Hi SB - There’s not native support for this, but there is a workaround that should do the trick.
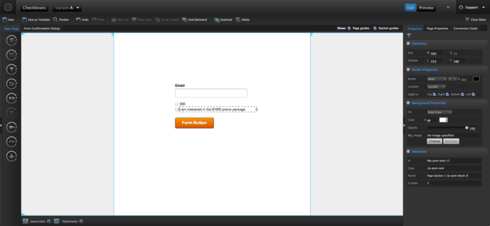
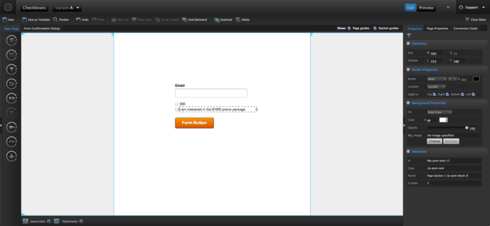
You can set the checkbox labels to 500 and 100 and then float a text box over top of each with your full label text. Just set the opacity on the text box to 100%, so that it obscures the label underneath completely:

How can I make this workaround work for a question that spans multiple lines?
Great question, Rene! This one would be a bit trickier, admittedly, but it’s still possible with a bit of craftiness.
First, you’ll want to create a bit of space in your options, like this:
Lastly you’ll create a text box similar to how Quinn did, with the opacity set to 100%. Make the box the appropriate width, and new lines will be created automatically:
That’s about it! You can see how this looks when published here:
http://unbouncepages.com/checkbox-wor…
Hope this helps, Rene!
Great question, Rene! This one would be a bit trickier, admittedly, but it’s still possible with a bit of craftiness.
