Hi all,
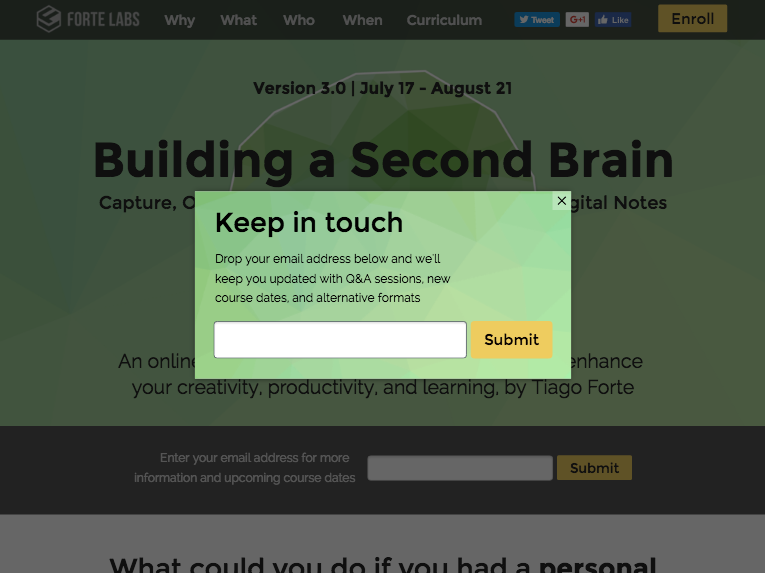
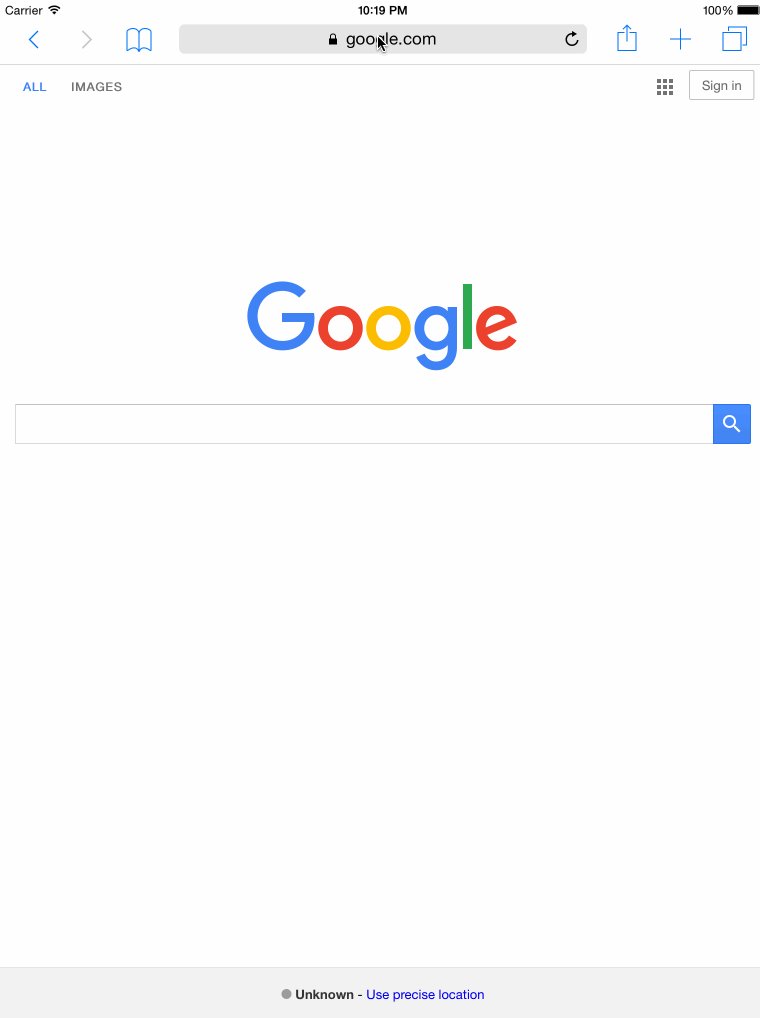
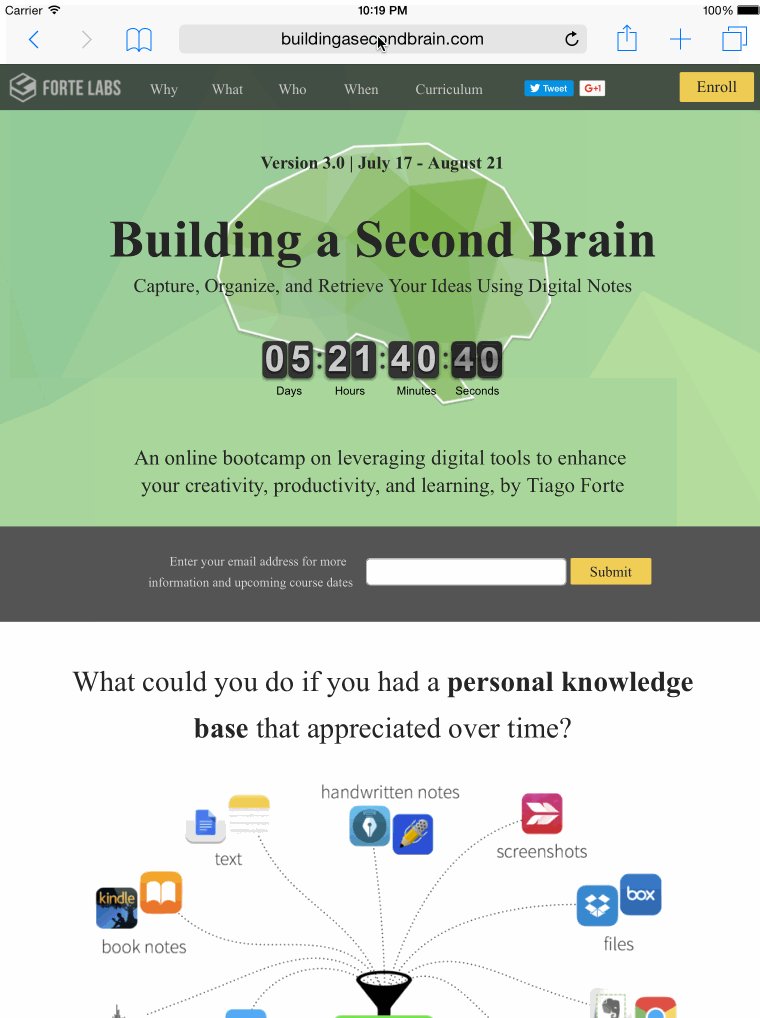
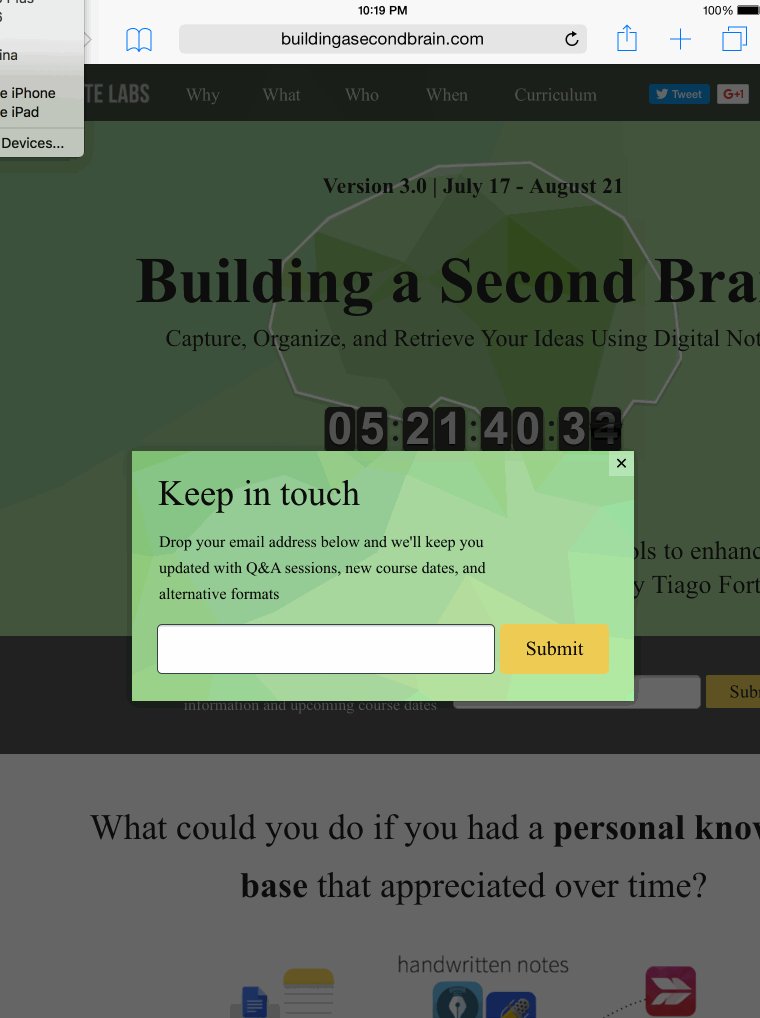
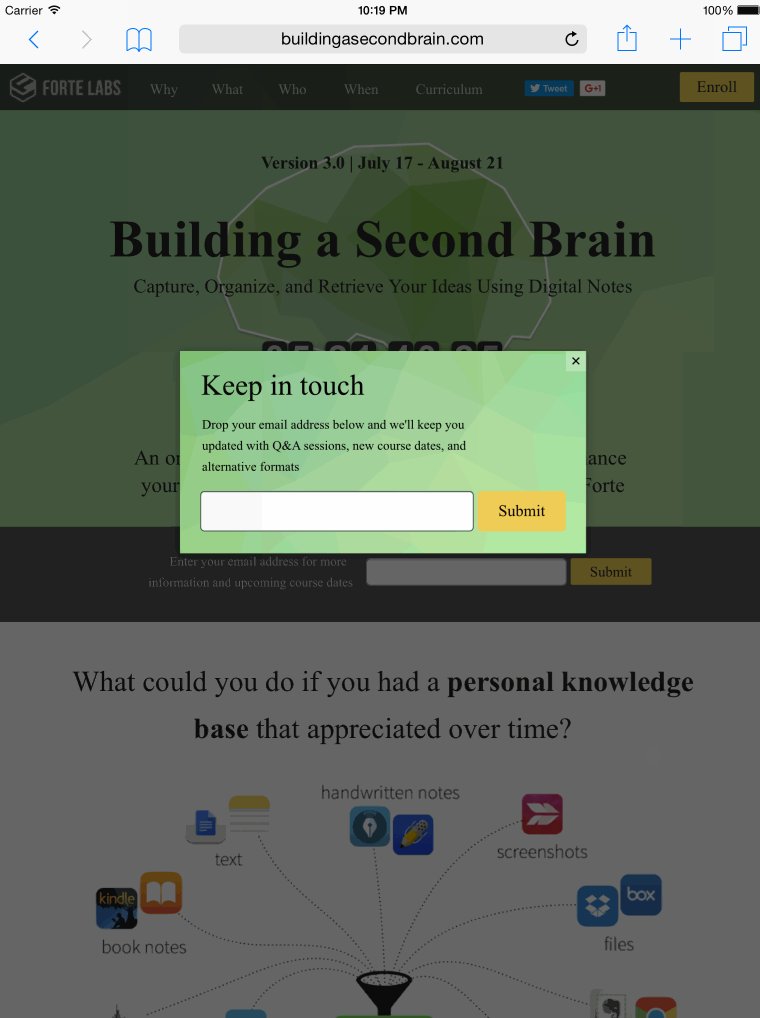
I’ve started working with someone on their unbounce landing page, and I’m running into a strange issue with their email popup modal Convertable. When viewing the landing page with an iPad in portrait mode, the page is appropriate scaled at first. It looks fine. But when the popup loads, the iPad zooms in, cutting off the right side. Here’s a gif:

I suspect there’s some goofiness happening with the viewport. As you can see in the gif, if I rotate the iPad, it fixes itself. I’m guessing that’s because this function (which appears to be included automatically by unbounce) triggers on rotate:
<script type="text/javascript">
function updateViewport() {
var viewport = document.querySelector('metalname="viewport"]');
if (viewport && window.innerWidth > 600 && window.innerWidth < 1024) {
var defaultDeviceWidth = window.innerWidth;
var defaultPageWidth = document.getElementById('lp-pom-root').offsetWidth;
var calculatedScale = (defaultDeviceWidth / defaultPageWidth);
var viewportContent = 'initial-scale=' + calculatedScale + ', user-scalable=yes';
if (defaultDeviceWidth >= defaultPageWidth) {
viewportContent = 'initial-scale=1.0, ' + 'width=device-width, ' + 'user-scalable=yes';
}
viewport.content = viewportContent;
}
}
lp.jQuery(document).ready(updateViewport);
window.addEventListener('orientationchange', updateViewport);
</script>
See the issue for yourself: http://buildingasecondbrain.com
Help?