Hi @Marion, let’s see if I can help. Using shadows behind boxes and pictures seems to be a trending style right now, and we could not resist using them ourselves.
Here’s what you need to do.
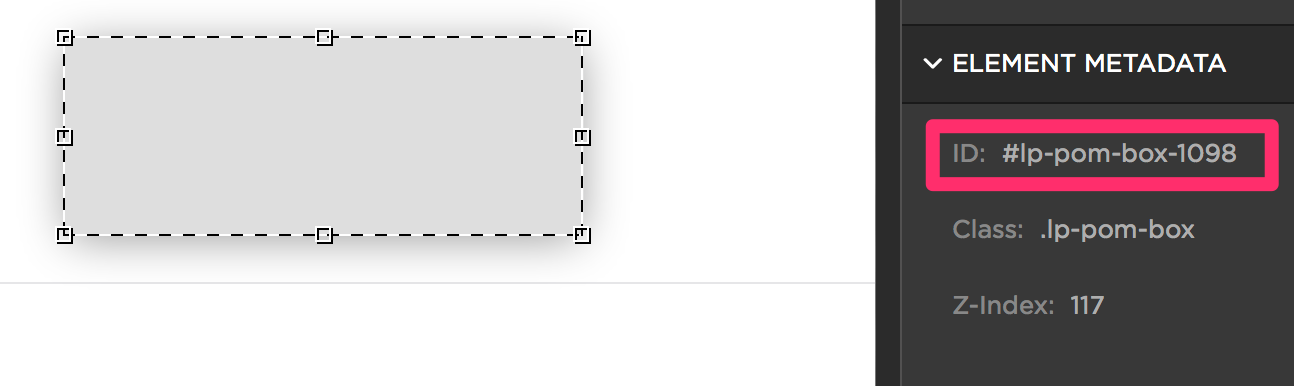
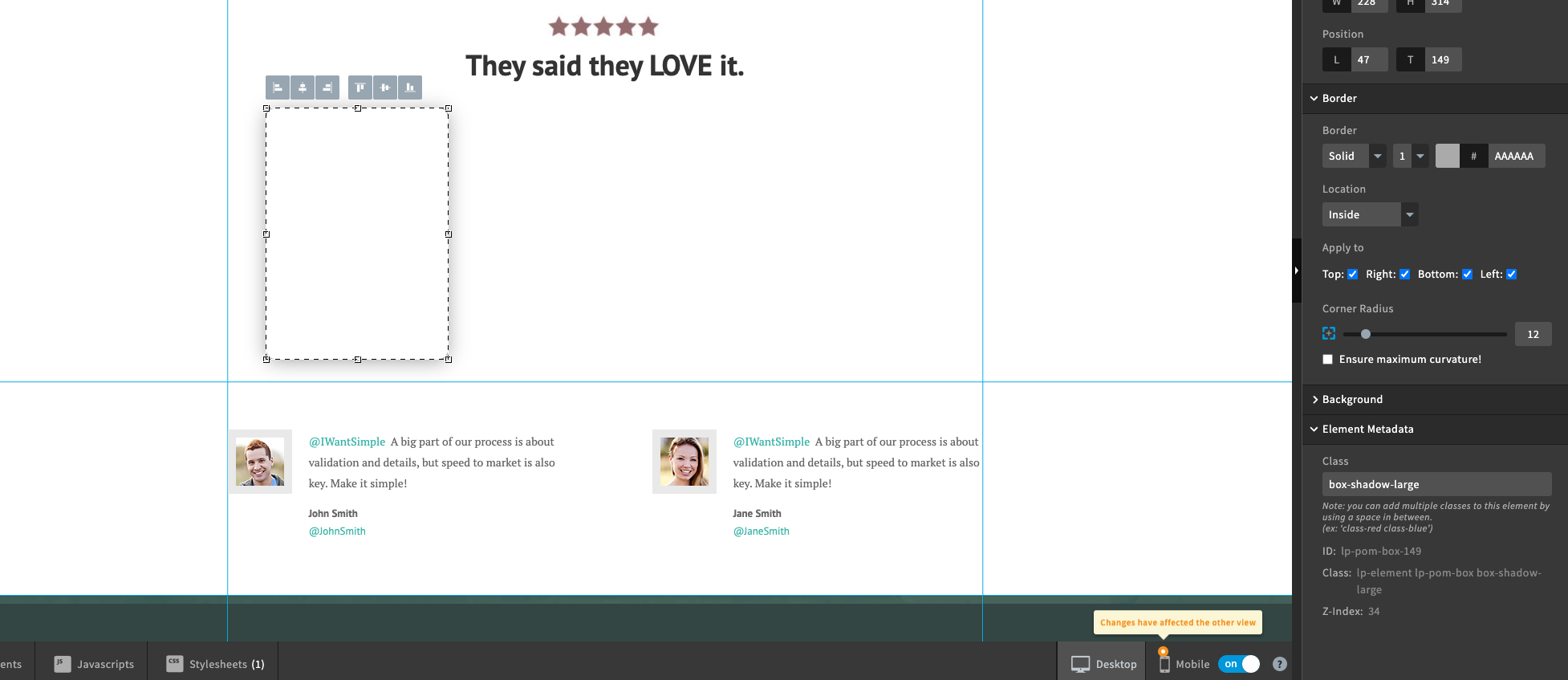
Click the box to find the unique ID of your box, in this example #lp-pom-box-1098
