Hi Catherine! I’m not sure if you’ve contacted support about this yet, but I’m going to ask them to take a look into this right away. Keep your eyes peeled for an email shortly. Just a heads up, our Community is more or less a place to connect with fellow marketers - but not necessarily the best place to get in touch with our team. If you need to get in touch with our team in a hurry, the best way to reach us is through email (support@unbounce.com) or by giving us a call at 1.888.515.9161.
Hang tight! We’ll be in touch shortly to sort this all out. 🙂
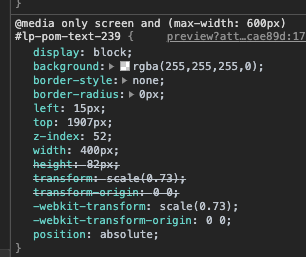
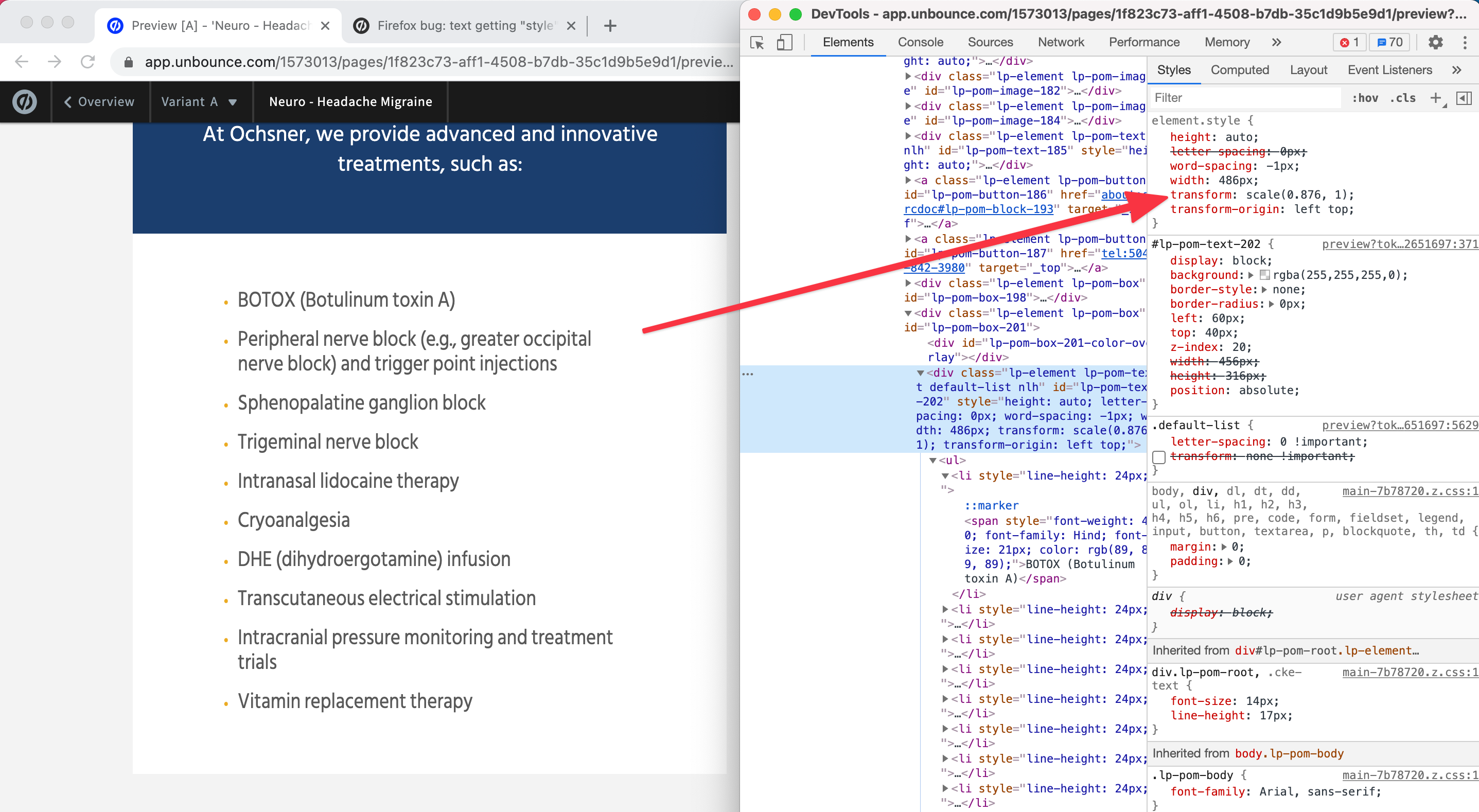
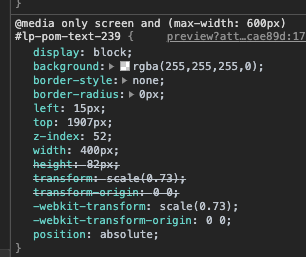
Was this issue ever addressed? This same exact transform code is being applied to all my text box divs.
This is also happening to arbitrary text boxes in our landing pages in Chrome.
