Hi there, I would like to make two images on my page to move up and down slowly. I’ve added a style sheet but the two images are not working. What am I doing wrong?



Hi there, I would like to make two images on my page to move up and down slowly. I’ve added a style sheet but the two images are not working. What am I doing wrong?



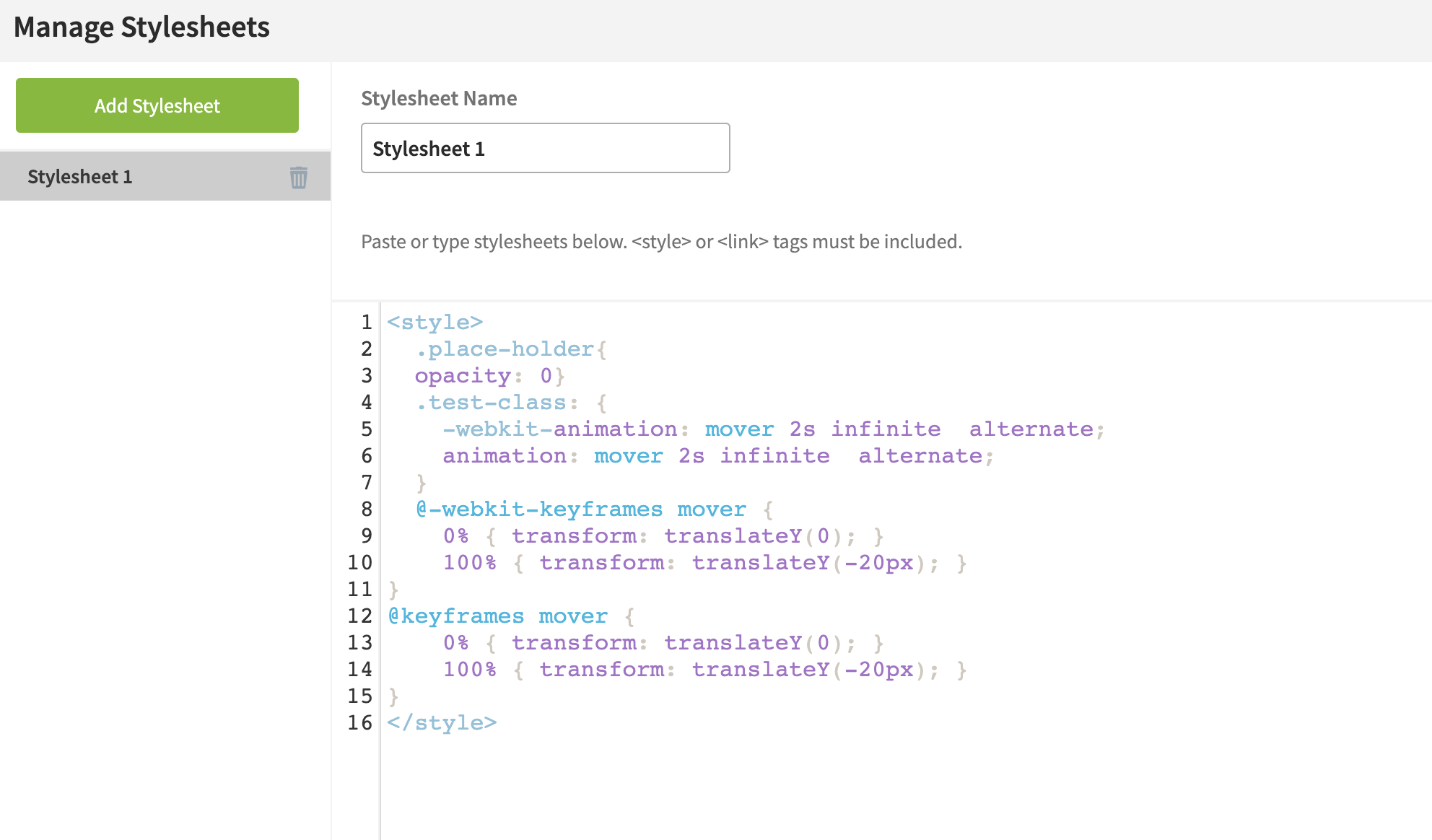
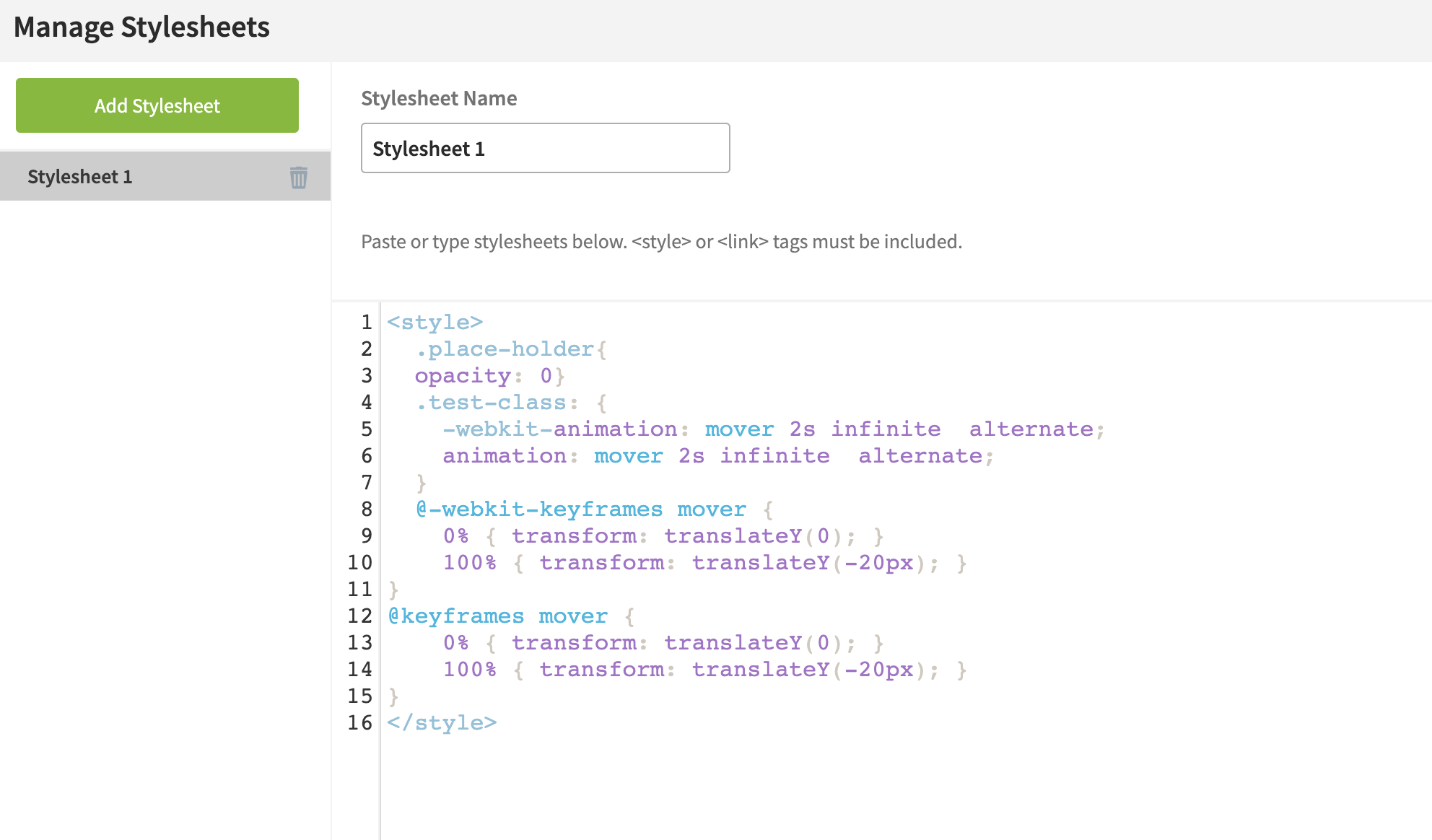
Here again the code:
<style>
.place-holder{
opacity: 0}
.test-class: {
-webkit-animation: mover 2s infinite alternate;
animation: mover 2s infinite alternate;
}
@-webkit-keyframes mover {
0% { transform: translateY(0); }
100% { transform: translateY(-20px); }
}
@keyframes mover {
0% { transform: translateY(0); }
100% { transform: translateY(-20px); }
}
</style>
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.