Is there a way to completely disable the clkn wrapper, so that my links are going direct to my goal. Thanks in advance for your help!
Thanks! I got it working.
I’m glad to hear that! Happy to help anytime
Hi there, I don’t know if the script is still working but we have everything blocked because this CLKN issue.
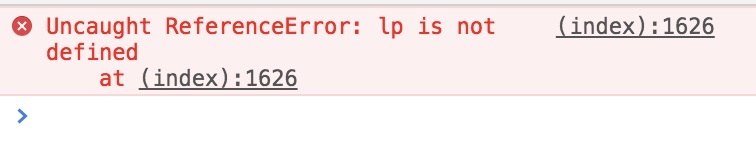
I have added the last script, but I receive this issue on Js Console:
@dnlrose, make sure you have jquery enabled on your page. You can do that by following these instructions:
Look for part that reads " To enable jquery, you’ll need to click on the Javascripts*"
Once you enable jquery, save it and republish the page. Should work after that.
Hey folks,
I’ve seen many people having issues trying to implement the script to remove Unbounce’s clkn/clkg wrapper from their pages. This could be related to Unbounce’s removal of our jQuery dependency, so to make it easier to troubleshoot if you encounter an issue, here it goes a few suggestions:
Make sure you are adding the jQuery CDN to your page. You can find how to do that here, as @dnlrose has mentioned on the comments.
In case you are using the script that starts with
lp.jQuery(function...you might need to remove thelp.from your script since Unbounce won’t store jQuery in the lp variable anymore. In this case, you can go ahead and use the script like the one below:
<script>
$(function($) {
$('a href]').each(function(){
$(this).attr('href',
$(this).attr('href')
.replace(/clk(n|g)\/https\//, 'https://')
.replace(/clk(n|g)\/http\//, 'http://')
.replace(/clk(n|g)\/tel\//, 'tel:'));
});
});
</script>
You can also choose to remove the wrapper from an individual element on your page, using the script below:
<script>
(function(){
// ID of button to remove Unbounce default tracking wrapper
var btnId = $("#lp-pom-button-38");
// Add URL to redirect the click
var url = 'https://unsplash.com/wallpapers/cute/pug';
// Change to true if you want to track the click as a goal
var goal = false;
btnId.attr('href', url);
if (goal) {
window.trackConversion = function() {
$('body').append('<iframe src="clkg/http/unbouncepages.com/blankpage/" style="display: none"> </iframe>');
};
$(function($) {
$(btnId).click(function () {
trackConversion();
});
});
}
})();
</script>
PS: Unfortunately, these scripts won’t work if you have the pass through URL parameters checked on Unbounce.
Hope that helps.
🙂
@ BrunaGarcia Thanks a lot! Your way is working! Greetings from Berlin.
Hi everyone. If you need to replace the links without jQuery, here is the code:
<script>
/*
* Remove the "clckn/https/" part of the link added by Unbounce without using jQuery
*/
const $allLinks = document.querySelectorAll("a[href]");
window.onload = function () {
for (let i = 0; i < $allLinks.length; i++) {
const currentLink = $allLinks[i];
console.log(currentLink.href)
if (currentLink.href.includes("clkn/https")) {
currentLink.href = currentLink.href.replace(window.location.href + "clkn/https", "https://");
currentLink.href = currentLink.href.replace("clkn/https", "https://");
}
}
}
</script>
Hi 👋
Here is a version of the script that works for Firefox as well (the original one with 3 lines works for Chrome and Safari only):
<script> $(function($) {
$('a[href]').each(function(){
$(this).attr('href',
$(this).attr('href')
// these two lines make the script work for Firefox as well
.replace(/.+?(?=(clk(n|g)\/https\/))/, '')
.replace(/.+?(?=(clk(n|g)\/http\/))/, '')
// this works for Chrome and Safari only
.replace(/clk(n|g)\/https\//, 'https://')
.replace(/clk(n|g)\/http\//, 'http://')
.replace(/clk(n|g)\/tel\//, 'tel:'));
});
});
</script>
Hi all,
The above version is outdated and will not work because jQuery is no longer stored in the lp variable. To disable the clkn/clkg wrappers on a page, follow these steps:
- Install jQuery as described here.
- Place the following script with the Before Body End Tag placement.
<script>
$(function($) {
$('aahref]').each(function(){
$(this).attr('href',
$(this).attr('href')
// these two lines make the script work for Firefox as well
.replace(/.+?(?=(clk(n|g)\/https\/))/, '')
.replace(/.+?(?=(clk(n|g)\/http\/))/, '')
// this works for Chrome and Safari only
.replace(/clk(n|g)\/https\//, 'https://')
.replace(/clk(n|g)\/http\//, 'http://')
.replace(/clk(n|g)\/tel\//, 'tel:')
.replace(/clk(n|g)\/rel\//, ''));
});
});
</script>Warning: this script will disable all tracking on an Unbounce page.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.