Hi @Zoe_Tattersall,
The floatlabels.js script you’ve added is breaking your form.
Best,
Hristian
Hi @Hristian 🙂 I don’t understand though - I have the same floatlabels.js on the www.detoxcleansenourish.com site and it’s not breaking the form???
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/derpoho/floatlabels.js/master/floatlabels.js"></script>
<script>
$(document).ready(function () {
$('.lp-pom-form :input').floatlabel({
slideInput: false,
transitionDuration: .2
}); $('.lp-pom-form .lp-pom-button').click(function(){
if (lp.jQuery('.lp-pom-form form').valid()) { $('.label-floatlabel').css({ opacity: 0 });
} $(".lp-pom-form :input").keyup(function(){ $("labelafor='"+this.id+"']").css({ opacity: 1 }); });
}); $('.lp-pom-form').keypress(function(event) { if (event.which == 13) { if (lp.jQuery('.lp-pom-form form').valid()) { $('.label-floatlabel').css({ opacity: 0 });
} } $(".lp-pom-form :input").keyup(function(){ $("labelafor='"+this.id+"']").css({ opacity: 1 }); }); }); }); </script>
@Hristian if you can fix this please give me a quote as I still haven’t figured it out! 😃
Hi @Zoe_Tattersall,
A few lines JS are messing up your form.
If you comment out these lines, it should work fine:
$('.lp-pom-form :input').floatlabel({
slideInput: false,
transitionDuration: .2
});
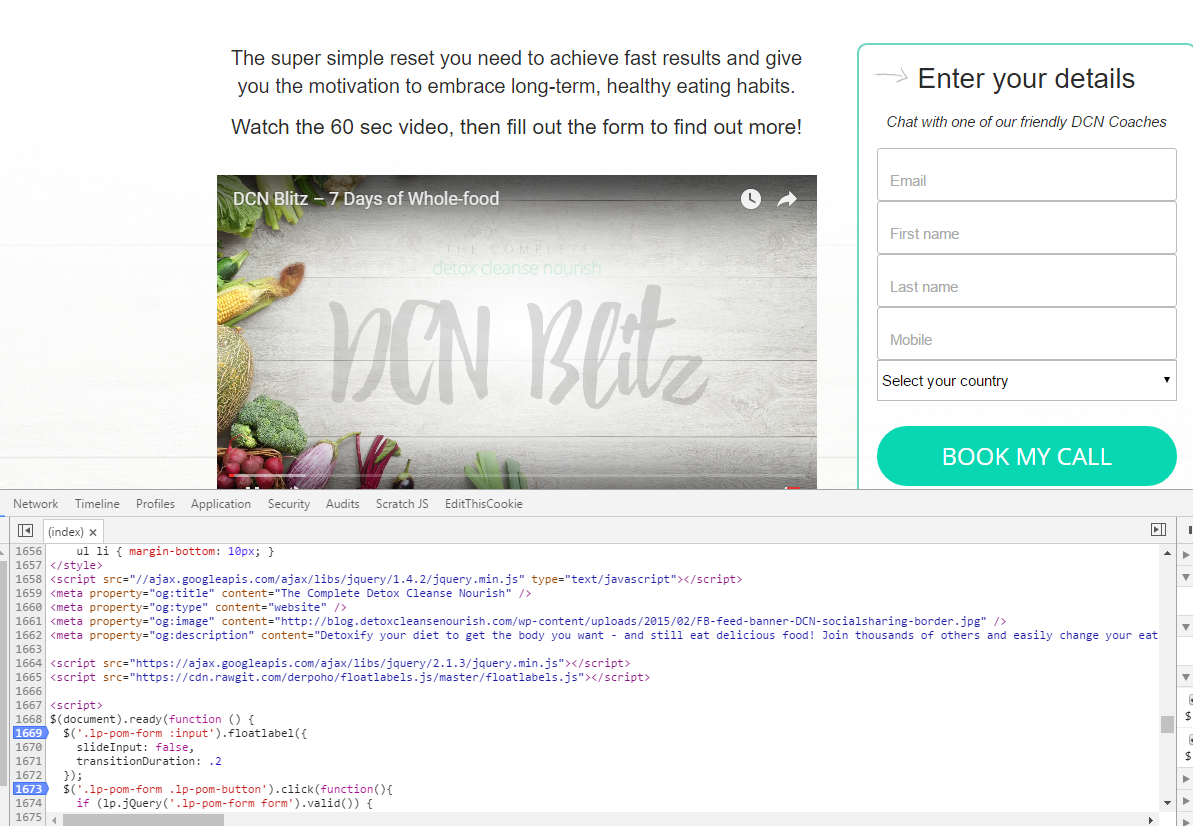
This is how the form looks before these lines run:
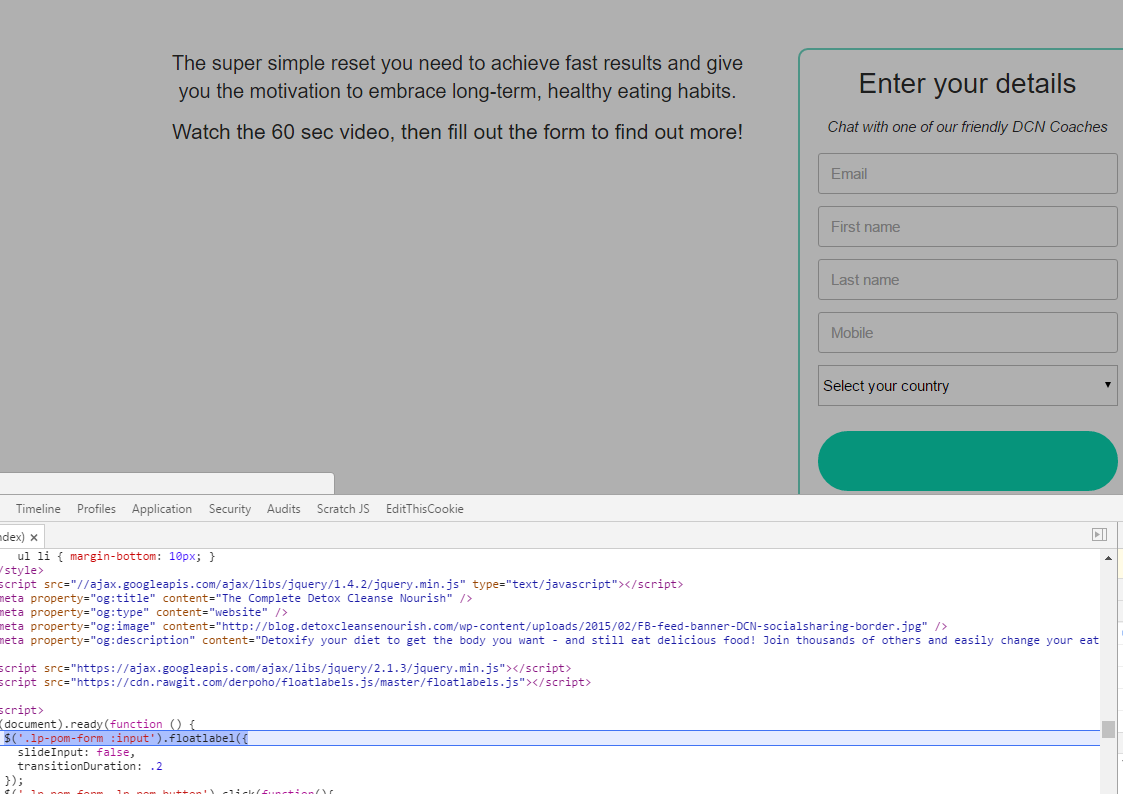
This is how the form looks after they run:
Let me know if you run into more problems.
Best,
Hristian
That worked perfectly! Thank you!!! 😃
No problem Zoe.
However, there is a much simpler way to display placeholder text inside your fields without using this floatlabel.js.
Here is the official docs for it.
Floatlabels.js adds more “weight” to your page without actually using it for the purpose it was build - floating the label to the top of the field once you start typing.
Best,
Hristian
Thanks for that! Didn’t see your reply – will change it over 🙂