Hi @Brad_East!
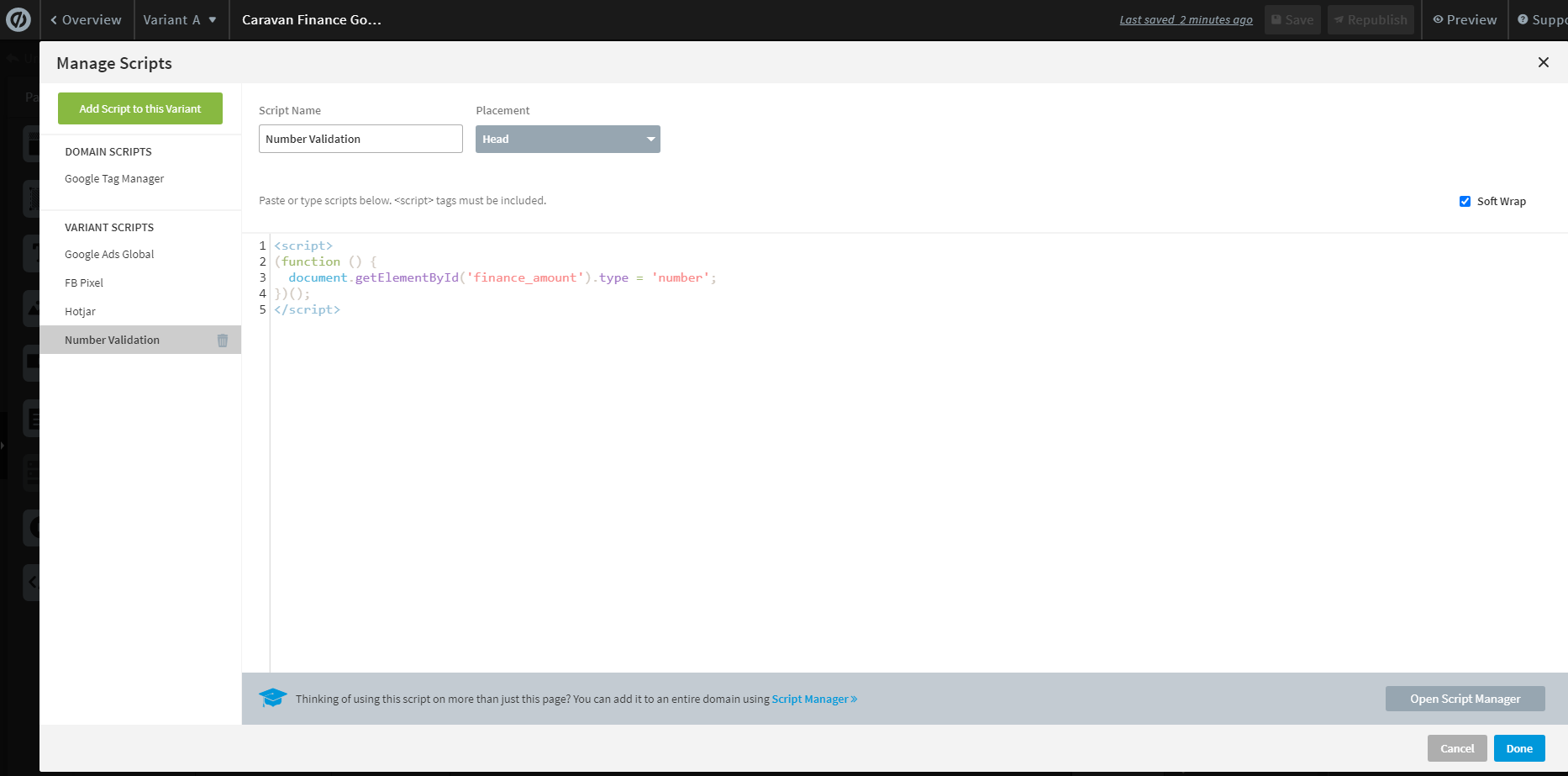
You can add this little script and insert that field’s ID:
<script>
(function () {
document.getElementById('FIELD_ID').type = 'number';
})();
</script>
I would also give the users a hint telling them to only enter numbers, either as the field’s placeholder or in the field label.
👋
Hi, I’ve followed your instruction but it still allows symbols to be added. Attached is a screenshot, have I done it correctly?
Hey Brad,
The script is implemented correctly, however the reason you can still enter non-numerical characters is because setting the field type to “number” only checks if the field is valid when you submit the form!
I wrote an alternative script which checks the user’s input instead. This should allow a single decimal and any size number:
<script>
let formNumVal = '';
let formNumField = document.getElementById('your_field_id');
function filterNumberInput() {
let regexp = /^\d* .]?\d*$/gm;
regexp.test(formNumField.value ? formNumVal = formNumField.value : formNumField.value = formNumVal;
};
document.getElementById('your_field_id').addEventListener("input", filterNumberInput);
</script>
Thanks but still didn’t work
Still able to enter symbols and the data doesn’t go through to the CRM
I just realized in my rush I forgot a bracket.
Replace the second line inside the function with this:
regexp.test(formNumField.value) ? formNumVal = formNumField.value : formNumField.value = formNumVal;
Hi, did someone figure this out? The code in this thread is not working for me.
Please help!
Hi @blancataurel . Thanks for your request.
I’ve used some of the scripts from this thread and played around a bit with the code to get it to allow numbers only.
- Please add the following script to the Javascript section at the bottom of your page:
<script>
window.ub.form.validationRules.field_id.digitsonly = true;
</script>
- Replace ‘field_id’ with the field ID of your form
- Now add this script to your Javascript section at the bottom of your page:
<script>
window.ub.form.customValidators.digitsonly = {
isValid: function(value) {
return /^ 0-9]+$/.test(value);
},
message: 'Please enter digits only',
};
</script>
- You can change the message to something more relevant to your form if you like.
- Save and republish, and you should be good to go.
I’ve made this short video for you so you can see it working - feel free to reach out if you have any further questions.
Cheers,
Olly
THANK YOU!!!!!!!! @Oliver_Lord
It worked perfectly, finally!! haha
THANK YOU!!!!!!!! @Oliver_Lord
It worked perfectly, finally!! haha
My pleasure @blancataurel . Happy to have solved your issue  .
.
Hi
Thank you for your very helpful messages!
However, I have an issue with the given scripts. On my desktop version, I do have an automatic message that appears when the person enters in a field intended for numbers, a letter, like "please type a number only", but this message does not appear on mobile. This is problematic because people may not understand why the form isn't being sent... Do you have a solution?
Many thanks
Perrine
I sent you a PM @Perrine! 



 .
.
