Hello,
I created a page where I put compare image. I did everything with tags and so on but my page appear from time to time. First it doesn’t show up. When I refresh couple of times it is finally there. Can you tell me what am I doing wrong or is it something else?
Regards,
Hristo
Hi Hristo!
Could you please share the URL of your page? This will make it easier to diagnose.
Cheers!
It loaded perfectly for me on the first go on Chrome & Safari.
Perhaps try clearing your cache/cookies & try again?
http://w.deltastock.com/experience/ if I refresh it couple of times it disappears. Also i tried it on Microsoft edge and Chrome incognito mode and it doesn’t appear
Refreshed it about ten times on Chrome and it still works here.
I did refresh it once on Incognito mode and it did totally break the page, but I wouldn’t be overly concerned with incognito.
I also copy pasted the URL into Safari and it broke on the first try.
When you remove the comparison slider, I assume the page works?
Yes but the whole point of the page is the comparison slider. If you have other option to make a comparison of two images I will try it
Yep I hear you - just wanted to make sure it was the comparison slider causing the break and not another hidden script.
I dug up a slider we tested which seems to work. Have a look right here.
where can i get the script for it and thank you for your time
Here it is!
- Paste this JS before body end tag
var divisor = document.getElementById("divisor"),
slider = document.getElementById("slider"),
mask = document.getElementById("mask"),
rect = mask.getElementsByTagName("rect")[0];
function moveDivisor() {
// divisor.style.width = (100-slider.value)+"%";
rect.setAttribute('x', '-' + slider.value + '%');
console.log(rect.getAttribute('x'));
}
</script>[/code]
2) Paste this CSS. You'll need to host your images and swap the URLs for "background-image"
code:<style>
div#comparison {
width: 500px;
height: 500px;
max-width: 500px;
max-height: 500px;
overflow: hidden;
}
div#comparison figure {
background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/photoshop-face-after.jpg);
background-size: cover;
position: relative;
font-size: 0;
width: 100%;
height: 100%;
margin: 0;
}
div#comparison figure > img {
position: relative;
width: 100%;
}
div#comparison figure div {
background-image:url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/photoshop-face-before.jpg);
background-size: cover;
position: absolute;
width: 100%;
/* box-shadow: 10px 0 30px 10px rgba(0,0,0,0.4); */
overflow: hidden;
bottom: 0;
height: 100%;
}
div#comparison figure div svg,
div#comparison figure div svg img{
width: 100%;
height: 100%;
}
input[type=range] {
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
top: -3rem;
background-color: rgba(255,255,255,0.0);
width: 80%;
margin: 0 auto;
display: block;
}
input[type=range]:focus {
outline: none;
}
input[type=range]:active {
outline: none;
}
input[type=range]::-moz-range-track {
-moz-appearance: none;
height: 8px;
background-color: #474644;
box-shadow: 2px 2px 1px #000;
position: relative;
outline: none;
border-radius: 3px;
width: 90%;
}
input[type=range]::-webkit-slider-runnable-track {
height: 8px;
box-shadow: 2px 2px 1px #000;
background: #474644;
border-radius: 3px;
}
input[type=range]::active {
border: none;
outline: none;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 30px;
height: 30px;
background: #fff;
border-radius: 15px;
cursor: pointer;
border: 0 none;
position: relative;
top: -11px;
}
input[type=range]::-moz-range-thumb {
-moz-appearance: none;
width: 30px;
height: 30px;
background: #fff;
border-radius: 15px;
cursor: pointer;
border: 0 none;
}
input[type=range]:focus::-webkit-slider-thumb {
/* background: rgba(255,255,255,0.5); */
}
input[type=range]:focus::-moz-range-thumb {
/* background: rgba(255,255,255,0.5); */
}
</style>
3) Create a custom HTML box, and copy paste. Once again you'll need to swap the "image xlink:href" URL.
[code]<div id="comparison">
<figure>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="500" height="500">
<defs>
<linearGradient id="Gradient">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="0.45" stop-color="white" stop-opacity="0" />
<stop offset="0.55" stop-color="white" stop-opacity="1" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="mask">
<rect x="250" y="0" width="1000" height="500" fill="url(#Gradient)" />
</mask>
</defs>
<image xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/photoshop-face-before.jpg" width="500" height="500" mask="url(#mask)"></image>
</svg>
</figure>
<input type="range" min="0" max="100" value="0" id="slider" oninput="moveDivisor()">
</div>Let me know if this is clear enough to follow 🙂
Hello again,
I check your version but the style of the comparison is not what I am looking for. I tried another script and again blank page when I publish it.
http://codepen.io/clarewhatever/pen/YqXNeB this is what i am looking after.
I create a new blank version and I just use the script and it failed. Blank page.
