Hi there!
I’m looking to modify the width/spacing of a drop-down section in our form. Specifically, we have an existing, rather long CSS already in place but I’m not sure how to specifically address this issue within it without breaking other aspects of the script.
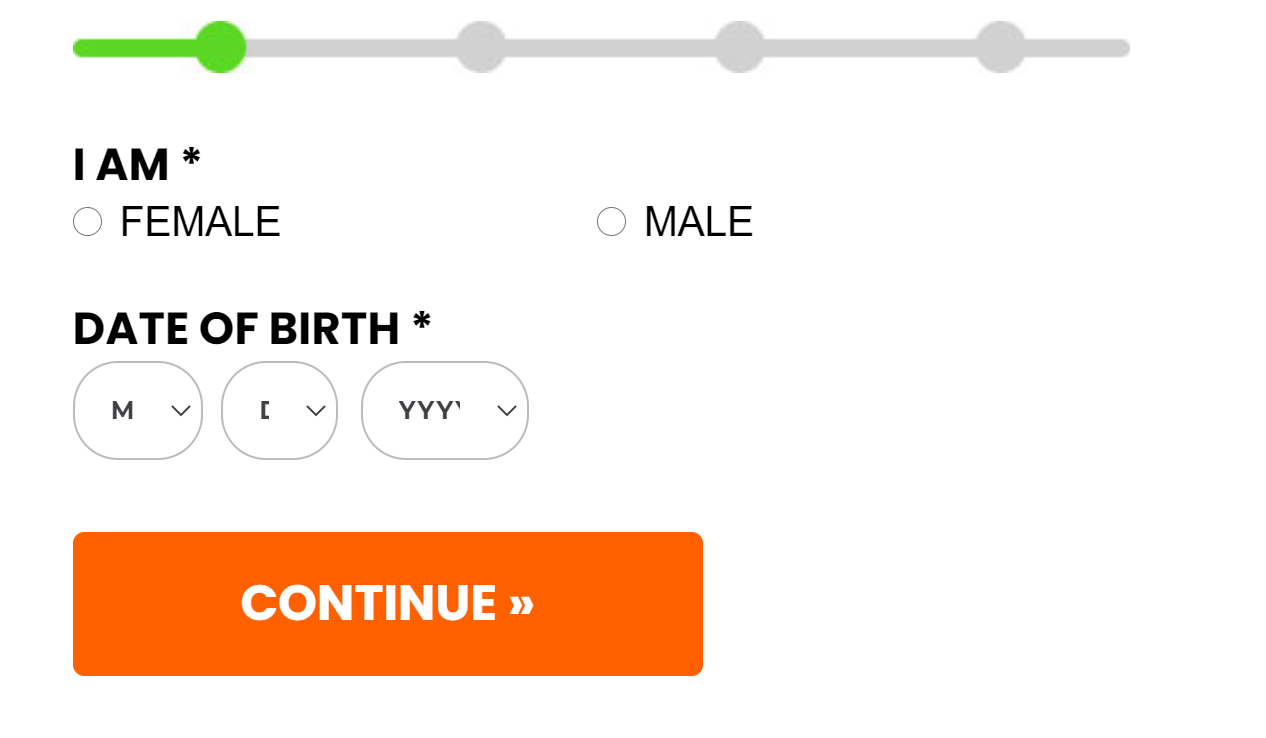
Here is a screenshot on how it currently looks (we’d like the ‘mm’ etc to be fully displayed):
As mentioned, our current stylesheet is rather long and not written by me, extremely grateful for any advice or tips!!
<style>.multistep #fields .step{height:auto!important;position:absolute;top:0;display:none}#lp-pom-form-62 .fields{margin:0px !important;}
.multistep #fields .step.active{position:relative;width:200pt}.multistep #fields .step .lp-pom-form-field{position:relative!important;top:auto!important}.multistep .lp-pom-button{position:relative!important;top:10px !important;width:60% !important;display:inline-block!important;float:left;text-transform:uppercase!important; height:64px !important; font-family:‘poppins’ !important;}.multistep .lp-pom-button.back-button{margin-right:0;float:left;opacity:.7!important;background-color:#f1f1f1!important;color:#636363!important;width:35%!important;letter-spacing:2px!important;font-weight:700!important;text-transform:uppercase!important; left:-10px !important}.multistep.initial .lp-pom-button.back-button{display:none!important}.lp-pom-form .lp-pom-form-field .text{font-family:Lato!important;font-weight:700!important;text-transform:uppercase!important;color:#3f4144!important;font-size:16px!important;letter-spacing:2px!important}.lp-pom-form .lp-pom-form-field select{background-color:#fff!important;border-radius:20px;font-family:Montserrat!important;font-weight:700!important;text-transform:uppercase!important;color:#3f4144!important;font-size:11px!important;letter-spacing:1px!important}#container_date_of_birth,#container_month_of_birth{display:none!important}
.form_elem_date{width:52px !important;width: 52px !important;top: 25px !important;}.form_elem_month{width:58px !important;top: 25px !important; left: 0px !important;} .form_elem_year{width:75px !important;top: 25px !important; left: -100px !important;}#label_month{width:200px !important;} #container_date{width: 162px !important; float:left !important; left: 14px !important;}#container_month {width: 52px !important;float: left !important;}#container_year {width: 58px !important; float: left !important; height: 44px !important;left: 14px !important;} .new-heading{padding: 10px 0px; font-size: 23px;font-family: ‘poppins’;font-weight: normal; line-height: 30px;text-align: center;color:#08628B;} .new-heading-step1{padding: 10px 0px; font-size: 36px;font-family: ‘poppins’;font-weight: bold; line-height: 42px;text-align: center;color:#021F35;}
.fset-head-step{width:470px;margin:10px auto 30px;display:block}@media screen and (max-width:770px){.fset-head-step{max-width:100%;margin:0 auto 20px}}
Thank you so much in advance!!