Hello,
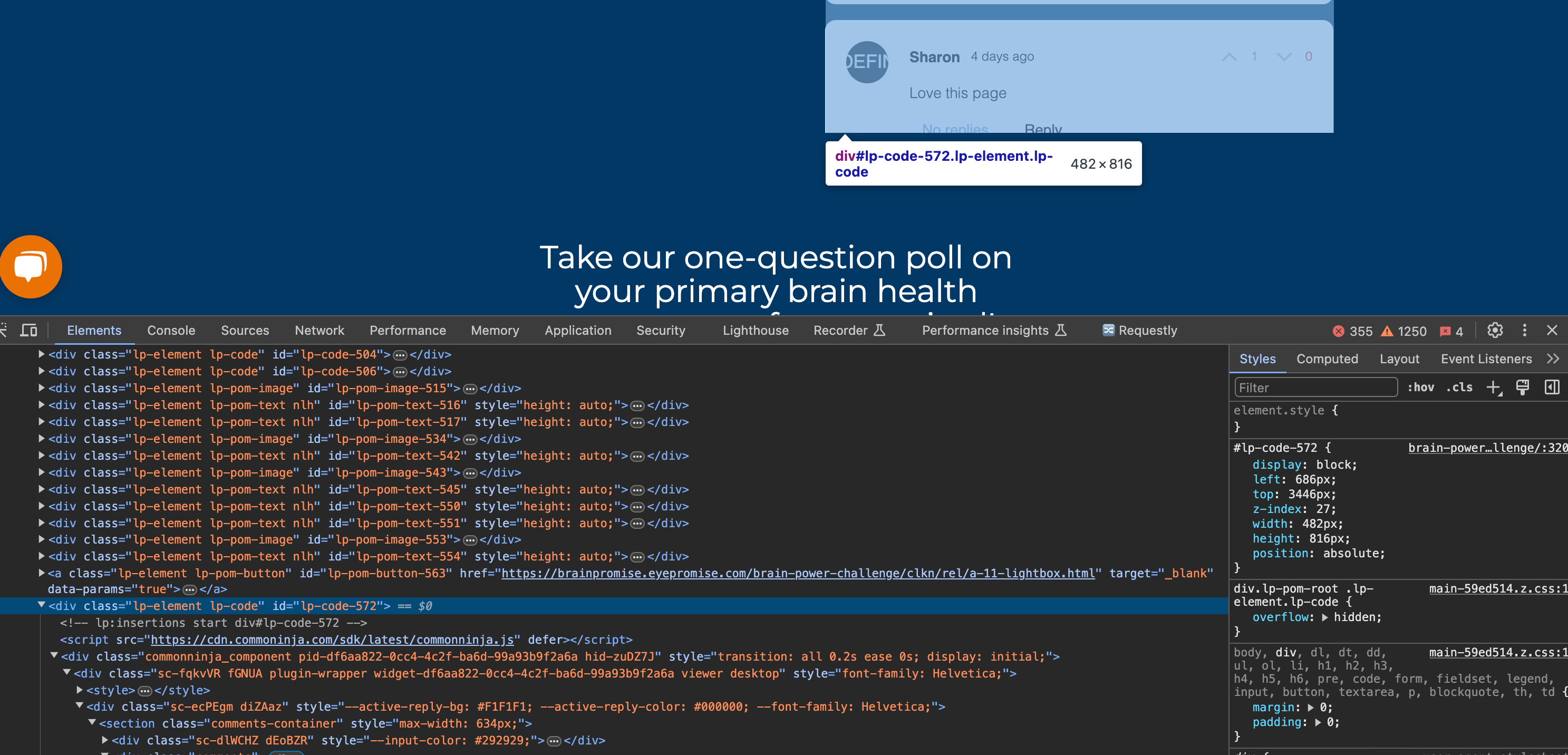
I have a landing page that contains a third party “comments” widget. This is in a custom html container in Unbounce to display user comments on the page. But more than a few comments and it cuts-off and never shows scroll bars. It looks like the widget's container has a fixed height with “overflow” hidden, which is why the widget cuts off without the scroll. To the right of the highlighted line indicates where overflow is marked, “hidden.”
Can anyone assist with this or point me in the right direction? Thank you for any info or answers!


 Can you please share your page URL with us? Thanks.
Can you please share your page URL with us? Thanks. 