Hi there! I’m working on this landing page and would like to use our branded fonts following this guide here: Using Custom Bespoke Fonts and @font-face – Documentation (unbounce.com)
The url to our font is working: resiliencelab.us/fonts/Signifier-Font/Signifier-Black.otf
But I can’t seem to get it to work on our page and could use some help on this as we’d really like to get this page off the ground.
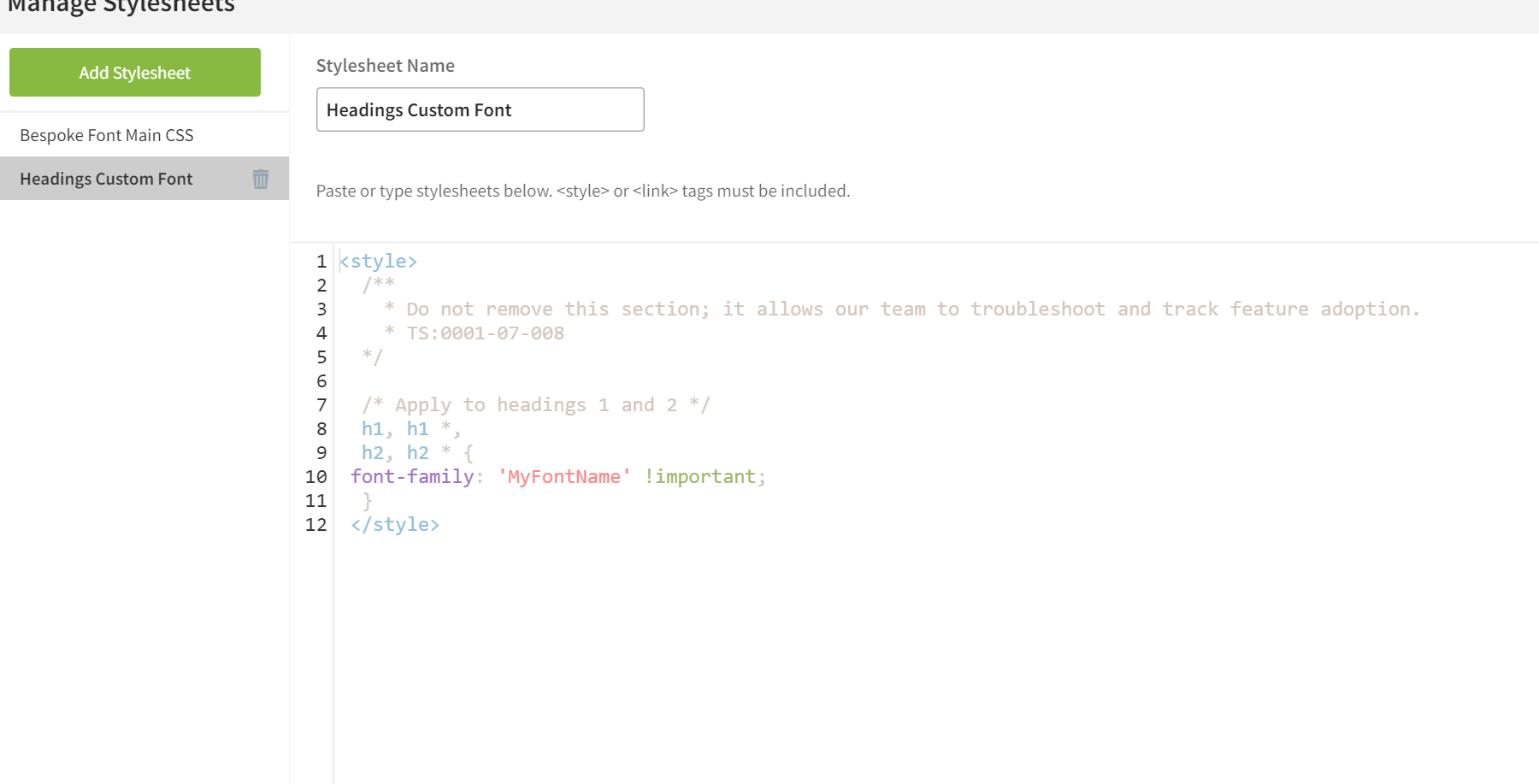
Below you will find screen shots of the stylesheets I set up (in case I did something wrong) as well as the actual code itself.


Is the problem with our font opentype? I was told by IT that it shouldn’t be a problem.
Bespoke Font Main CSS
<style>
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0001-07-008
*/
@font-face {
font-family: 'MyFontName';
src: url('//resiliencelab.us/fonts/Signifier-Font/Signifier-Black.otf) format('opentype'),
url('//yoursite.com/fonts/myfont.woff') format('woff'),
url('//yoursite.com/fonts/myfont.ttf') format('truetype'),
url('//yoursite.com/fonts/myfont.svg#svgFontName') format('svg');
}
</style>
Headings Custom Font
<style>
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0001-07-008
*/
/* Apply to headings 1 and 2 */
h1, h1 *,
h2, h2 * {
font-family: 'MyFontName' !important;
}
</style>I appreciate any input and help with this!