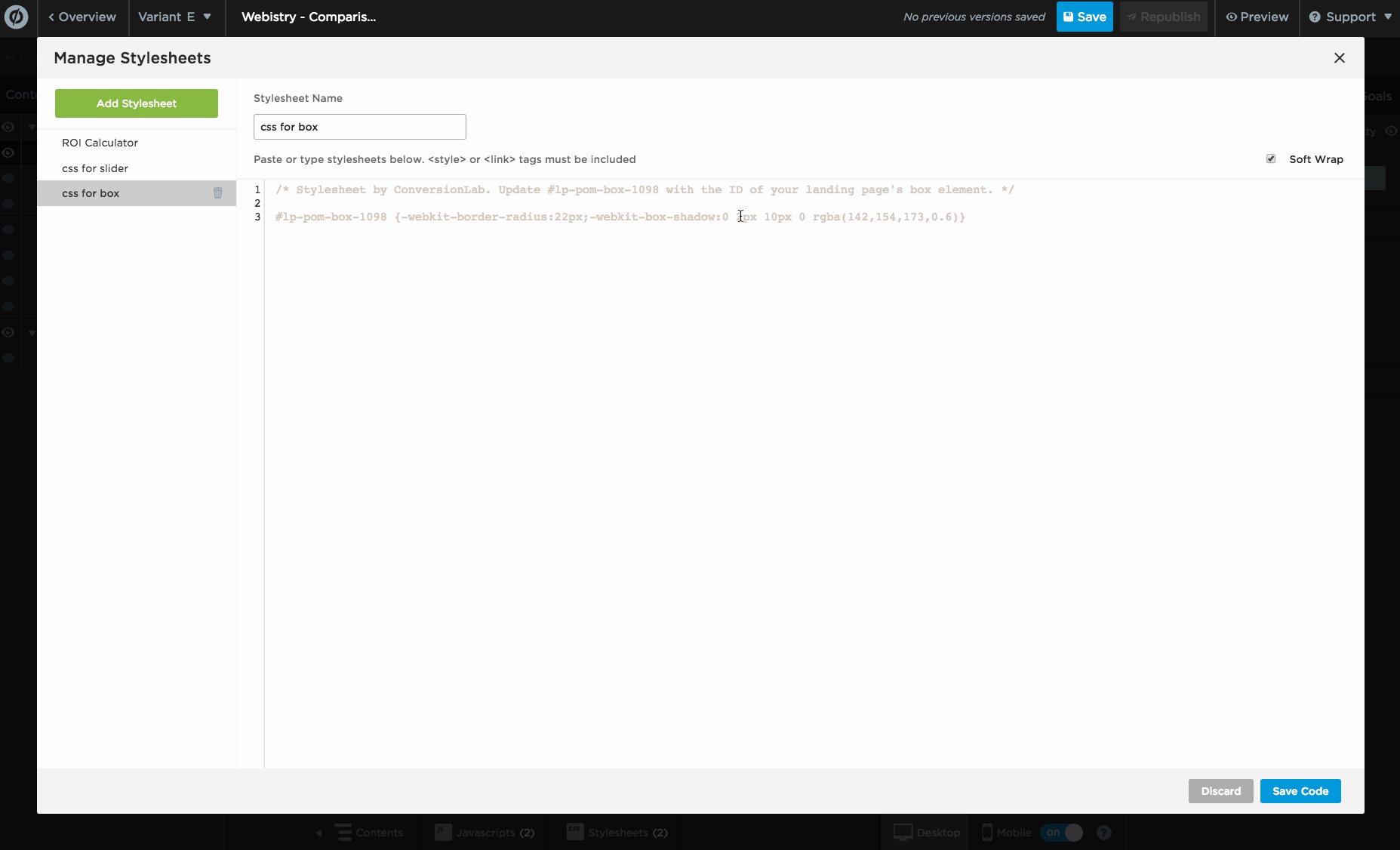
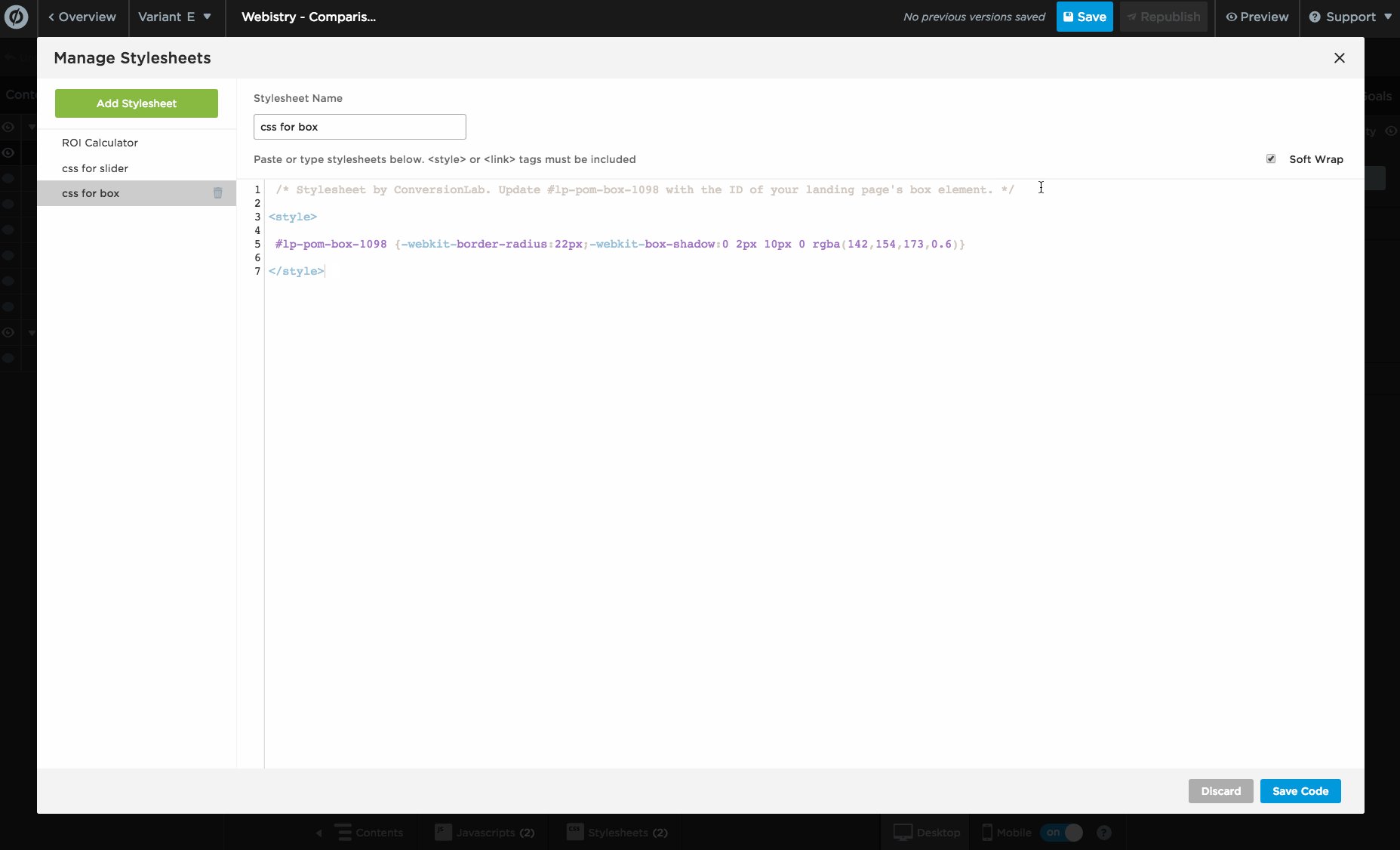
Create a new stylesheet that specifies the style of this box.
