Hey there,
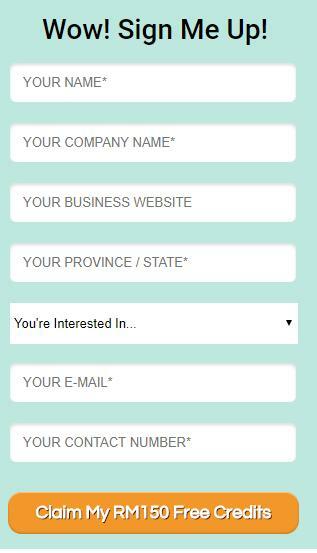
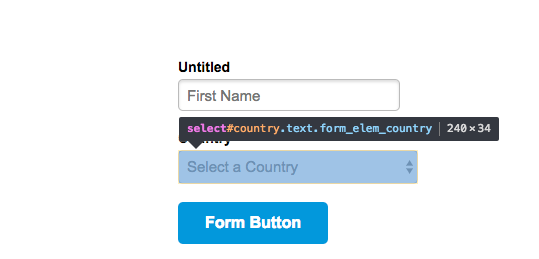
So you’re trying to get the “Your Interested In…” text to match the other text, correct?
You should be able to do that with some simple CSS. My CSS is a bit rusty, so there’s probably a cleaner way to do this, but maybe something like:
<style>
select#country.text.form_elem_country {
color: #666666;
}
</style>
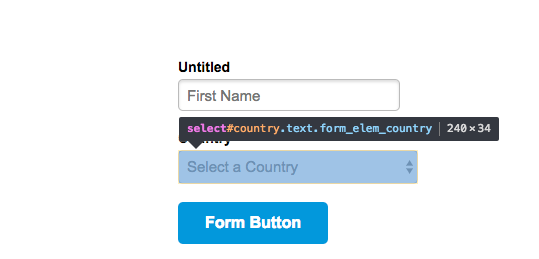
Where you just replace the select#country.text.form_elem_country with your specific form field name. You can then style it to match the rest of the form fields as you wish, using basic CSS.

Hey Nicholas, thanks for the prompt replies!
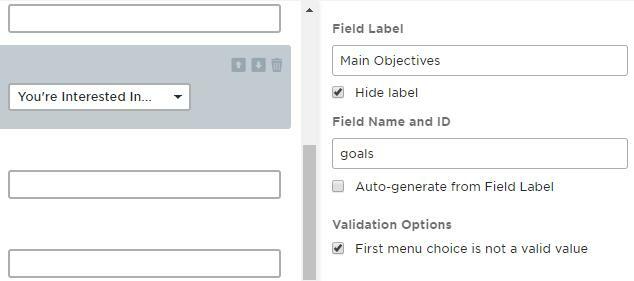
I’m pretty clueless about CSS myself, so I actually am not too sure what to replace with which fields etc. I’ve attached a screenshot of the form field IDs for that relevant drop down menu, can you let me know how to modify the codes you’ve just sent?

@Nicholas Oh it’s alright I think I got it 😃
Thank you very much!