First, you’ll want to create a bit of space in your options, like this:
Lastly you’ll create a text box similar to how Quinn did, with the opacity set to 100%. Make the box the appropriate width, and new lines will be created automatically:
That’s about it! You can see how this looks when published here:
http://unbouncepages.com/checkbox-wor…
Hope this helps, Rene!
Great question, Rene! This one would be a bit trickier, admittedly, but it’s still possible with a bit of craftiness.
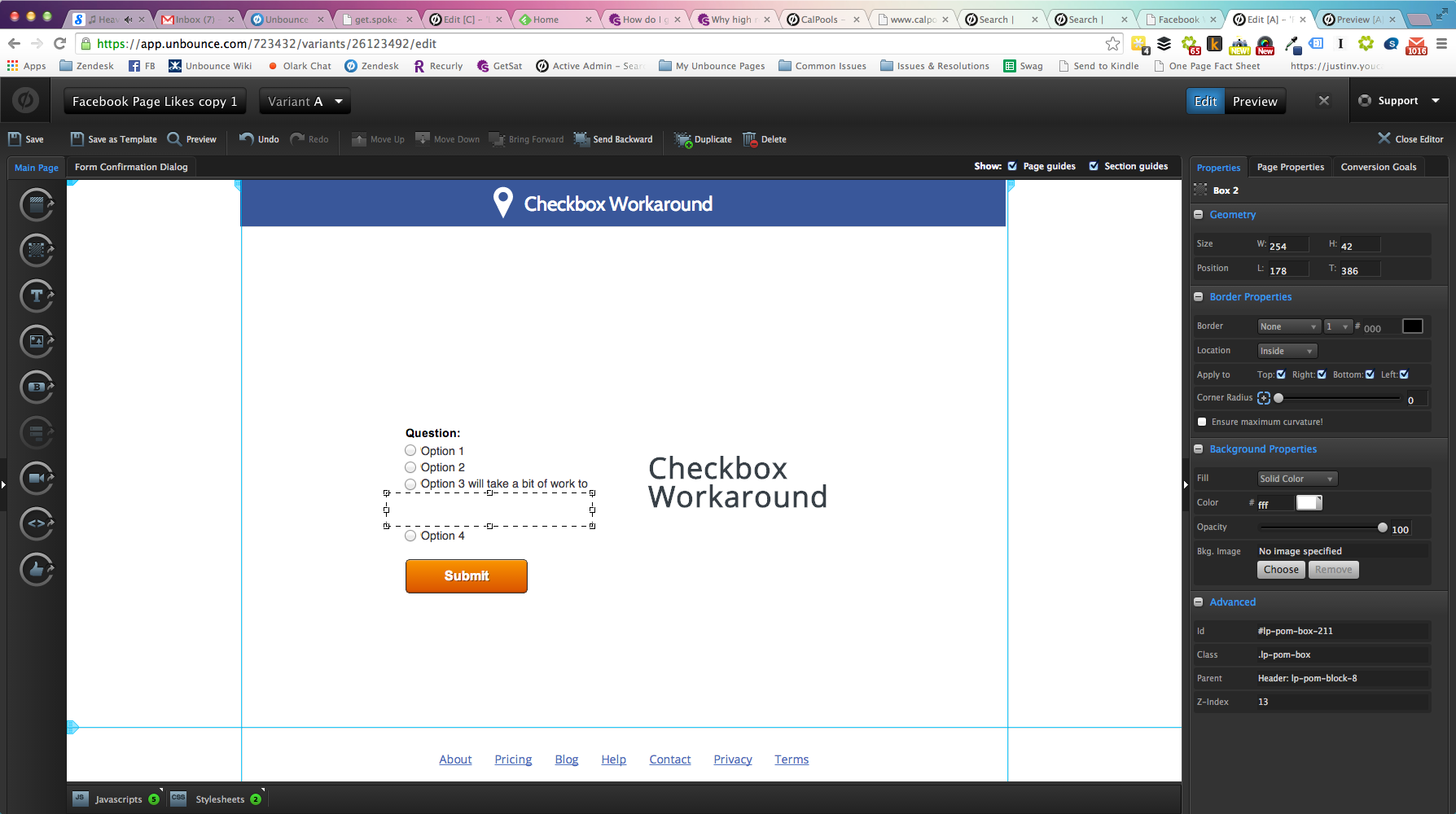
First, you’ll want to create a bit of space in your options, like this:
Next, you’re going to want to completely cover the two null options with a box that matches your background:
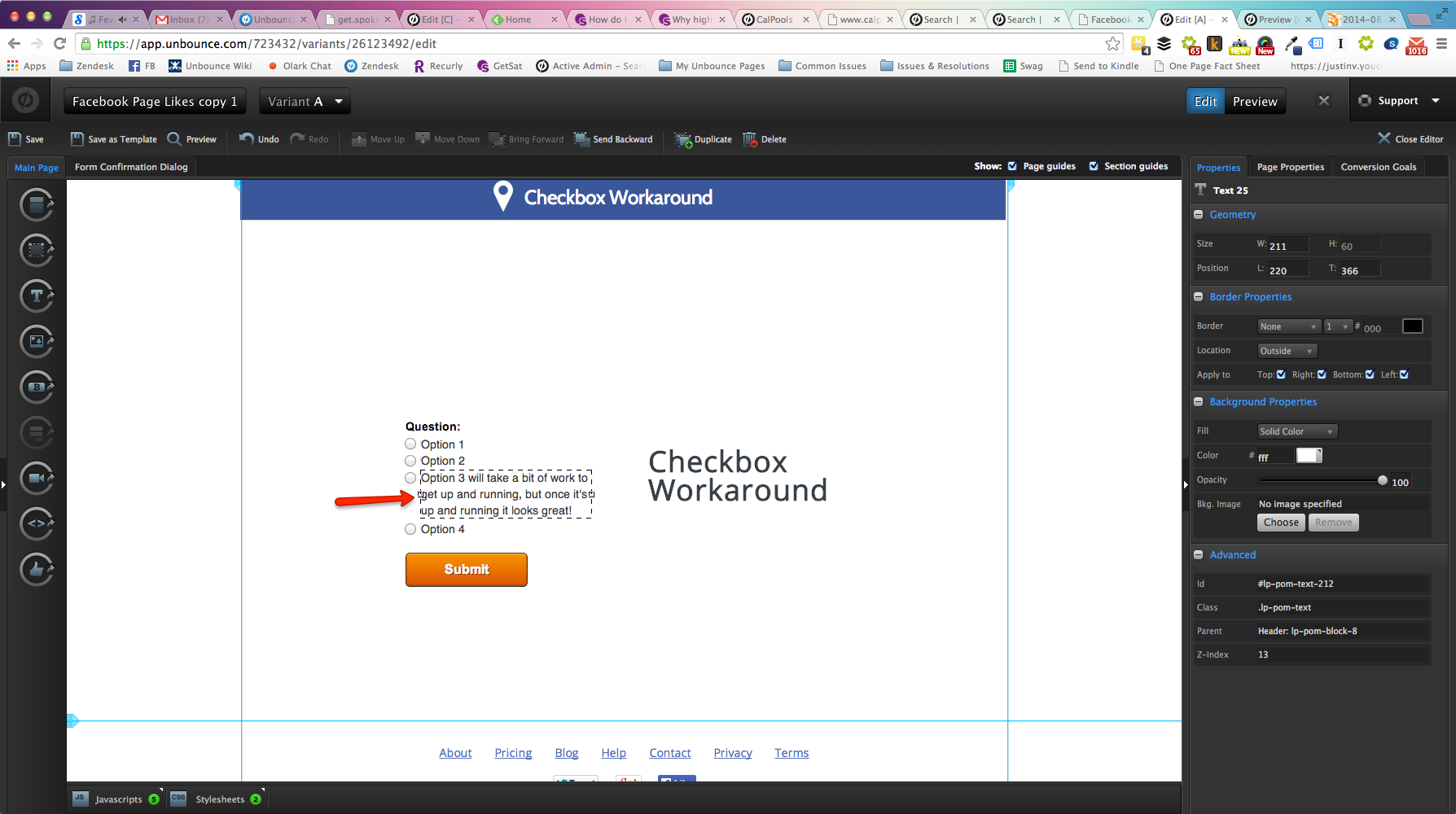
Lastly you’ll create a text box similar to how Quinn did, with the opacity set to 100%. Make the box the appropriate width, and new lines will be created automatically:
That’s about it! You can see how this looks when published here:
http://unbouncepages.com/checkbox-wor…
Hope this helps, Rene!
