Hello,
I’m having trouble getting my custom CSS to show up in Chrome and Firefox. It displays fine in Safari, but I can’t get it to show up in the other two.
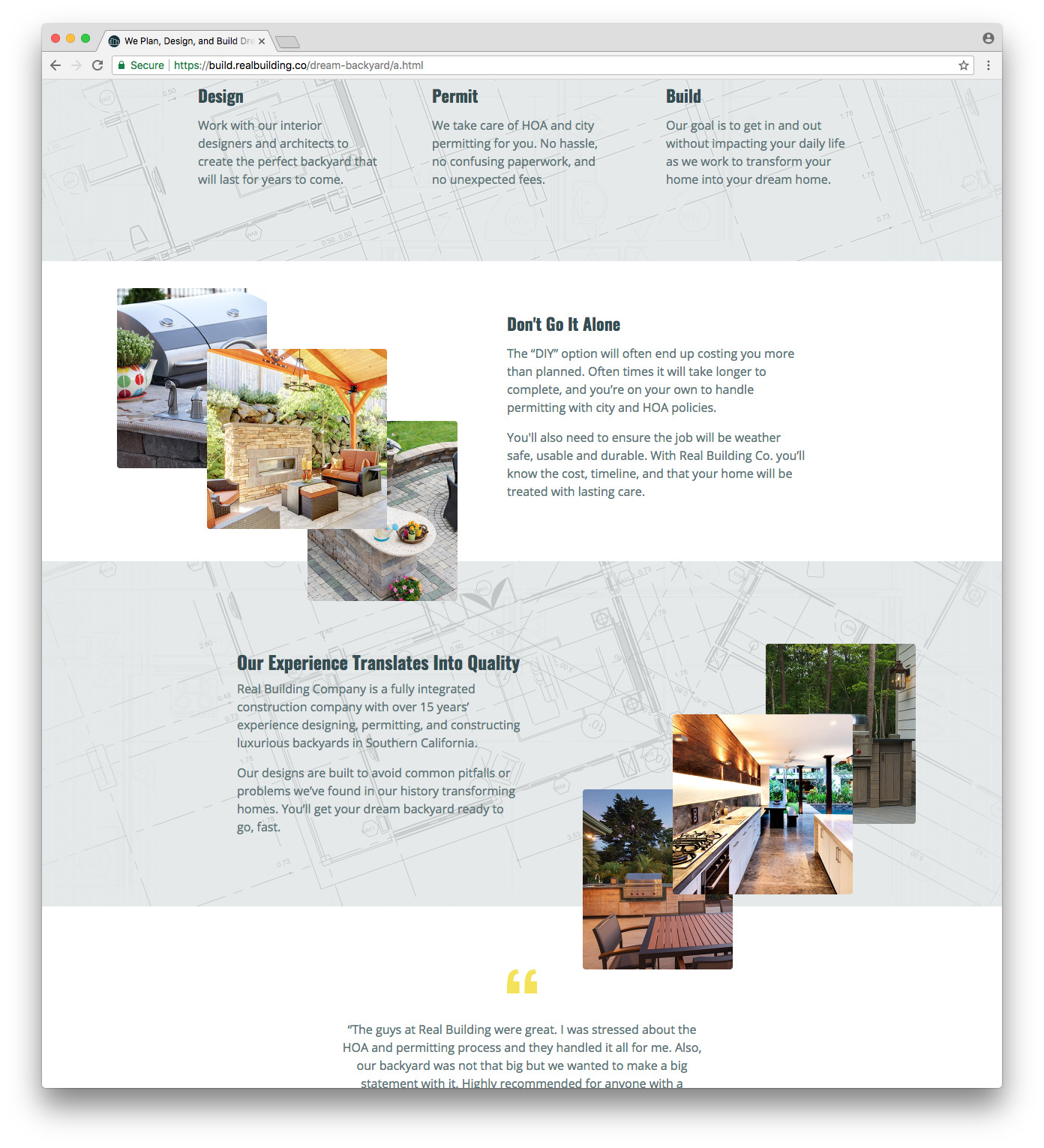
The CSS I’ve written isn’t anything special, it adds custom-sized drop shadows to rectangles located behind my images, so I’ve called out those #id’s and grouped them in my selector with commas.
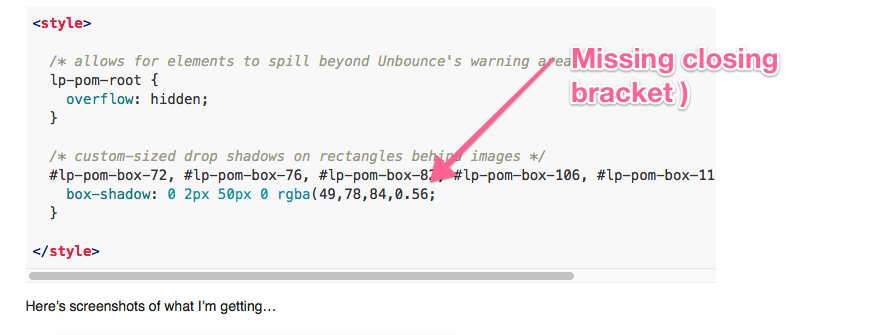
<style>
/* allows for elements to spill beyond Unbounce's warning area */
lp-pom-root {
overflow: hidden;
}
/* custom-sized drop shadows on rectangles behind images */
#lp-pom-box-72, #lp-pom-box-76, #lp-pom-box-82, #lp-pom-box-106, #lp-pom-box-111, #lp-pom-box-116 {
box-shadow: 0 2px 50px 0 rgba(49,78,84,0.56;
}
</style>Here’s screenshots of what I’m getting…
As you can see, the shadows appear in one browser but not the other. I could use a hand, if someone has any ideas.
Thanks,
Shane