Thanks Phillip! You’re totally right that there are some big opportunities to improve the load time of page by optimizing image compression. We’ve got some plans to optimize images for retina displays now that we’ve had Mobile Responsive out for a while so I’ll make sure this idea gets included in the discussion.
Cheers!
Here’s another service that has an API you can use.
https://kraken.io/
They handle all image formats, not just JPEG like JPEGmini.
This is driving me especially crazy today.
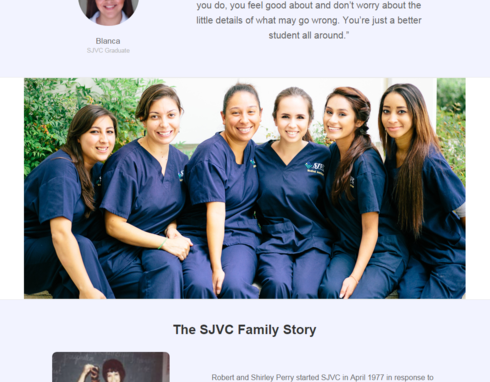
I discovered some new insights while trying to optimize the following image:

Originally I had the image as a background because the image fills the whole space.

My expectation was that this image would be re-sized during publishing. Instead it was left at the original size (3960 x 2640 / 5.41 MB). That’s a HUGE file to expect all my visitors to download.
I switched from a background to an image object so Unbounce would re-size it. That reduced the file size to 525.81 KB with an image size of 940 x 470.
Then I manually ran the re-sized image through compressor.io and it reduced the size 82% to 94.46 KB.
That’s 5.41 MB to 94.46 KB… much better for my visitors and my bottom line.
PLEASE, PLEASE, PLEASE, automate this process!
Hi Phillip,
I’m glad that you found a workaround that helps for the time being. We are going to look at image compression and how to allow for retina quality images (for devices that support them) as part of a larger image management project. It is definitely on our radar.
I’m sorry I can’t promise a quick resolution. Currently our development teams are fully booked with projects. As soon as we finish up some of the major features were working on, I will make sure that we look at this project.
Thank you for recommending compressor.io - I had great success in modifying an image for mobile.
Hello, any news on automatically shrinking background images ?
Yes, seems silly that this still isn’t part of the tool especially considering that the vast majority of users are increasingly accessing landing pages via high resolution mobile devices.
I was excited to see work on this issue being complete last month.
However, I am disappointed by the level of compression. In fact, I think the background images are only being resized, not compressed. The recommendation in the original post still appears to be applicable.
Unbounce “Compressed” Desktop Image (1920px) - 2.22 MB
Same Image Processed with Compressor.io - 462.46 KB
79% File Size Reduction
Unbounce “Compressed” Mobile Image (1200px) - 1.05 MB
Same Image processed with Compressor.io - 223.01 KB
79% File Size Reduction
Hi @Jess. Would love to get your feedback on this?
Look at how slow my page loads with the default Unbounce compression 😦
Unbounce’s “Background Image Compression” vs Same Images Processed with Compressor.io:
https://www.webpagetest.org/video/view.php?id=181019_af206b654cbdde8deb402a5b0ce762ec1b52e02e