I am really surprised there is no way to assign value fields to check boxes. This is pretty fundamental … I want a tick box for email list opt-in agreement. need to pass a value of on to Eloqua and I end up passing (i_agree_to_receive_email_from…) instead. Not ideal.
I will try this workaround, but its an ugly hack, got to check its positioning on desktop and mobile across a range of mobile devices. Yuck. By the way, this is Bradley Hughes, digital marketing specialist, Michael is my manager.
Well, it won’t work on a form with a background image in it. Can’t Opacity that away. Eugh. http://study.upskilled.edu.au/vet-fee…
Any other suggestions on how to pass value=“on” through when ticked and nothing through when not?
I’ve been having a pretty good run building new landing pages last couple of days, this was the final element needed before going live. Black flagged on the last lap.
Any solutions?
Hey Michael,
Just a quick update that this exact issue is something we’re working on Ñ being able to give your form fields a different name from your field labels. It’s probably a couple of weeks away, but we’ll update this thread when it’s released or if anything changes.
Any updates on this functionality? We need this feature, too.
Hey everyone,
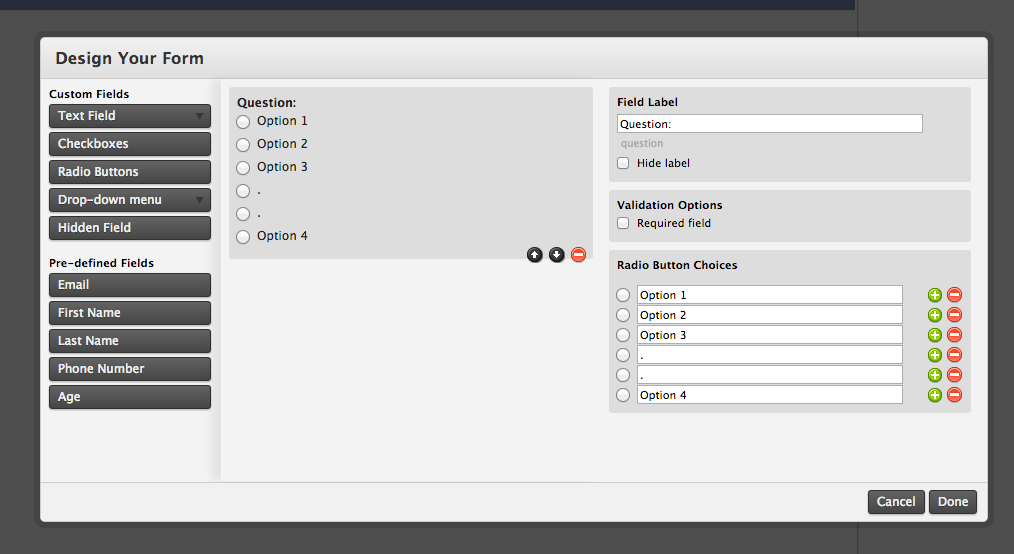
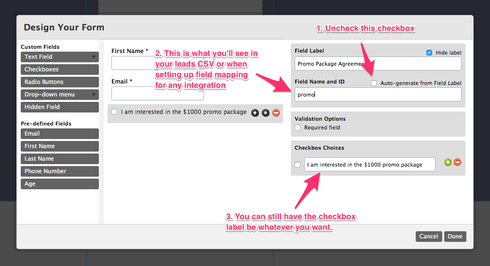
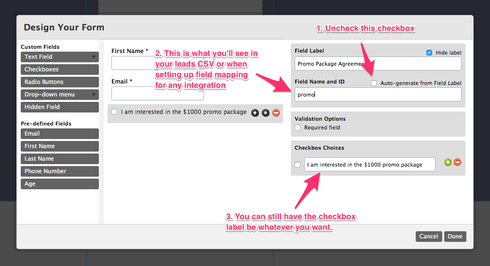
I’m not sure how we missed this, but we rolled out an improvement to our forms for this very problem a little while ago! When you are editing your form, you can now provide separate values for the label and the field name/ID. By default, the field name/ID is generated automatically based off of the label, but you can now uncheck a “Auto-generate from Field Label” checkbox and provide your own. This is possible with any field type, but here’s an example of how you would accomplish this thread’s original problem:

Let us know if you still aren’t able to accomplish what you need.
