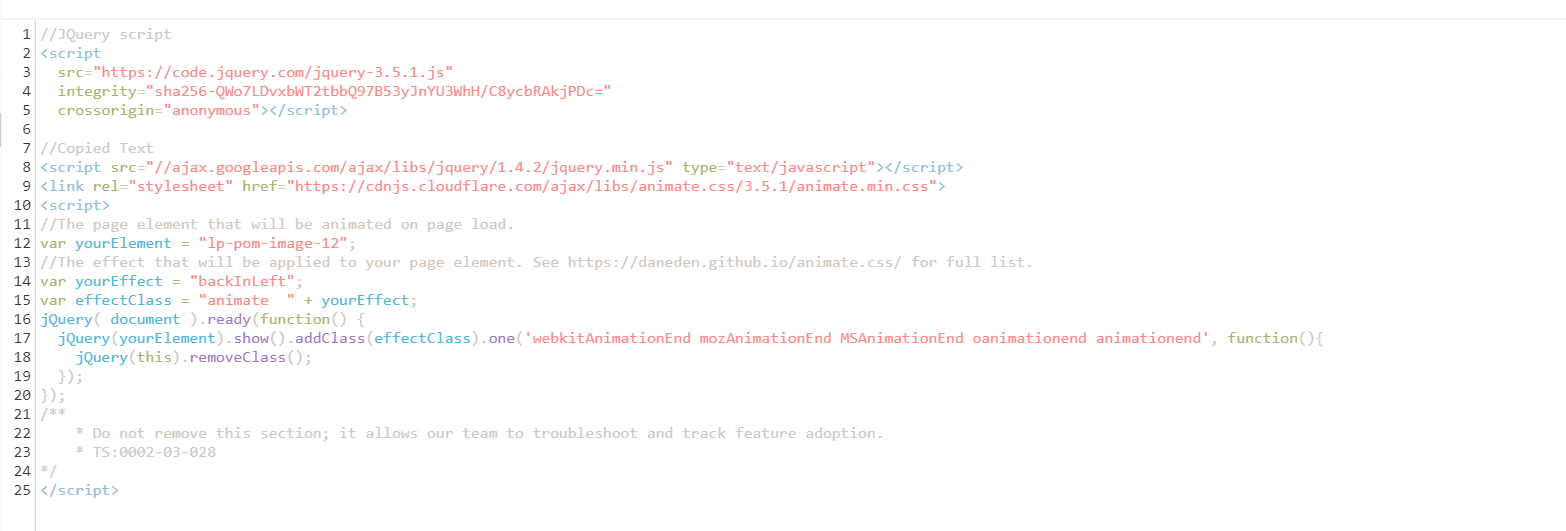
I’m trying an on-load animation for this landing page just to get an image to fade in or bounce or any movement but the code isn’t working. I’ve tried many combos here is my code. Also do you test this by just looking at preview mode or do I need to publish it to test?
Page 1 / 1
Hey Amb,
I’d like to suggest copying and pasting your code instead of providing a screenshot next time you have coding issues. It’s a lot easier for someone in the community to troubleshoot if they don’t have to retype the code themselves to test it!
That said, animations should play even in preview mode so it seems that there’s an issue with your code.
Try this combination instead:
- Create a Javascript file with its placement set to “Head”, then paste this script inside it
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous">
</script>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css"
/>
- Next, in your animation script, replace the contents with this script
<script>
var yourElement = "#lp-pom-image-12";
var yourEffect = "animate__backInLeft";
var effectClass = "animate__animated " + yourEffect;
$(document).ready(function() {
$(yourElement)
.show()
.addClass(effectClass)
.one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd onanimationend animationend', function() {
$(this).removeClass();
});
});
</script>
This should achieve the effect you’re going for when you save and preview your site
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.