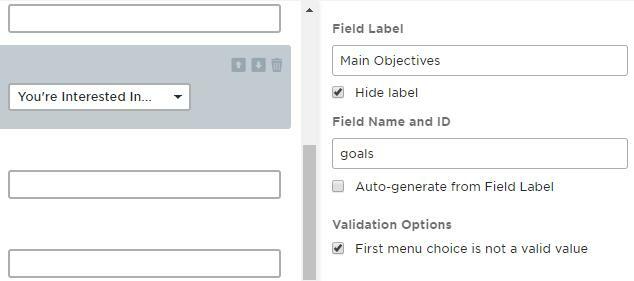
Hmm, it’s hard to tell exactly what you need to change it to without seeing the live page, but taking a stab at this anyway… it looks like your dropdown field name is “goals” so maybe try this:
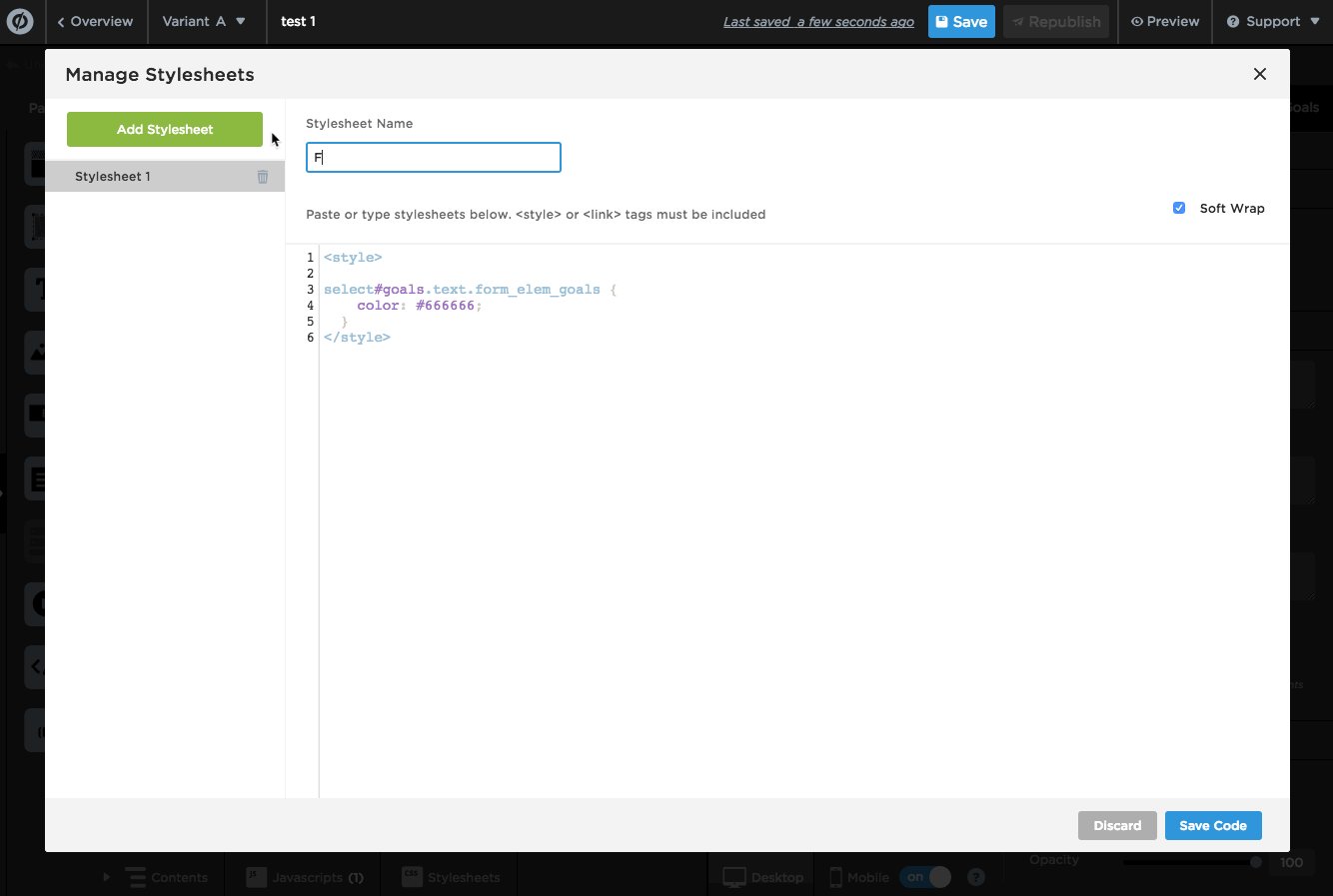
