I have the exact same issue (by the way your title is very clear).
Does anyone has a tip about it?
Thanks in advance
Hey guys, you can easily make the button link and go back to a section on the page e.g. http://yourwebsite.com/#lp-pom-box-10 (open in Parent Frame).
BUT it won’t automatically exit the pop-up. That will need additional coding I’m not sure of.
Hopefully, someone else here might know – @Hristian I’m thinking you may? 🙂
Hi @kilopascale,
I see 3 options to help you
Option 1:
If you are using an Unbounce’s PopUp lightbox there is no way to do it cause these convertables are iframes hosted in a different domain from your webpage and no interaction is allowed between the iframe and the mainpage (blocked by the browser for security reasons)
Unbounce popups:

Option 2:
If your lightbox is opened when a user clicks on a button (i.e. “See prices” button) and you have another page where you have your product pricing details then there is a way to do it.
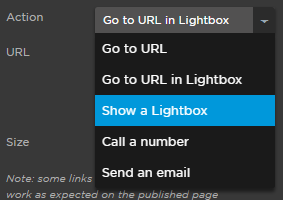
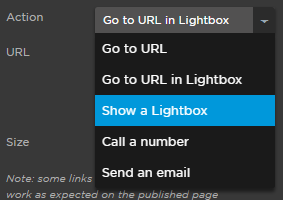
Lightbox button:

How to do it:
Put these script in your Product Pricing Page (the lightbox page):
var CTAinLightbox = “#lp-pom-button-XX”;
var PointToScroll = “#lp-pom-form-XX”; // Use the id of the form, section… you want to scroll to
(CTAinLightbox).click(function(){
window.parent.("#ubpoverlay-close")y0].click();
var divPosition = window.parent.(PointToScroll).offset();
window.parent.(‘html, body’).animate({scrollTop: divPosition.top}, “slow”);
})
Option3:
If your lightbox is painted in a different way it will depends on how is it painted.
With more info maybe we can find a way to do it.
I hope this will help 🙂
Best,