Is it possible to capture and input form field variables on a separate Thank You page URL for Google Tag Manager to set up Enhanced Conversions?
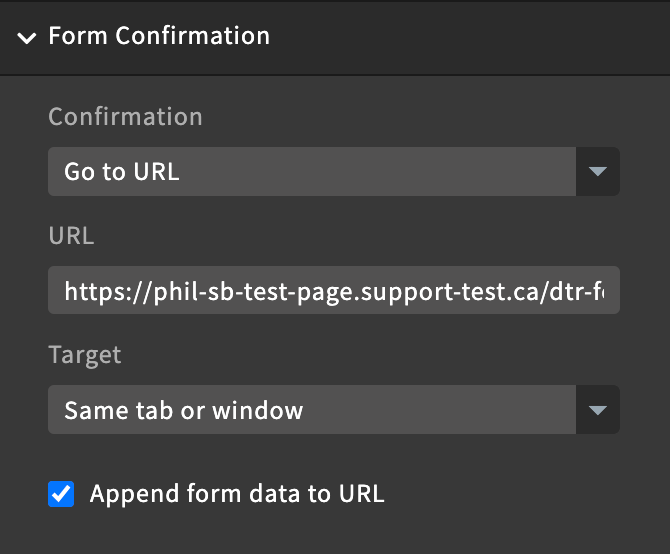
My current flow is Landing Page » Thank You Page (separate Unbounce page and URL) so I can pass form entries to the Thank You Page URL for categorizing Google Ads conversions. According to Google Ads, if the Thank You page has some User-Provided Variables that Google can capture with a tag in Google Tag Manager (email, name, phone number, address, etc.), these can be captured for Enhanced Conversions.
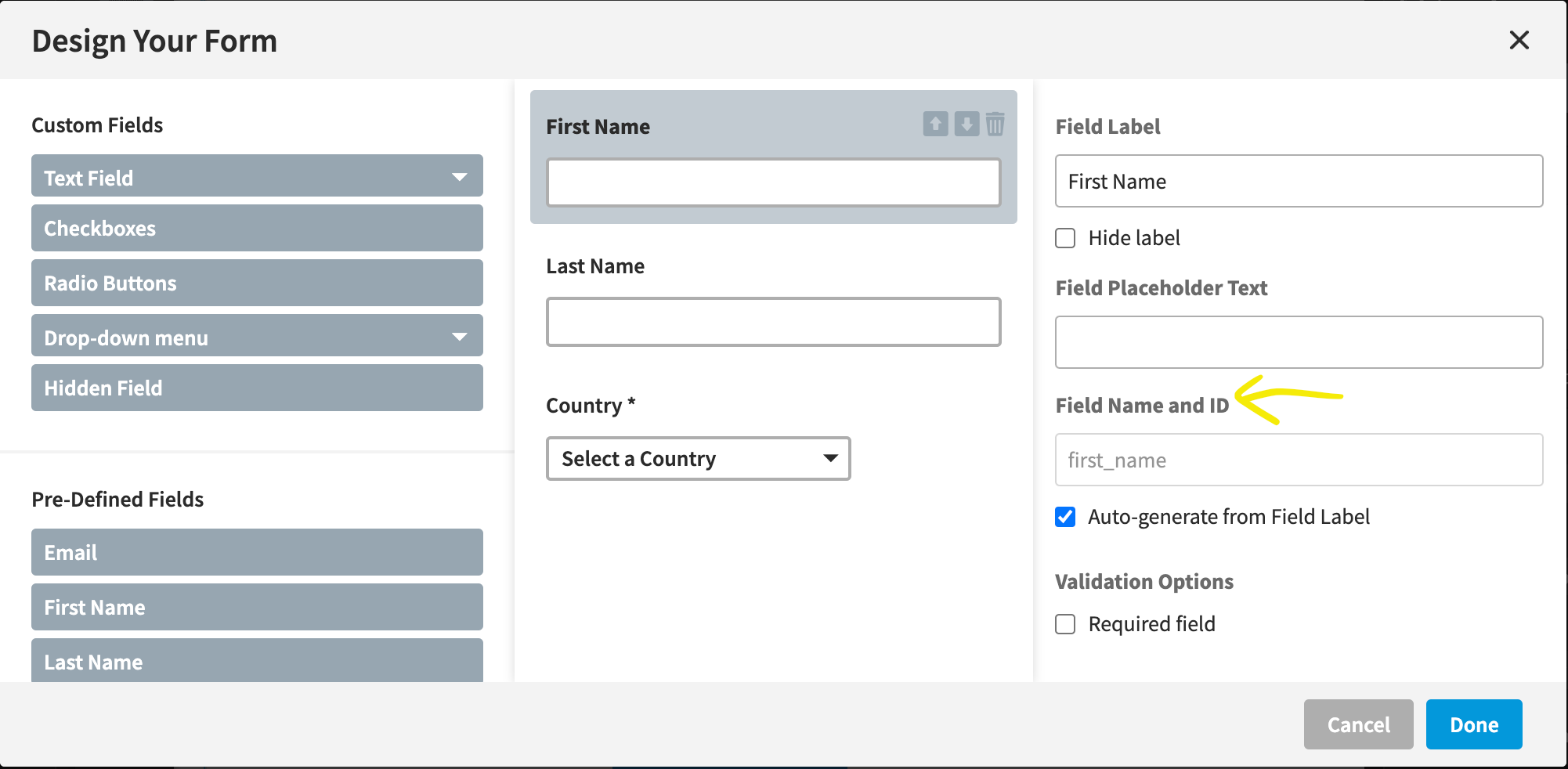
The guides I see online now pass URL parameters to form fields (ie. coupon codes or pre-filled email address), but it’d be best to have the entries printed to the page for Google to capture.
Or is there a more efficient way to be doing this through scripts?