I’ve created a fixed footer (instead of a sticky bar) but I’m having trouble with sizing -
how do I create sizing properties to match different mobile devices?
I’ve created a fixed footer (instead of a sticky bar) but I’m having trouble with sizing -
how do I create sizing properties to match different mobile devices?
Hey
Thanks for your post. Good question! Can I ask if you are using Classic Builder or Smart Builder?
Did you know that it’s now possible to make a footer sticky in Smart Builder? You can find the toggle button in the design settings. As the Smart Builder is built on a grid system, the copy will automatically resize depending on the size of the mobile or tablet screen.
If you are using the Classic Builder, the fixed footer will always be of a static size. However, the fixed footer workaround in the Community should stretch the background to the page edges. It’s just the content within that will stay the same.
I hope this helps you out - let me know if you need further help with this.
Thanks for the reply!
I’m using the classic builder, since I need as much flexibility as possible..
The problem with the sticky bar, is that it’s conversion-dependent, and so it disappears never to return once clicked..
I’ve built a footer using said script, yet I couldn’t get the margins to stretch, not sure what I’m missing..
Hey
Thanks for the quick reply. Would you mind sharing the URL of the page you’re building? I’d be happy to take a look.
Problem is it’s not up yet, and I’m only an associate in the firm..
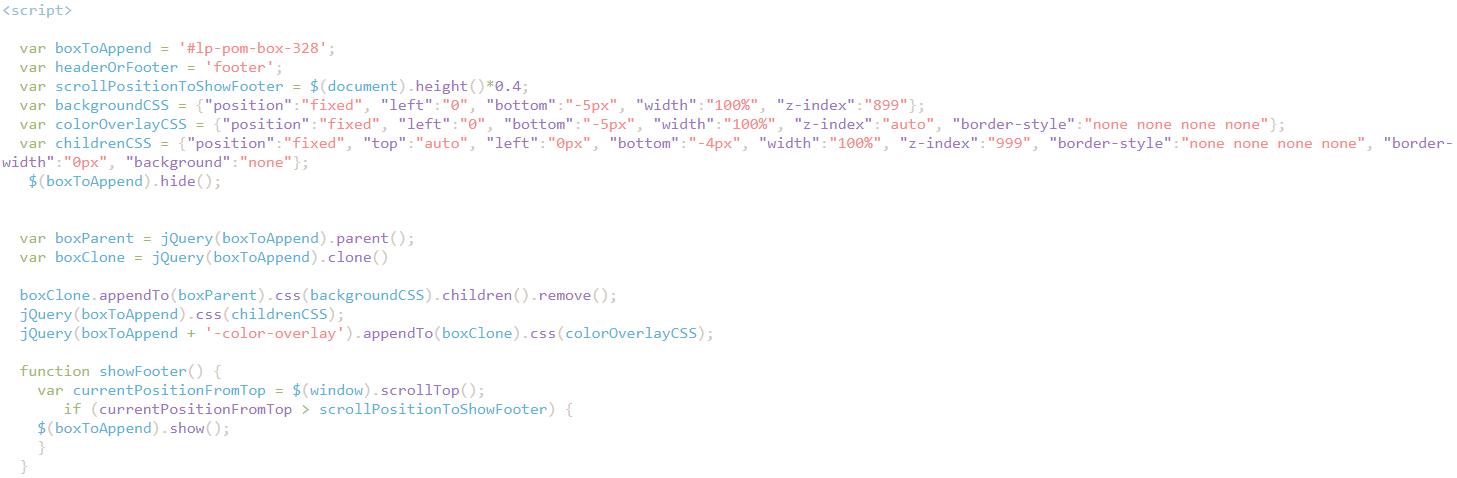
Here is the footer code if it helps:

Hey
It’s a bit difficult to tell just by looking at the script (I presume you have added the right ID for the box you want to make sticky).
I made this page with a fixed header and added i a random BG image from one of our templates. As you can see, the image dynamically resizes depending o the size of the viewport.
Let me know if you have any further questions - I’d be happy to take a further look once you’ve got a live URL
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.