Cheers,
Carter
Hey Darren, my apologies Ñ we actually implemented an improvement for this problem several months ago but just forgot to update this thread. I’ve posted an update below with a bit more details on how this is possible. Cheers!
How about adding the ability to give the Checkbox Choices a value different than what is displayed? For example to say True or False, instead of pass the actual checkbox text. THIS would also be extremely helpful!
Gabriel, I had a similar issue and made it through. Check this thread.
/topics/add-ability-to-add-a-passed-value-for-checkboxes-inst…
I’ve read through this and a few other other threads. I’m not advanced enough to write script and hope there’s another solution.
I’ve inserted multiple checkboxes into my form as opt-ins for different partners in a sweepstakes we’re hosting. Works/looks great.
But … when we download the CSV file, all the optins are in one column. I’ve tried parsing the column in Excel to no avail.
I also tried creating each checkbox as a separate field, which works for the CSV file results, but it messes up the spacing on the form, I don’t see that I can control that?
Any and all help much appreciated!
This is not the same thing. We should be able to specify the checkbox VALUE and LABEL separately. When posting data to other systems, this is a requirement.
Should not have to go through weird workarounds to get this.
Example:
<div class="option">
<input type="checkbox" value="Show me how this works." id="guidedtour_Show me how this works." name="guidedtour" class="checkbox form-builder-checkbox-input form_elem_guidedtour" checked="">
<label for="guidedtour_Show me how this works." class="form-builder-checkbox-label" id="label_guidedtour">Show me how this works.</label>
</div>
Hi everyone, while this isn’t a built in feature with Unbounce yet, there is some fairly straight forward javascript that will allow you to set the value of a checkbox field. By using the ID of the specific option as a target for the javascript you can set the value with a single line of code:
You’ll need an instance of the above script for every option you want to change the value for. You’ll also need to add your own ID and value. The ID for a checkbox option in Unbounce is comprised of the label for the field and the label for the option separated by an underscore.
In the code above the checkbox field is labelled “untitled” and the option I’m setting the value for is labelled “choice_1” (It’s the default naming when adding the checkbox field to the page).
Ex. field label = "choose a plan"
option 1 label = "starter"
option 2 label = "Pro99"
option 3 = “Free”
The IDs:
option 1: #choose_a_plan_starter
option 2: #choose_a_plan_pro99
option 3: #choose_a_plan_free
You can set the value to anything you choose 🙂
Pro-tip: Copy and paste are your best friends for this one if you have a lot of options
Hope this helps out a bit!
This is a pretty good workaround, except my labels have spaces (since they are labels, after all). To find the element by ID with spaces, you need to use an attribute selector:
$("inputnid='mycheckbox_Yes, choose this one']").val("YES");
Not great, but gets the job done.
Thanks for the idea!
Wowza, @Rob! Great solution.
Hi Sean,
This is a good addition thanks!
FYI if your field option labels have spaces those will translate into underscores when referring to the ID in the html markup for the page. So in your example you could use: $("#mycheckbox_yes_choose_this_one").val(“Yes”); as well.
Although it equates to the exact same thing in the end. Six of one, half dozen of the other as they say 🙂
@Rob
I would like to convert a dropdown Yes/No field to Yes=True and No=False in order to integrate with a Salesforce Boolean field. The field ID for the dropdown field is ‘text’. I placed two snips of JS within Unbounce before the body end tag:
<script>
// ID of option field (field label + option label separated by an underscore)
$("#text_yes").val("True"); // Add value
</script>
and
<script>
// ID of option field (field label + option label separated by an underscore)
$("#text_no").val("False"); // Add value
</script>
After testing, I am still seeing the following integration error:
Request Error: Salesforce received Yes or request may be missing a required field which should be sent as a boolean field. Please update your field mapping configuration.
Any thoughts on what I might be overlooking here? Thanks!
Hi @Hayley_Warack could you share a link to the page (feel free to PM me if you don’t want to share it here). The code you pasted looks ok to me assuming your dropdown field has an ID of “text”. I’ll be able to let you know for sure though once I have a look at the page 🙂
The above code won’t change the field value to a boolean though unfortunately. It will still be a string that says either true or false, which is still a bit different than a boolean value I’m afraid. Unbounce sends everything as a string.
Hope this helps a bit! Send along the page though and I can have a closer look for ya!
Hi @Rob -
Sure thing! Here’s the link http://info.mcm.edu/online-degree/e.html
I updated the dropdown menu to a checkbox, and it looks like the values are being successfully converted to True and False.
Is there any solution for converting values to a Boolean field?
Thanks!