I’m looking to find a way to force field validation on 3 different fields on my page:
Phone Field: XXXXXXXXXX (must be 10 numeric values only)
Zip Code: XXXXX (must be 5 numeric values only)
DOB: must be MM/DD/YYYY format only
Help!!
I’m looking to find a way to force field validation on 3 different fields on my page:
Phone Field: XXXXXXXXXX (must be 10 numeric values only)
Zip Code: XXXXX (must be 5 numeric values only)
DOB: must be MM/DD/YYYY format only
Help!!
Hey @erikleist
A simple fix is to edit the regex. The example below validates from 21-200
var valid = ( /^([2-8][1-9]|9[0-9]|[1-2][0-9]{2}|200)$/.test(value) );
Hope that helps 🙂
I updated the regex and the error message now display on any age or date format: https://www.screencast.com/t/bMvjDlriqg5
<script>
lp.jQuery(function($) {
var ruleID = 'birthday';
var field = 'birthday';
var message = 'Please enter a date in this format: MM/DD/YYYY';
var rules = module.lp.form.data.validationRules[field];
$.validator.addMethod(ruleID, function(value, field) {
var valid = ( /^([2-8][1-9]|9[0-9]|[1-2][0-9]{2}|200)$/.test(value) );
return valid || (!rules.required && !value);
}, message);
rules[ruleID] = true;
});
</script>Oh okay, I understand. You want to use it with the birth year and not the number of years. Sorry I should’ve gotten that the first time 😉
The line below should will work. But keep in mind that it will have to be changed every year to include the new digit allowing 21 or older.
var valid=(/^(^0-9]{2})\/(/0-9]{2})\/(19490-9]|19590-9]|19690-9]|19790-9]|19890-9]|19990-8])$/.test(value));Oh very cool! Worked and created a calendar reminder for Jan 1 🙂
Do you know if there’s any way to make this scrip AMP compliant?
AMP will be releasing script functions conditionally soon. Right now, there is no way to use custom scripts for AMP.
Hi Kyle, if I understand it correctly, this script only makes sure the date is in 12/12/1222 format - it only checks the quantity of numbers (only possible to use 0-9) between the slash symbols. For my client I need to force validation of the date in UK format - dd/mm/yyyy. So that it is not possible to type in date such as 09/31/2022 (US date format) since there are only 12 months in a year.
So it should force this change 31/09/2022
Can you help me with that please?
PS: My field ID and therefore var field in the code is ‘date_of_your_event’, do I need to change the ruleID somehow as well?
No worries, I found the solution here: http://regexlib.com/Search.aspx?k=dd%2Fmm%2Fyyyy&c=-1&m=-1&ps=20
I followed the exact same steps and it is not throwing any errors when I fill the DOB field incorrect.
Does anyone know of the script still works?
Thanks
Hey @Ronald_Tu I’m happy to help. Could you share the URL to the page?
Thanks Kyle!
The idea is to force the input date value to match the required mailchimp date format. This way I could setup the api connection between Unbounce and Mailchimp.
http://unbouncepages.com/testron/
Okay I think it’s a simple fix!
It’s an older script so you need to make sure the following 2 scripts are in the page:
jQuery (1.4.2)
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
jQuery.Fancybox (1.3.4)
<link href="//assets.unbounce.com/m/lp-webapp/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.css" media="screen" rel="stylesheet" type="text/css">
<script src="//assets.unbounce.com/m/lp-webapp/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.js"></script>Thanks for your response Kyle.
But it doesn’t seem to work, I added a screenshot of where I pasted the jQuery scripts you provided. Did I do it right?
Make sure the placement for the validator function is “Before Body End Tag” not in the “Head.”
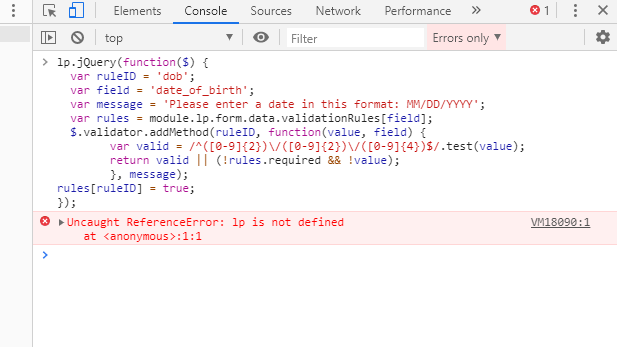
I made the change to “Before Body End Tag”, but still not able to get it working. Here is a screenshot so you can see my script for the DD/MM/YYYY script.
@Ronald_Tu, A quick check… in your Chrome do you see the error “lp is not defined?”
@xavier.bussonnais - Where would find that error? I don’t see anything like that on my browser window. Could you screenshot where the error “Ip is not defined” would show up?
Thanks,
Ron

In Chrome, right click on your page and click on Inspect (CTRL+SHIFT+I on PC). It will open a panel at the bottom or the right of your Chrome browser. Then select the Tab Console and reload the page. If there is something wrong in your JS the error will show there.
Thanks
Xav
The page URL is shared at the top of the thread. It looks like he ran into the same problem you had.
@xavier.bussonnais could you share the script you edited to get it working?
Sure. Here it is
<script>
window.ub.form.customValidators.checkDobFormat = {
isValid: function(value) {
return /(((0|1)[0-9]|2[0-9]|3[0-1])\/(0[1-9]|1[0-2])\/((19|20)\d\d))$/.test(value);
},
message: 'Enter date in dd/mm/yyyy format ONLY.',
};
window.ub.form.validationRules.date_of_birth.checkDobFormat = true;
</script>
It uses the core methods of the ub object (customValidators).
Hey @xavier.bussonnais, this seem to have worked. But Now I am running into another error, when I put in the proper date format in, it is firing off the error message.
Well, this is because of the date format. The following regular expression is validating dd/mm/yyyy date format:
return /(((0|1)[0-9]|2[0-9]|3[0-1])\/(0[1-9]|1[0-2])\/((19|20)\d\d))$/.test(value);
To obtain a MM/DD/YYYY, you must change the regular expression to:
return /((0[1-9]|1[0-2])\/((0|1)[0-9]|2[0-9]|3[0-1])\/((19|20)\d\d))$/.test(value);
As well, make sure you change your error message to :
"Enter date in mm/dd/yyyy format ONLY."
Hi! I am trying to use this script to validate date of birth in my form as (MM/DD/YYYY) and can’t get it to work. The validation error won’t show up when I’ve tested it out using the incorrect formatting.
Below are screenshots of the scripts I’ve placed on the landing page, as well as my form setup.
Screen Shot 2020-05-21 at 11.56.33 AM|690x141
Screen Shot 2020-05-21 at 12.06.22 PM|690x425
Hi @lasuma12,
This is probably because the jQuery script is being loaded after your validation script.
Best,
Hristian
Hi! Thank you for your response! I moved the jQuery script to the Head of the page and republished. When I tested, the verification for age still didn’t show an error when I typed it it incorrectly.
Should the Form Field type be a Single-Line Text or something else? I’ve followed all of the steps above as far as I can tell. Not sure why this isn’t working. Is there any other solution for this?
Could you include the URL to the page so we can inspect?
It might be helpful to see what is going on within the page.
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.