Can you give me a hint what am I doing wrong. I didn’t change a single think just copy the script to test it…
Regards,
Hristo
If you look carefully - the CSS is actually (SCSS) and I do not think this plays well with Unbounce pages at this time.
I am not 100% sure, so hopefully another @Unbounce-Experts can confirm this for me?
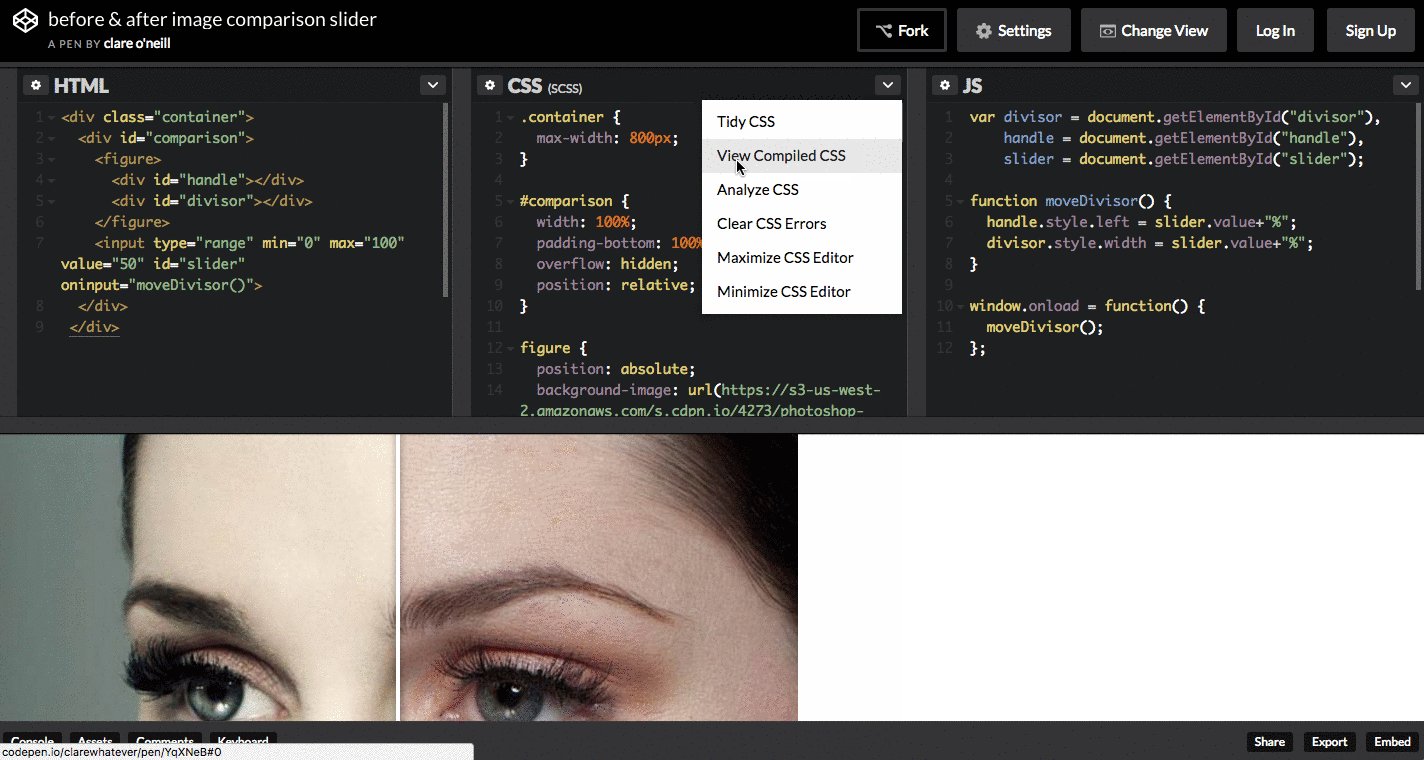
@Stefano speaks the truth. Unbounce doesn’t support SCSS. Most codepens will give you the option of grabbing the compiled CSS though. Which will work fine in Unbounce. Click the little downwards arrow in the top right of the CSS panel and select “View Compiled CSS”. Copying that will work.
Actually I found a Major problem. All of my pages which I created are not working well. They open at first but if you refresh they crash. So it is not a problem from my code. There is something big.
Please do an internal testing because none of my pages are working properly.
Hi @Hristo I’ve tested a few of the pages in your account and didn’t have any issues when refreshing the pages multiple times. Are you still experiencing this issue? Feel free to DM me if your still having issues with the page or shoot an email over to support@unbounce.com and we can dig into it for you.
Hi Jess,
The problem occurs because we haven’t continue using one tool which
disrupted the loading and gives a blank page. I added extra path to the
browser link to avoid this tool and everything works perfect.
Thanks again for your support.
Regards,
Hristo
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.