Dear Unbounce community members,
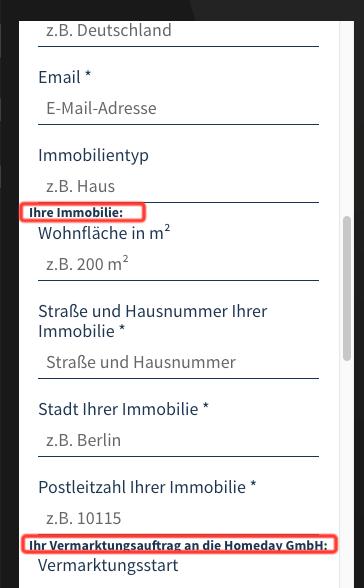
I’m currently struggling with styling the additional Category labels to form fields on mobile. Here is how it looks now:
For now the bold labels are just regular text fields.
Is there any way to increase the spacing after certain fields Immobilientyp and Vermarktungsstart of the form using css or anything else? I would very much appreciate your support and code snippets!
Thank you so much in advance!
Cheers,
Alis