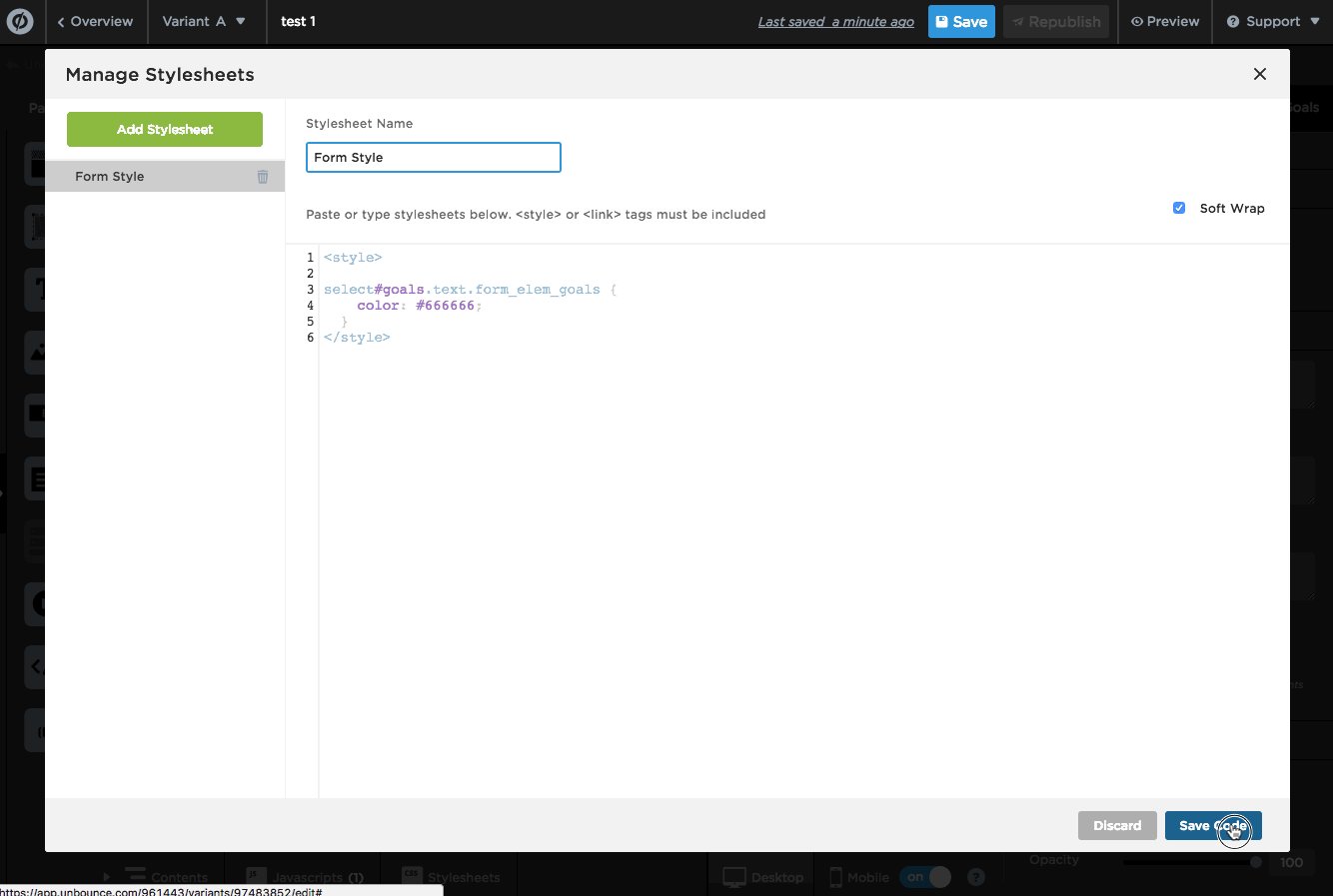
<style>
select#goals.text.form_elem_goals {
color: #666666;
}
</style>
Also, change the #666666 to whatever hex color code you want the dropdown field text to be so that it matches your placeholder/hint text.