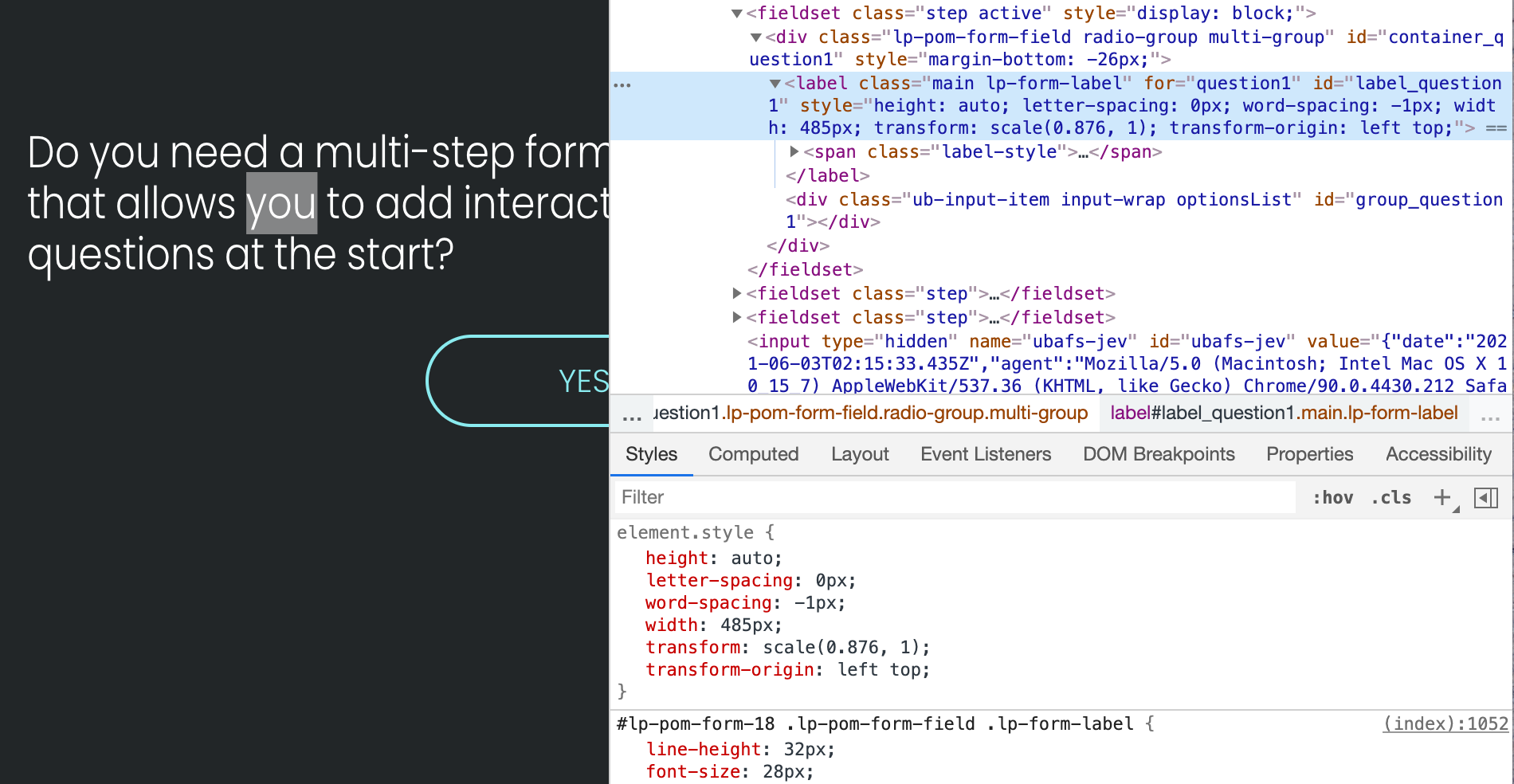
I’ve had this same issue recently. Has this been addressed as of yet? I’d be interested in hearing the solution for this. Happens in a variety of browsers (Edge, Chrome, Brave, on default Samsung browser) as far as I’ve seen. Getting exactly same transform parameters, i.e. (0.876, 1)

This is still happening and very problematic.
Same thing happening to my pages. 5 years and still the same bug? Geez.
Bug still exists. Same exact transform.
I’m also seeing this transform scale issue on Chrome – @Jess is this a known bug?
Page - https://sevahcreative.com/unbounce/multi-step-form/
Hey all, 👋
<script>window.ub.page.disableTextAdjustments = true;</script>
You should be able to add this script to your page(s) under the “Javascript” section of the builder. In most cases our support team has found that this resolves the formatting issue on most browsers - particularly with Firefox! It disables part of the text formatting setup that Firefox seems to take issue with.
I’ve also give our technical team the heads up that this continues to be coming up for customers. I know it is something we’re in the know of, though I am not certain whereabouts on the roadmap it is toward a fix right now with the Smart Builder Beta currently in progress and the release of Smart Copy. I hope that this script workaround will work in the meantime!
Feel free to give me a shout back here or at support@unbounce.com if you are still having any trouble!