I’m trying to create a full width image slider but it seems that uncode doesn’t allow boxes or images to be set to have 100% widths similar to sections.
Here’s what I have so far.
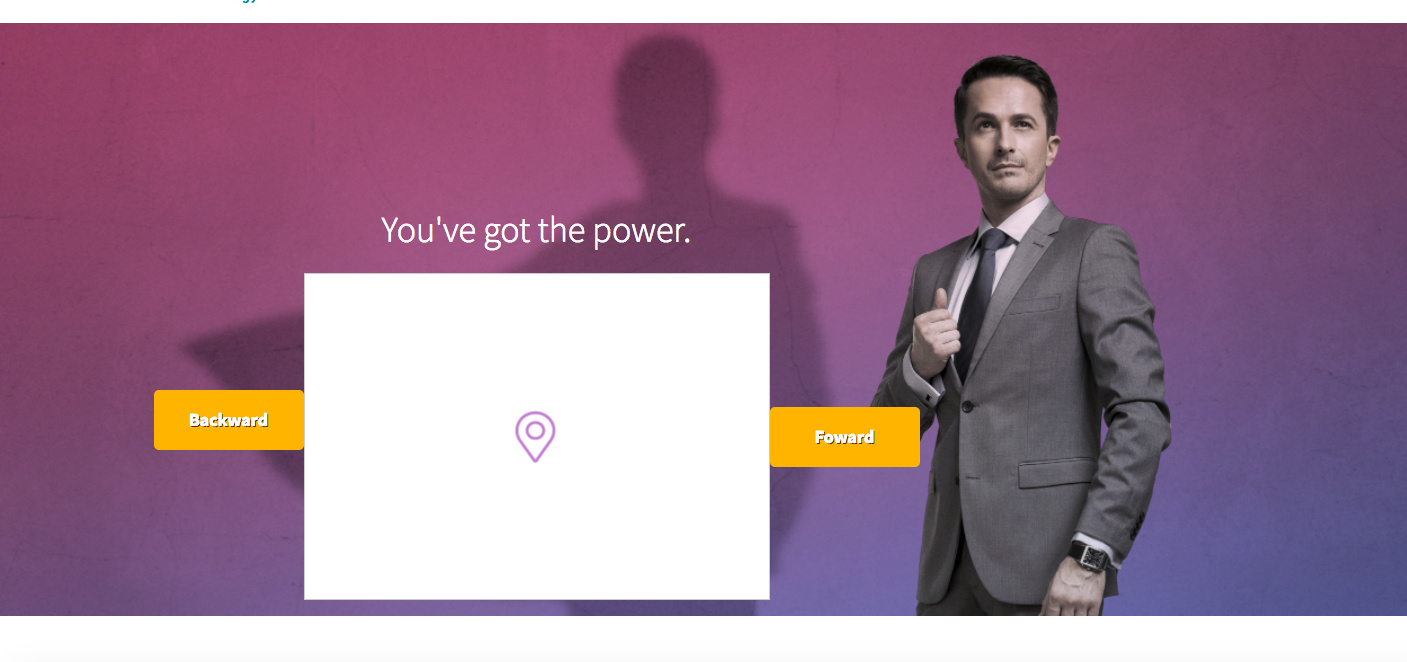
I want to make the picture of the man against the purple background transition between images. Currently the image is set to a section, but I need to use a box in order for the slider to work using this tutorial:
I’ve got the current image carousel with the “backward” and “forward” buttons placed, but I need to make the white box with the geo icon the same length and width as the background with the man. Or is there a way to make images slide within a full width section?
This seems like something that should be quite simple to achieve without having to set sizes via javacscript…
Any input or suggestions are greatly appreciated.
Thanks