It looks like I have figured this out (next step is pagination).
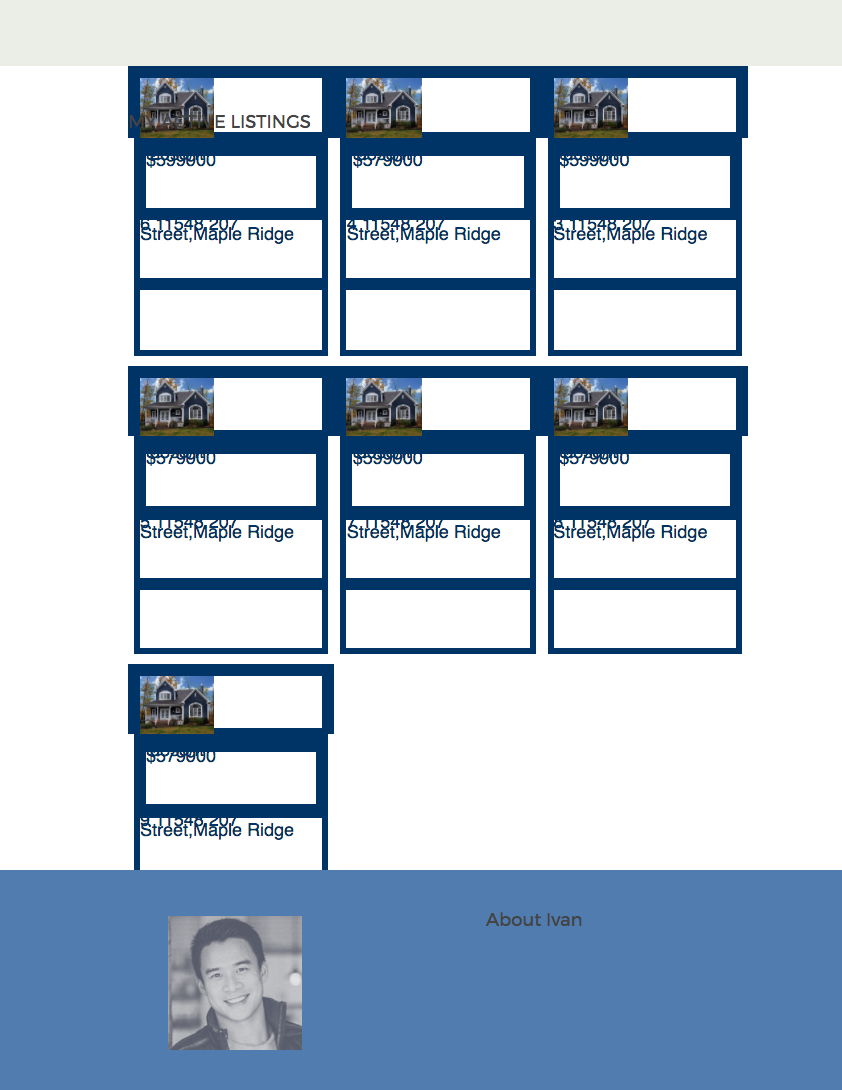
You can test it out here, http://unbouncepages.com/custom-listing-cards/o.html
There will be 7 objects initially in theData, and if you want to test the dynamicism of the listings section, just change the number of theData.splice(-1, 1) calls made.
To test,
a) To view 3 row height, do not include theData.splice(-1, 1)
b) To view 2 row height, include up to 3 theData.splice(-1, 1) calls
c) To view 1 row height, include at least 4 theData.splice(-1, 1) calls
Copy the code below into the console,
/* if needed theData.splice(-1, 1); */
theData.forEach(function(listing) {
// Build the listing stats
var price = listing.price;
var baths = listing.baths;
var beds = listing.beds;
var sqft = listing.main_floor_area;
// Build the listing address
var unitNum = listing.unit;
var streetNum = listing.num;
var streetName = listing.street;
var streetType = listing.streettype;
var area = listing.area;
var city = listing.city;
var slug = listing.slug;
var province = 'BC';
var manualAddressONE = unitNum + '-' + streetNum + ' ' + streetName + ' ' + streetType;
var manualAddressTWO = city + ', ' + province;
// Build the listings cards
$('#listings-container').append('<div id="' + slug + '" class="shortListing-outer-container"> <div class="shortListing-image-container"><img src="https://s-media-cache-ak0.pinimg.com/736x/73/de/32/73de32f9e5a0db66ec7805bb7cb3f807.jpg" /><div class="shortListing-price-container"><p>$' + price + '</p></div> </div> <div class="shortListing-stats-container"><div>' + beds +'Beds</div><div>' + baths + 'Baths</div><div>' + sqft + 'sqft</div></div> <div class="shortListing-address-container"><div>' + manualAddressONE + '</div><div>' + manualAddressTWO + '</div></div> <div class="shortListing-cta-container"><a><span class="shortListing-cta-view">VIEW NOW</span></a></div> </div>');
}); // theData
/* Migrate elements up/down the page depending on how many rows of cards there are on dynamic listings section of the page
*/
// 1. Assess number of cards on page
var numCards = $('.shortListing-outer-container');
var numRows;
var pixelChange;
if (numCards.length >= 7) {
numRows = 3;
} else if (numCards.length >= 4) {
numRows = 2;
} else {
numRows = 1;
}
if (numRows == 1) {
pixelChange = 600;
} else if (numRows == 2) {
pixelChange = 300;
} else {
pixelChange = 0;
}
console.log(numCards.length);
console.log(numCards);
console.log(numRows);
console.log(pixelChange);
// Create array of elements below the dynamic section that need to migrate
var elementsToMove = ['#lp-pom-image-805', '#lp-pom-text-68', '#lp-pom-text-69', '#lp-pom-box-91', '#lp-pom-image-93', '#lp-pom-text-94', '#lp-pom-text-95', '#lp-pom-box-75', '#lp-pom-image-985', '#lp-pom-text-72', '#lp-pom-text-73', '#lp-pom-box-97', '#lp-pom-image-99', '#lp-pom-text-100', '#lp-pom-text-101', '#lp-pom-text-408', '#lp-pom-text-409', '#lp-pom-form-389', '#lp-pom-text-649', '#lp-pom-text-146', '#lp-pom-button-766', '#lp-pom-image-960'];
// Create array of sections that need to have their height changed
var sectionsToMove = ['#lp-pom-root', '#lp-pom-root-color-overlay', '#lp-pom-block-543'];
elementsToMove.forEach(function(ele) {
var top = $(ele).css('top');
var newTop = parseInt(top);
newTop = newTop - pixelChange;
$(ele).css('top', newTop);
});
sectionsToMove.forEach(function(sec) {
var height = $(sec).css('height');
var newHeight = parseInt(height);
newHeight = newHeight - pixelChange;
$(sec).css('height', newHeight);
});