more precisely target CSS customizations.
Hi Eric,
Actually, Unbounce does assign IDs to each element you place on the page.
If you select the desired element, look over the right-hand side towards the bottom (screenshot attached).

Best,
Hristian
Yes, but that ID doesn’t help when you want to change the style in the span where the button label actually sits. Fortunately, it looks like they have added span IDs in the last few days:

Before that ID was available, I had to use the class attribute to assign a style and hope there were no other buttons necessary in the page design:

This is what I mean by adding IDs; when the page renders it helps tremendously if there is a unique ID on any element where we might want to apply styles.
There is probably a way in CSS to reference down from the anchor tag id attribute, but I wasn’t able to find that quickly and would still prefer to reference the element I want directly.
Hi there,
I have tried pasting all the code snippets to see if any work - but alas, none do! I’ve followed all instructions. Is there any other advice you can offer please?
Thanks in Advance! 🙂
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.