Hey @edg93 👋
That’s certainly possible!
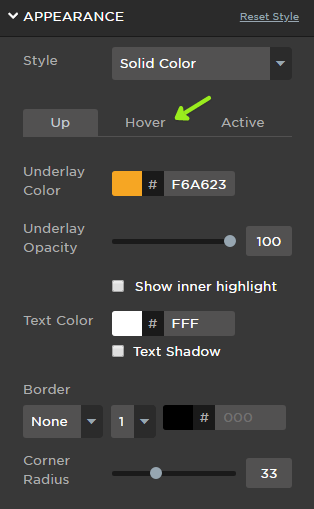
The first thing that you’ll want to do, if you haven’t already, is to is to create your hover style within the button properties in the builder. Click on the button that you want to create the effect for, go to the “Appearance” section, and click on the “Hover” tab:
You can either let Unbounce decide what your hover color will be, or you can set it yourself.
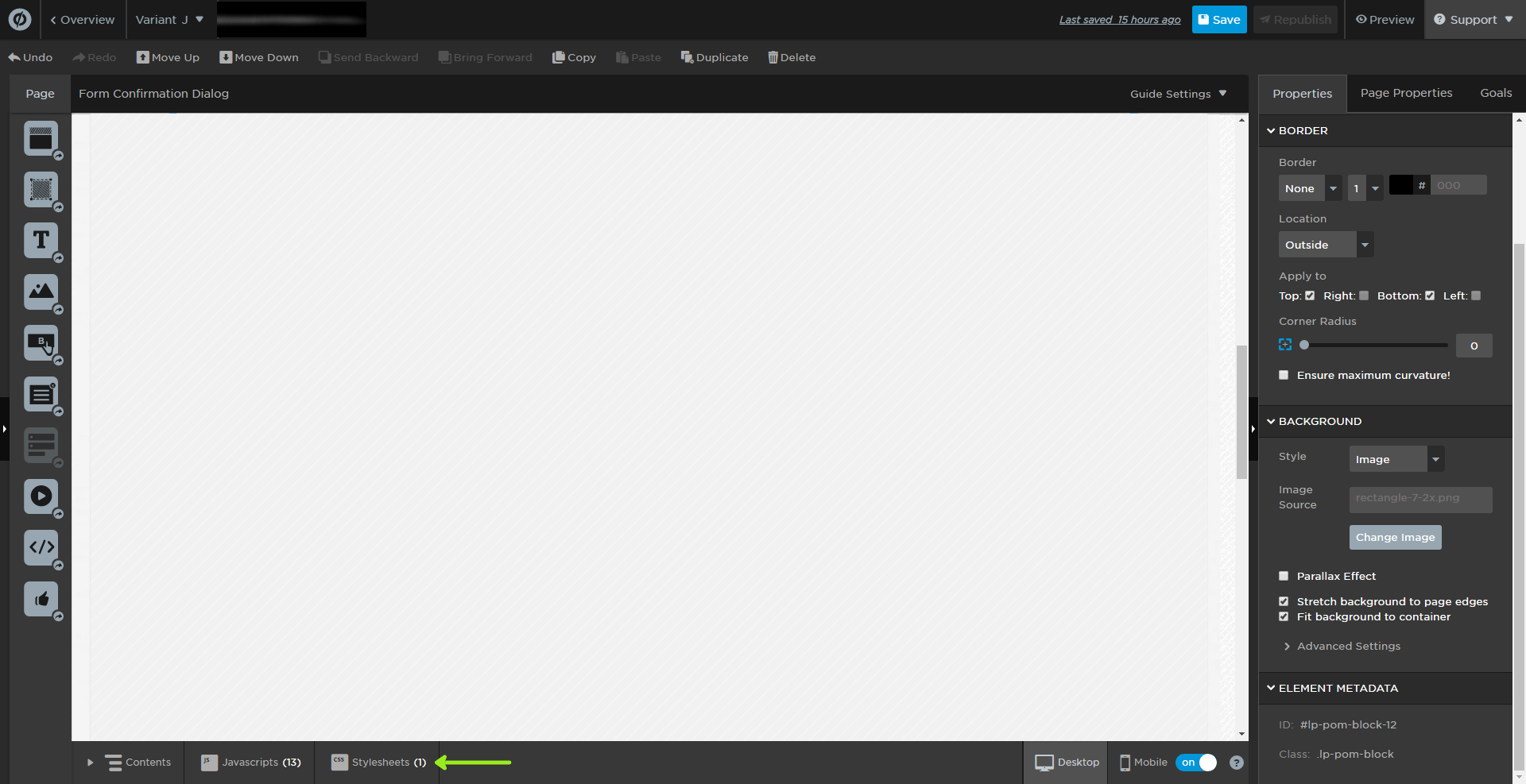
Then, to get the nice fade animation between the two states, open up your stylesheets (located at the bottom bar of the builder):
And add the following CSS:
<style>
#your-button-id {
transition: all 0.3s ease;
}
</style>
You can find your button ID by clicking on your button and scrolling to the bottom of the “Properties” panel. It’s located in the “Element Metadeta” section.
You can adjust the speed of the transition by changing 0.3s to something else. For example, 1s would be a slower fade, whereas 0.1s would be a very fast fade.
Hi @leah.ann
I was wondering is there a way to add this fade style to all buttons? Instead of adding the button id everytime
Thanks
Sam
Hey @samfoote 🙂
Certainly! You just need to modify your CSS selector to one that is applied to all of the buttons on your page. Thankfully, Unbounce already has a class that they add to all of their buttons, so you can just use that. This CSS should work for you:
<style>
.lp-pom-button {
transition: all 0.3s ease;
}
</style>
The lp-pom-button class is applied to all button elements, so this should select all of them and give them that transition effect.