/* Stylesheet by ConversionLab. Update #lp-pom-box-1098 with the ID of your landing page's box element. */
#lp-pom-box-1098 {-webkit-border-radius:22px;-webkit-box-shadow:0 2px 10px 0 rgba(142,154,173,0.6)}
As an alternative you can apply the same style to all boxes on the page. To do that you replace “lp-pom-box-1098” with “.lp-pom-box”
- Play around with the values of the shadow and color to your own preference
Hi Finge,
thank you for your response! Would you be so kind to explain how do I add the stylesheet?
Kind regards
Marion
Hi there!
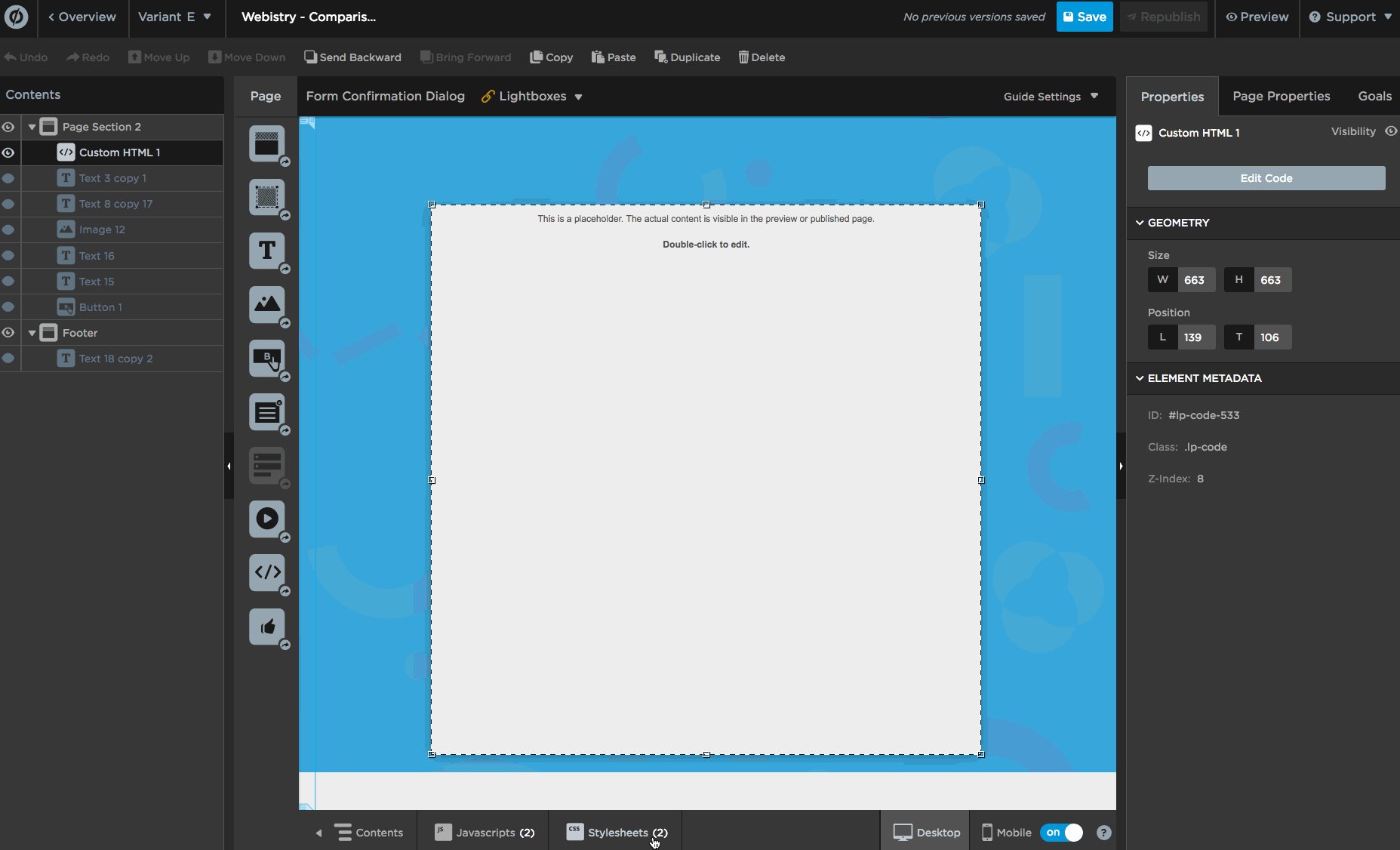
Simply click on the “Stylesheet” tab at the very bottom.
