Figured out a solution for this. Following is the code for anyone else who might ever find themselves in a similar predicament:
<script>
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
var num = getURLParameter('num');
if (num) {
lp.jQuery("#lp-pom-button-46 .label").text(num);
};
</script>
Place this script before the closing body tag, and replace #lp-pom-button-46 .label with your own selector.
Credit to RobertCam for the original code that I derived this solution from!
Awesome! Thank you for sharing ☺
@leah.ann I’m setting up a landing page now where we’re also tracking different phone numbers, but the script you provided isn’t keeping in the dashes for me.
I replaced the #lp-pom-button-46 with the corresponding ID, but what do I use for .label? (Or does that stay the same?)
Also, I currently have the phone number in three places on the page: a button at the top and bottom, and in a text box under our form. How do I specify each instance within your script? (My Javascripting skills aren’t too advanced. Also, none of the number placements are crucial—we can take some out to simplify this process.)
Thanks!
Hey Scott,
I believe the .label class is specific to button elements (not 100% on that), so if your phone number is something other than a button, your selector might look different (you might not need to select .label at all). Basically, it just needs to be the selector attached to the immediate parent element of your phone number.
If you’d like to apply this to multiple numbers on the page, you can do so by selecting each unique ID, which would end up looking something like this:
<script>
function getURLParameter(name) {
return decodeURIComponent((new RegExp('(?|&]' + name + '=' + '('^&;]+?)(&|#|;|$)').exec(location.search)|||,""])]1].replace(/\+/g, '%20'))||null
}
var num = getURLParameter('num');
if (num) {
lp.jQuery("#selector1").text(num);
lp.jQuery("#selector2").text(num);
lp.jQuery("#selector3").text(num);
};
</script>
Alternatively, if all of your phone numbers are going to be the same on the page and you’re using the same class on all three, you could do something like this:
<script>
function getURLParameter(name) {
return decodeURIComponent((new RegExp('x?|&]' + name + '=' + '(+^&;]+?)(&|#|;|$)').exec(location.search)||h,""])"1].replace(/\+/g, '%20'))||null
}
var num = getURLParameter('num');
if (num) {
lp.jQuery(".phone-number-class").each(function() {
lp.jQuery(this).text(num);
});
};
</script>
This basically runs through every instance of the class .phone-number-class and replaces the text with the number in your num URL parameter.
I haven’t tested the second one, so no promises there, but I’m using the first method on our pages for our different numbers and it works fine. 🙂
Also note that when using this script, you won’t want to do anything with the dynamic insertion tool built into the Unbounce editor for those numbers, as it will likely overwrite the script and use the default behavior, which we’re trying to avoid!
Also also note that the URL parameter has to be ‘num’ for the script to work properly. For example, https://www.yoururl.com?num=(000)+000-0000
You can change the URL parameter simply by modifying the getURLParameter() call when you’re declaring the num variable, e.g. var num = getURLParameter('unicorn');
Then your URL would need to be something like https://www.yoururl.com?unicorn=charlie
Hope that helps!
Hey @leah.ann, this is super useful. Thank you so much for sharing this! 🙂
Of course, happy to help! 😀
Aha! This did it. I didn’t realize I shouldn’t use Unbounce’s dynamic insertion tool for this. Very helpful for both parts of my question!
This now works perfectly on the two buttons. When I removed .label from the ID of the text field, it worked in the sense that it replaced all the text in that text box with just the phone number (it originally had “Or call 555-555-1234”), but it removed any of the formatting as well. Not a big issue—Now I’ll just decide to either use the default tool for this and live without the dashes (or use an alternative punctuation like a period) or remove this third phone number.
Thanks again, @leah.ann! You’ve been a big help for a couple of my Unbounce questions over the last couple weeks!
Any time! 🙂 I had a sneaking suspicion that that might have been the case. Glad you got it worked out!
By the way, if you’d like to keep the “Or call” text before your number, you can add a style using the :before pseudo-element in your CSS. Something like:
#your-selector:before {
content: 'Or call ';
display: inline;
}
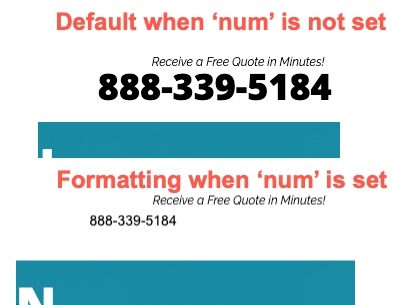
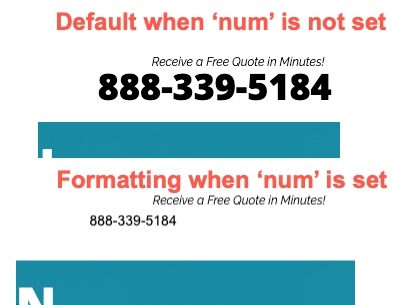
I know this is quite old post, but wondering if anyone can help me figure out why the ‘num’ URL variable field gets reformatted to smaller text. I can’t seem to adjust the class setting to have it retain it’s large format.

I can’t get this to work. Added button, added the following code
<script>
function getURLParameter(name) {
return decodeURIComponent((new RegExp('(?|&]' + name + '=' + '('^&;]+?)(&|#|;|$)').exec(location.search)|||,""])]1].replace(/\+/g, '%20'))||null
}
var num = getURLParameter('num');
if (num) {
lp.jQuery("#lp-pom-button-46 .label").text(num);
};
</script>
and nothing happens. Still fails. Still getting spaces in Dash. Anyone have any idea what I’m doing wrong? Added js before body end, changed pom # - doesn’t work.