I’d like to display an tooltip on certain images on my Unbounce page, but I can’t put the title attribute anywhere. Is there a hack around this?
Hi Ryan - ‘title’ is an attribute that we’ve been meaning to make editable for images for a while now. Until we can get that in to the app, you should be able to use the ‘alt’ attribute for your text, and drop this script into your page (placement should be “Head”):
jQuery("imgoalt]").each(function() {<br />
jQuery(this).attr("title",this.alt);<br />
});<br /> });<br /> </script>```Aw sweet! Thanks Carter!!!
no problem! I’ll update this thread when we get the real solution in the editor…
We have had a few people request this and we just haven’t got around to getting it in there. We will try and get it in there for Monday 🙂
A field for editing the ‘title’ attribute of an image is now available in the properties panel.
I can’t get this to work. How do you do tooltips now?
Do I need to put around this … i can’t get it working.
Hey Jed - It should show the title text if an image has that property set within the ‘properties’ tab.
That said the tooltip is very basic and standard. There are plenty of tooltip features and designs out there. Was there a specific look that you were trying to achieve with tooltips? If so show me an example of what your trying to achieve and i’ll see if I can find solution that may fit what your looking for.
Hi Johnny,
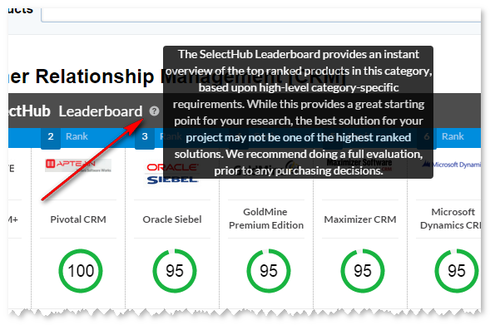
I’m also looking for the same thing - something similar to attached example.
Thanks,
Roy 
Sorry to resurrect an old thread; but if one of our awesome Unbouncers built a handy way to add Tooltips and Roll-over images which you can find here:
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