Let me know if this helps!
Hi Marion,
To add a stylesheet in Unbounce, here’s what to do:
- Click on the “stylesheets” tab at the bottom of the builder window.
- Paste in the code.
- Make sure you are wrapping the code in
<style> </style> tags.
Here’s a GIF showing the process:
Hi Stefano and Nicholas,
thank you very much! I really didn’t get that Finges Stylesheet was the stylesheet I need to add…sorry. But now it worked and it looks pretty good, I think.
Thanks for you help!!
Kind regards
Marion
@Finge Can this be used on forms also?
Thanks!
Yes, this can be applied to any unique element. I would recommend putting the form on top of a box, and then adding shadow to the box instead of the form itself.
Hey @Finge - is this code still valid? I was trying to add the shadow and did it exactly like you wrote but it doesnt appear.
Kind regards
Marius
Yes, the code is still valid. Remember to replace " #lp-pom-box-1098" with the unique id of your box.
@Finge I replaced the code with my unique box id and somehow it’s not working still. Are you sure the code is still valid?
Thanks!
Hi @akemiamanda, and welcome to the community 😊
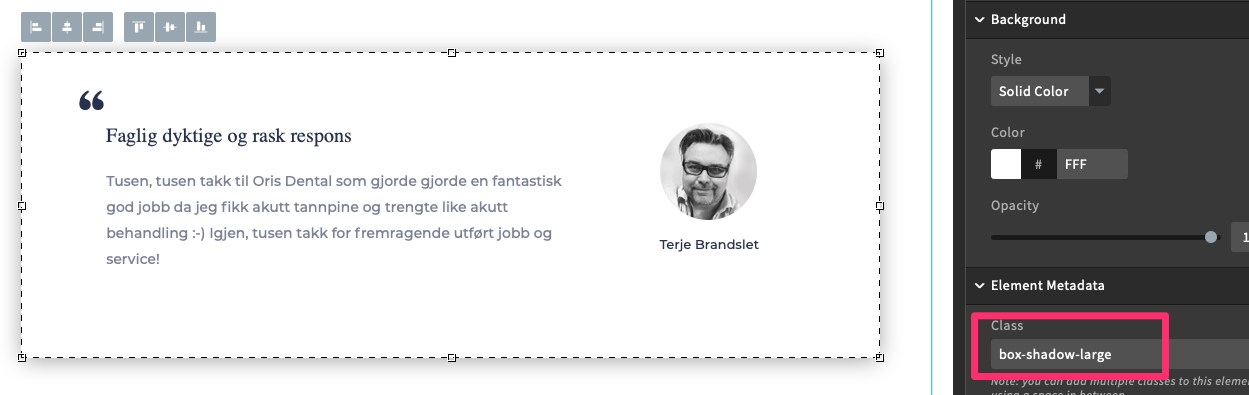
With the new ability to assign classes to elements in the Unbounce builder this is even easier. Highlight the element as shown here and assign a class.