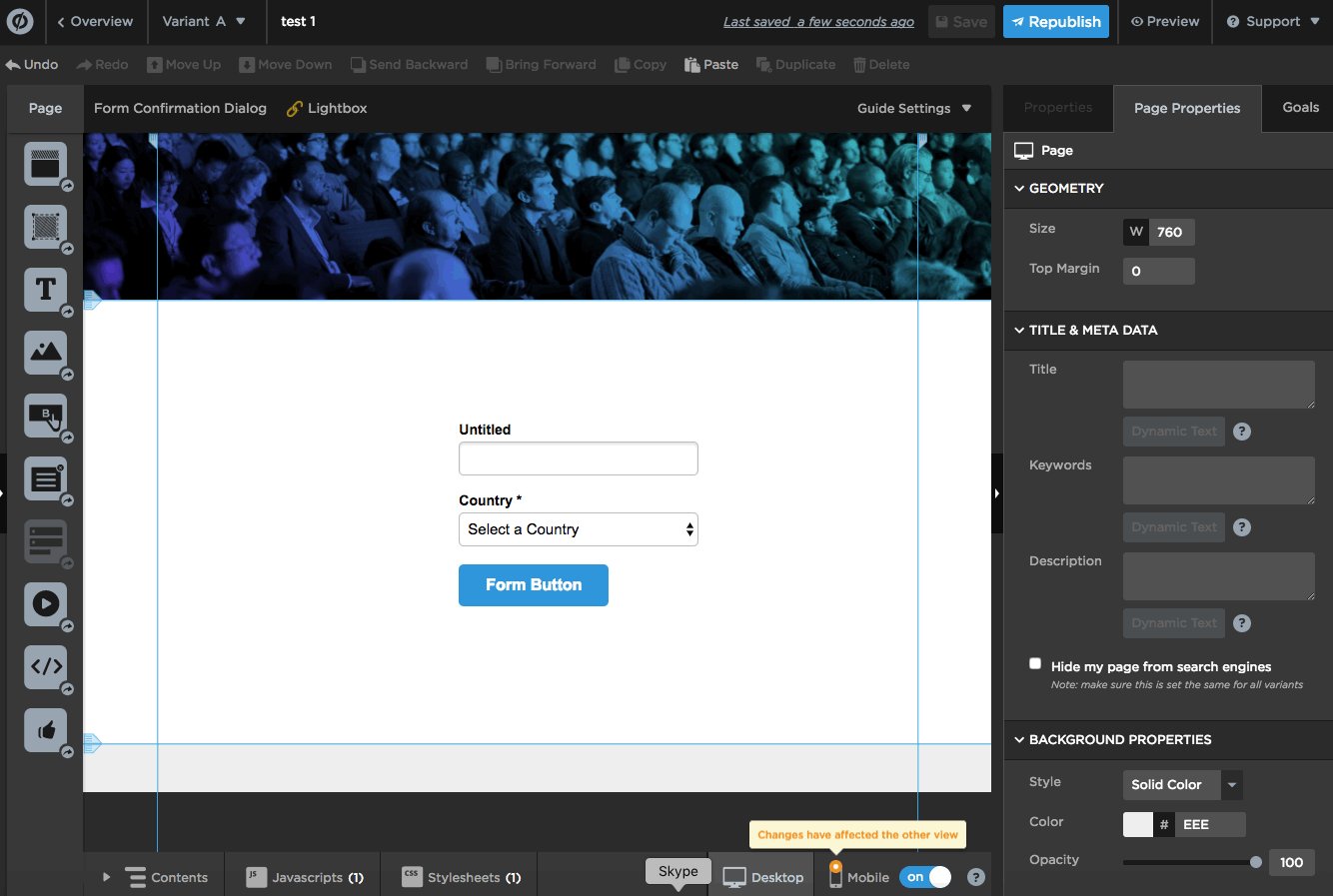
Then, just drop that entire snippet of code into the CSS section on the bottom of the page builder window:
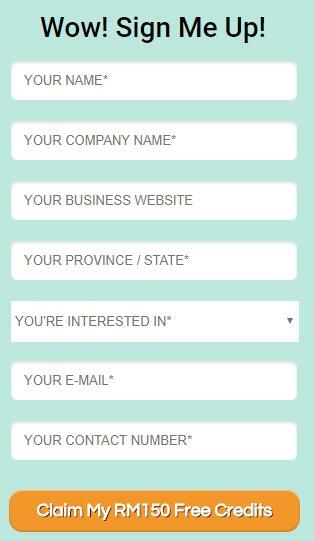
Oh nice!! Looks cool now.
Thank you so much Nicholas!!