I’m looking to find a way to force field validation on 3 different fields on my page:
Phone Field: XXXXXXXXXX (must be 10 numeric values only)
Zip Code: XXXXX (must be 5 numeric values only)
DOB: must be MM/DD/YYYY format only
Help!!
I’m looking to find a way to force field validation on 3 different fields on my page:
Phone Field: XXXXXXXXXX (must be 10 numeric values only)
Zip Code: XXXXX (must be 5 numeric values only)
DOB: must be MM/DD/YYYY format only
Help!!
Hey there,
So the pre-definded Phone Number field has an option to validate based on the country you need.
To validate zip and dob, you will need to add some javascript.
Here is a solution to validate zipcodes.
And you will need to make sure your form field name is “zip_code”
Here is the solution to validate Date of Birth where I’ve just made a few edits to the first zipcode script. You will want to make sure your DOB field name is “date_of_birth”
<script>
lp.jQuery(function() {
var ruleID = 'dob'
var field = 'date_of_birth';
var message = 'Please enter a date in this format: MM/DD/YYYY';
var rules = module.lp.form.data.validationRulesafield];
.validator.addMethod(ruleID, function(value, field) {
var valid = /^(a0-9]{2})/(00-9]{2})/(00-9]{4})$/.test(value);
return valid || (!rules.required && !value);
}, message);
rulesrruleID] = true;
});
</script>
Hopefully you feel comfortable adding scripts, let me know if you have some questions 🙂
Thank you Kyle. A few follow up questions on this:
1 - Phone Number Validation, in reviewing the setup of this field, it appears that the field is currently set to validate based on North American phone numbers, so I’m not sure why these fields specifically would pass through… for example:
Is there someway where I can create a duplicate of this page to test these changes? I certainly don’t want to break anything on the active form I’m using.
Please let me know!
Appreciate your help!
Sure thing, so I will first answer your last question 😉
There is absolutely a way to duplicate a page. In your page overview within the section titled “A/B Test Center” select the gear dropdown ⚙️ then select “duplicate this variant.”
#1) I’m pretty sure you have it right. As long as the number has a legitimate area code and listing, then it is considered valid. “612)323-8016” may have confusing characters but it is a still a legit phone number sequence.
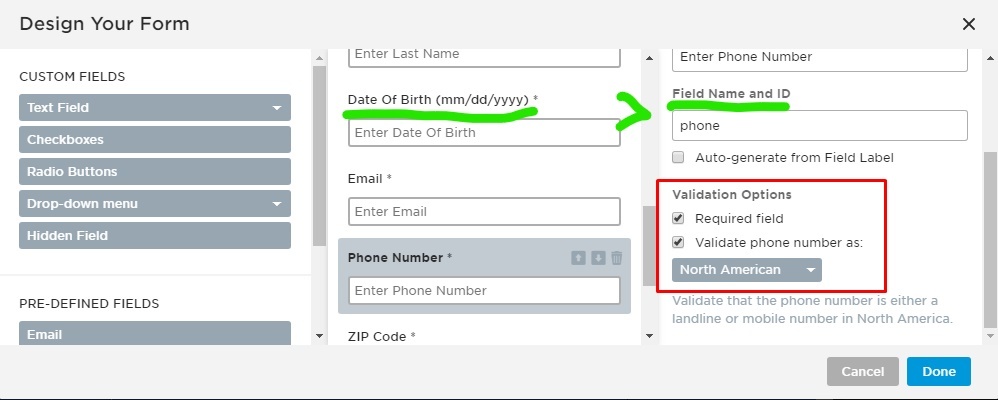
#2) Field names are shown in the properties tab, but you can’t make the changes there. I have pointed out the area where you can edit field names in the form designer. Once you select the field you wish to edit of course (I just used your screenshot as an example)

Yes, to “Add New Javascript.” I would recommend adding both of these scripts in the same “script” area. So call this new added script “Date of Birth & Zip Code Validation.” Before Body End Tag should work just fine. If you copy and paste those scripts exactly as they are, you should be all set.
Make sure you include both the open and close tags, like this…
<script>
blah blah
date of birth code stuff code stuff in here
</script>
<script>
blah zipcode stuffs in here…
</script>
Then boom, done! Let me know if you get it working!
Good morning! So I’ve made the duplicate page (“SSD copy 1”), adjustments to the fields and added the scripts you provided and here’s my silly question… how can I test just this variant specifically? I don’t want to add any traffic to it at this time, I’d just like to run through and make sure the updates are working as expected. Can you point me in the right direction? I’ve been looking around and can’t seem to find what I’m looking for.
Thanks!
~B
There is an option to see what your page looks like in the builder.
Look in the top right area of the window for… “👁️ Preview”
That will allow you to see your selected variant before it’s live. But sometimes I’ve noticed scripts that don’t fire off in the preview. It’s always best to test things like this from the live URL. If you need to do that, just add 100% of your traffic to the new variant from the overview page. This way you know you will land on the proper variant to test.