Your CSS could look like this
<style>
.box-shadow-large {
-webkit-box-shadow: 12px 12px 45px rgba(0,0,0,.1);
-moz-box-shadow: 12px 12px 45px rgba(0,0,0,.1);
-ms-box-shadow: 12px 12px 45px rgba(0,0,0,.1);
-o-box-shadow: 12px 12px 45px rgba(0,0,0,.1);
box-shadow: 12px 12px 45px rgba(0,0,0,.1);
}
</style>
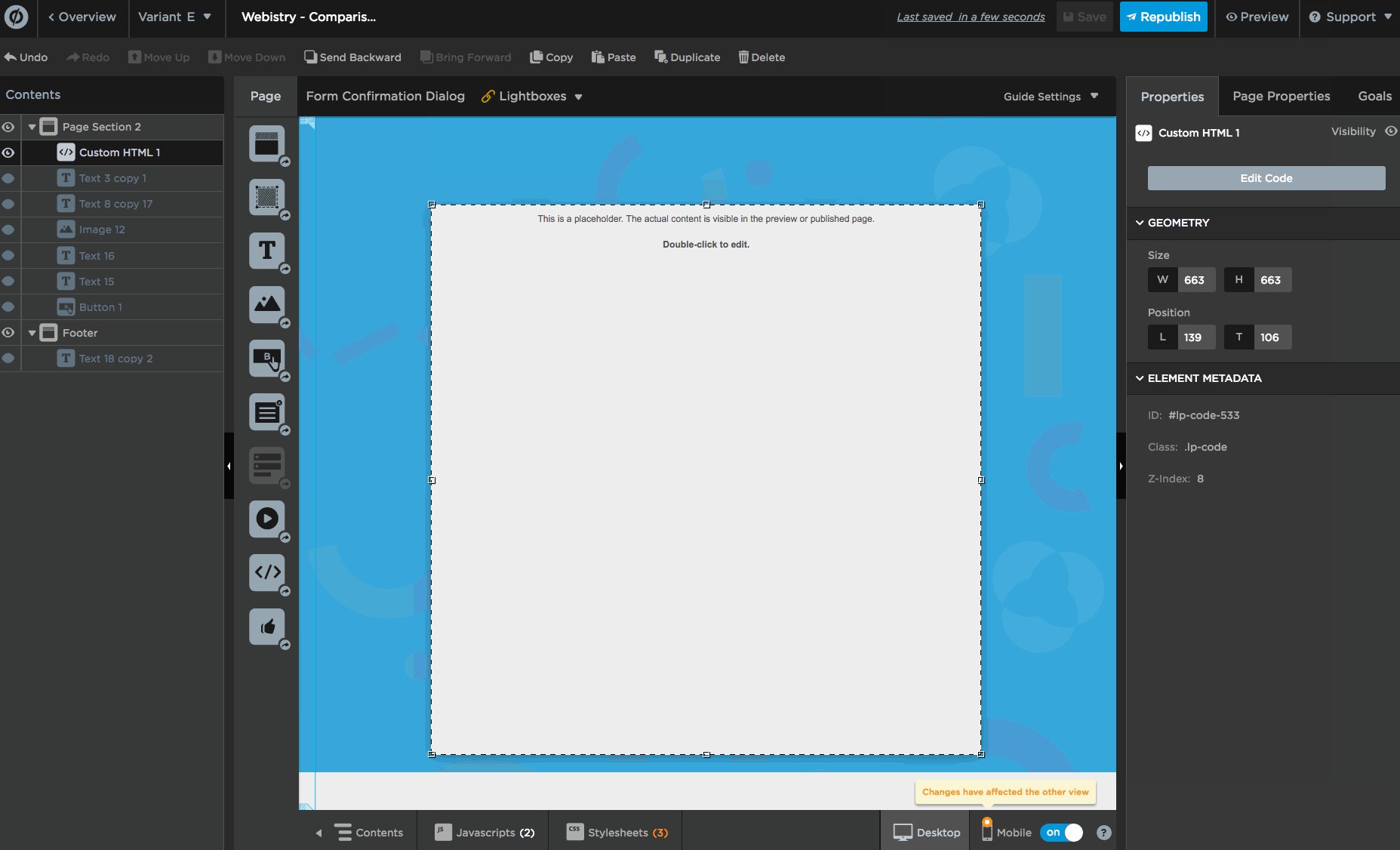
Hi there - I just tried the above using the element metadata and the css in the style sheet and it didn’t work.
Can you help me add the drop shadow to the highlighted box? What am I doing wrong? Thanks!
ps i tried to add a screenshot of the style sheet but as a new user, i’m only allowed 1 attachment per post, so i’ll just say i coped and pasted the above css into a new stylesheet.
Hi @Shannon.F - thank you for testing this. Did you preview the page or look at it live? CSS style will only show in preview or live mode - not the editor.
Here is a great tool for creating box shawdows: https://cssgenerator.org/box-shadow-css-generator.html
All you need to do is copy and paste the code given (after you make the shadow you created) into your CSS and use the box ID, here is an example:
<script>
#lp-pom-box-561 {
box-shadow: 10px 10px 53px -10px rgba(0,0,0,0.46);
-webkit-box-shadow: 10px 10px 53px -10px rgba(0,0,0,0.46);
-moz-box-shadow: 10px 10px 53px -10px rgba(0,0,0,0.46);
}
</scrip>
Just make sure to replace ‘#lp-pom-box-561’ with the ID of your box! Don’t forget to add ‘#’ infront!