I liked your joke so much that I went ahead and did this for you. The Javascript for this is taken from a StackOverflow solution.
Here is the code that you can add in your Javascripts box
First you will call the latest JQuery version.
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
Then comes the actual script.
<script>
$(document).ready(function(){
//give the offset of your city
var offset = +1;
// create Date object for current location
var d = new Date();
// convert to msec
// subtract local time zone offset
// get UTC time in msec
var utc = d.getTime() + (d.getTimezoneOffset() * 60000);
// create new Date object for different city
// using supplied offset
var nd = new Date(utc + (3600000*offset));
// return time as a string
// return "The local time for city"+ city +" is "+ nd.toLocaleString() + "and time is "+nd.toLocaleTimeString() + " hour is "+nd.getHours();
var hour = nd.getHours();
console.log(hour);
if (hour >= 21 || hour <= 9) {
$("#lp-pom-box-347").hide();
} else {
$("#lp-pom-box-347").show();
}
});
</script>
Note the instructions. Specially pay attention to the var offset. That is set to +1 right now which is the France time zone UTC+1. This script can be applied to any timezone. All you have to do is change the offset to that particular timezone. Finally towards the end, you’ll see an if statement where I have set it to look for anytime between 2100hrs and 900hrs. You can change these times to whenever you want to hide the element.
if (hour >= 21 || hour <= 9) {
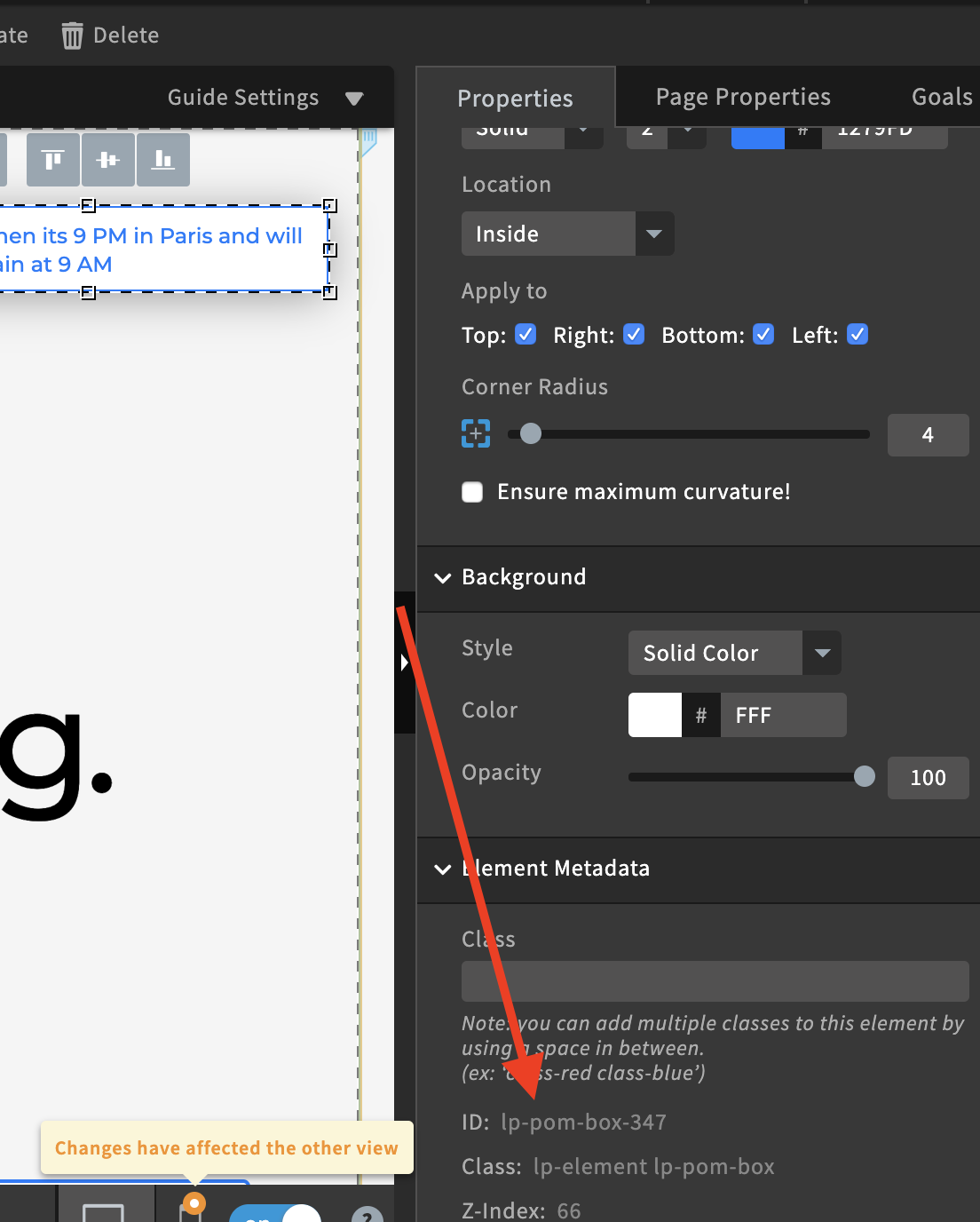
Finally there is the element ID that you want to hide or show. In my example it is
#lp-pom-box-347
Change this to any ID you want to show/hide on the page. I am assuming you know how to do that, but if not below screenshot will help you:
If this works for you, please make sure to post another joke 😉
Wow !
Amazing answer and feedback !
I am going to test it !
Your (small) reward :
How many marketers does it take to screw in a light bulb?
None – they’ve automated it.
glad to hear that it worked for you… normally i am a marketing strategist but sometimes take pleasure in coding… and sometimes… in jokes 🙂