Will I run the risk of the traffic hitting the new variant/page that isn’t setup correctly though? Or I am misunderstanding what you are saying? Basically, I’d like to just run some test leads through the new variant without it affecting traffic on the existing variant. Thoughts?
Oh I see,
Perhaps then set up a new “test” page that isn’t tied to anything else like your domain and add that variant to it.
“Unbouncepages.com/my-test-page”
I think there is an option to create a new page from variant or something along those lines to make things easier.
Great, thanks! I created a test page off of that variant I created.
http://www.disabilitybenefitnetwork.com/ssd-test-page/
However, the DOB doesn’t appear to be throwing up an error when an incomplete DOB is entered. Any idea what might be wrong there?
Ah sorry @blynch1712,
When I pasted the dob script here in the community it removes some characters! 😬
I guess that’s why it’s safer to go with github.
Replace the former dob script with this one here.
Hi Kyle - when signing back in to unbounce to retest my test URL, I can’t seem to find it. Again, probably a silly question, but can you point me in the right direction? I created the new test URL but it’s not showing as existing and I did initially publish it to test. The URL is still published because I can look at it directly.
http://www.disabilitybenefitnetwork.com/ssd-test-page/
Thoughts?
Sorry, I need some clarification…so you can’t find the page you have been working on in your Unbounce account?
Correct. When signing in I see the active page that I have directed traffic to and the SSD Copy I initially created off the original. However, the new variant I created with the URL: http://www.disabilitybenefitnetwork.com/ssd-test-page/ to specifically test outside of any traffic, I cannot seem to find in the unbounce interface. Thoughts?
Well I really doubt that it’s gone, unless you consciously selected to delete the page or “discard” the variant and then click again to “delete” the variant.
Let’s start with clarifying the difference between a page and a variant in Unbounce. A single page can have multiple variants in which all the variants point to the same URL, based on the weight you assign them.
Surly, your “SSD Copy” page has the variant that you have been working on within it.
These are pages
These (highlighted) are variants
It was a filtering issue. Found the page.
I did make the updates on the SSD Test Copy page and tested it and all is working correctly. I copied the code over to the page I’m running traffic to and it’s not working there. I saved and republished and cleared my cache and I’m not seeing the errors on either the DOB or the Zip Code field. I went back and resaved a second time and I’m still not having any luck. Is there any further updates I need to make? Thoughts?
If you provide the URL to the page you run traffic to, I can look and see what may be going wrong.
Alternatively as a work-around, you could move your “SSD TEST Copy” variant and add it to the page you run traffic to, then point everything to that variant 😉
Thanks! The variant I am pointing traffic to is http://www.disabilitybenefitnetwork.com/application/
I’d prefer to update the javascript on that page, so let me know if you can figure out what the issue is. Let me know if you need any further info. Thanks again!
Hi!
The work email is working just fine!
But is there a way to valid a text form an array?
Example: Show error message when the text is not “text 1” or “text 2” or “text 3”
Thanks!
Hi Kyle! How can I validate to allow just 3 digit number?
I’ve made some edits to the var valid…The script below should work. You can change the field name and message as needed in your case.
< script>
lp.jQuery(function() {
var ruleID = 'dob' var field = 'date_of_birth';
var message = 'Please enter a date in this format: 123';
var rules = module.lp.form.data.validationRulesufield];
.validator.addMethod(ruleID, function(value, field) {
var valid = /^( 0-9]{3})$/.test(value);
return valid || (!rules.required && !value);
}, message);
rulesuruleID] = true;
});
</script>Thanks so much Kyle! I do not what I am doing wrong. It is not working. This is what is showing in the webpage after I add the script.
Ah I see what you need. That requires a more detailed line of regex. Replace that var valid with the following and it will work for number between 20 and 500.
var valid = /(?<!-)\b([2-9][0-9]|1[0-9][0-9]|2[0-9][0-9]|3[0-9][0-9]|4[0-9][0-9]|500)\b/.test(value);
I’m a bit of a rookie with regex logic so let me know if that works on your page!
Thanks Kyele! Somebody from the group pass me a script. It is working great. The script is:
<script>
lp.jQuery(function($) {
var ruleID = 'custom';
var field = 'number';
var message = 'Please enter a valid number';
var rules = module.lp.form.data.validationRules[field];
$.validator.addMethod(ruleID, function(value, field) {
var valid = ( /^([2-8][0-9]|9[0-9]|[1-4][0-9]{2}|500)$/.test(value) );
return valid || (!rules.required && !value);
}, message);
rules[ruleID] = true;
});
</script>Perfect! Glad you got it working 🙂
This is great and I just used it. Can you think of a quick way in this format to also verify the age of the individual is at least 21?
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.