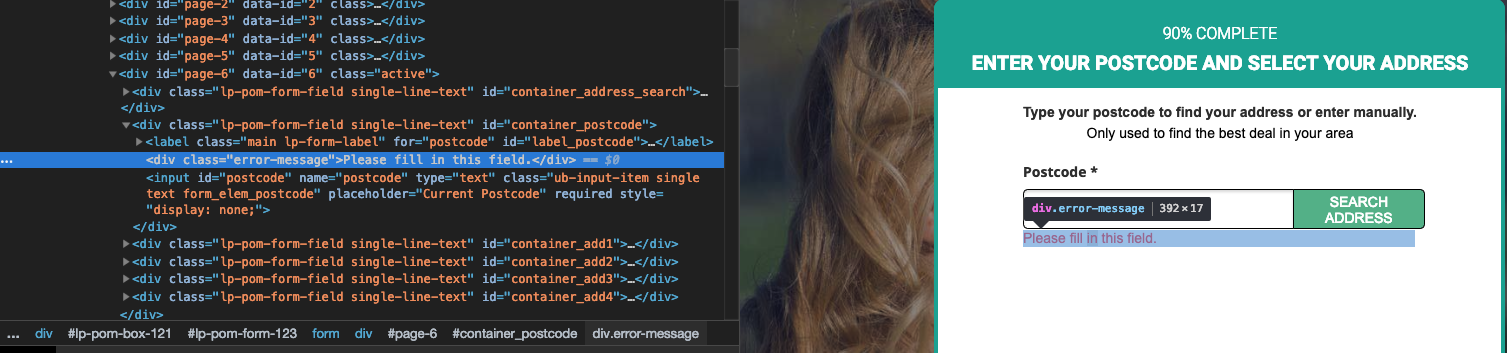
Okay so I am using a custom error messages script to add custom error messages to a page. Since the Jquery Dependancy update there seems to be an additional error message that is not getting relabelled. As you can see from the screenshot below we have an error “Please fill in the field”. This doesn’t seem to obey the script below… The field the error is for is actually a hidden field behind the shown input. Shown input is actually a search field for a thirdparty address lookup… I use the postcode field to detect if the search has been run and it’s message on blank should be overwritten with “please click the search button”.
<script type="text/javascript">
(function(e){function t(){var t=window.module.lp.form.data;var n=t.validationMessages;var r=t.validationRules;this.changeTitle=function(n){e(function(){e("#"+t.errorContainerId).find(“div.error”).text(n)})};this.changeField=function(e,t,i){if(!nue])return;nie].required=t;if(i&&ree].email)nme].email=i;if(i&&rie].phone)nme].phone=i}}window.errors=new t(lp.jQuery)})(lp.jQuery)
// Change the title bar of the validation error box
//errors.changeTitle(“The following errors has to be fixed:”);
// Change the error text for specific fields. The first message is shown when nothing is
// entered and the second is shown when an invalid email/phone number is entered.
errors.changeField(“address_search”, “Postcode is required for address lookup.”);
errors.changeField(“postcode”, “Press Search Address to find your address.”, “Press Search Address to find your address.”);